我是用
<a class="more" href="/stage/charge/ordershow.action">
跳转,但是报There is no Action mapped for action name ordershow.错,新手求指教
错误:
六月 06, 2016 11:32:02 上午 com.opensymphony.xwork2.util.logging.commons.CommonsLogger warn
警告: Could not find action or result
There is no Action mapped for action name ordershow. - [unknown location]
at com.opensymphony.xwork2.DefaultActionProxy.prepare(DefaultActionProxy.java:189)
at org.apache.struts2.impl.StrutsActionProxy.prepare(StrutsActionProxy.java:61)
at org.apache.struts2.impl.StrutsActionProxyFactory.createActionProxy(StrutsActionProxyFactory.java:39)
at com.opensymphony.xwork2.DefaultActionProxyFactory.createActionProxy(DefaultActionProxyFactory.java:58)
at org.apache.struts2.dispatcher.Dispatcher.serviceAction(Dispatcher.java:475)
at org.apache.struts2.dispatcher.ng.ExecuteOperations.executeAction(ExecuteOperations.java:77)
at org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter.doFilter(StrutsPrepareAndExecuteFilter.java:91)
at org.apache.catalina.core.ApplicationFilterChain.internalDoFilter(ApplicationFilterChain.java:239)
at org.apache.catalina.core.ApplicationFilterChain.doFilter(ApplicationFilterChain.java:206)
at org.apache.catalina.core.StandardWrapperValve.invoke(StandardWrapperValve.java:212)
at org.apache.catalina.core.StandardContextValve.invoke(StandardContextValve.java:106)
at org.apache.catalina.authenticator.AuthenticatorBase.invoke(AuthenticatorBase.java:502)
at org.apache.catalina.core.StandardHostValve.invoke(StandardHostValve.java:141)
at org.apache.catalina.valves.ErrorReportValve.invoke(ErrorReportValve.java:79)
at org.apache.catalina.valves.AbstractAccessLogValve.invoke(AbstractAccessLogValve.java:616)
at org.apache.catalina.core.StandardEngineValve.invoke(StandardEngineValve.java:88)
at org.apache.catalina.connector.CoyoteAdapter.service(CoyoteAdapter.java:521)
at org.apache.coyote.http11.AbstractHttp11Processor.process(AbstractHttp11Processor.java:1096)
at org.apache.coyote.AbstractProtocol$AbstractConnectionHandler.process(AbstractProtocol.java:674)
at org.apache.tomcat.util.net.NioEndpoint$SocketProcessor.doRun(NioEndpoint.java:1500)
at org.apache.tomcat.util.net.NioEndpoint$SocketProcessor.run(NioEndpoint.java:1456)
at java.util.concurrent.ThreadPoolExecutor.runWorker(ThreadPoolExecutor.java:1142)
at java.util.concurrent.ThreadPoolExecutor$Worker.run(ThreadPoolExecutor.java:617)
at org.apache.tomcat.util.threads.TaskThread$WrappingRunnable.run(TaskThread.java:61)
at java.lang.Thread.run(Thread.java:745)
strust.xml配置:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC "-//Apache Software Foundation//DTD Struts Configuration 2.1//EN" "http://struts.apache.org/dtds/struts-2.1.dtd">
<struts>
<constant name="struts.enable.DynamicMethodInvocation" value="false" />
<constant name="struts.devModel" value="true" />
<include file="json-default.xml" />
<include file="struts-default.xml" />
<package name="login" extends="json-default">
<action name="ordershow" class="orderAction" method="show">
<result name="show">/stage/order/order_info.jsp</result>
</action>
</package>
<constant name="struts.i18n.encoding" value="UTF-8" />
<constant name="struts.locale" value="zh_CN" />
<constant name="struts.ui.theme" value="simple" />
<constant name="struts.ui.templateDir" value="template" />
<constant name="struts.ui.templateSuffix" value="ftl" />
</struts>
web.xml:
<?xml version="1.0" encoding="UTF-8" ?>
<web-app version="3.0"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<display-name></display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<filter>
<filter-name>struts2</filter-name>
<filter-class>
org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter
</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>*.jsp</url-pattern>
</filter-mapping>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>*.action</url-pattern>
</filter-mapping>
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>
classpath:/spring-*.xml
</param-value>
</context-param>
</web-app>
jsp:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%@ taglib uri="/struts-tags" prefix="s"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html>
<!--[if IE 8]> <html lang="en" class="ie8"> <![endif]-->
<!--[if IE 9]> <html lang="en" class="ie9"> <![endif]-->
<!--[if !IE]><!-->
<html lang="en">
<!--<![endif]-->
<!-- BEGIN HEAD -->
<head>
<meta charset="utf-8" />
<title>Ttuo-Hotel | 酒店管理系统</title>
<meta content="width=device-width, initial-scale=1.0" name="viewport" />
<meta content="" name="description" />
<meta content="" name="author" />
<link href="../assets/bootstrap/css/bootstrap.min.css" rel="stylesheet" />
<link href="../assets/css/metro.css" rel="stylesheet" />
<link href="../assets/bootstrap/css/bootstrap-responsive.min.css"
rel="stylesheet" />
<link href="../assets/font-awesome/css/font-awesome.css"
rel="stylesheet" />
<link
href="../assets/fullcalendar/fullcalendar/bootstrap-fullcalendar.css"
rel="stylesheet" />
<link href="../assets/css/main_style.css" rel="stylesheet" />
<link href="../assets/css/style_responsive.css" rel="stylesheet" />
<link href="../assets/css/style_default.css" rel="stylesheet"
id="style_color" />
<link rel="stylesheet" type="text/css"
href="../assets/chosen-bootstrap/chosen/chosen.css" />
<link rel="stylesheet" type="text/css"
href="../assets/uniform/css/uniform.default.css" />
<link rel="shortcut icon" href="../favicon.ico" />
</head>
<!-- END HEAD -->
<!-- BEGIN BODY -->
<body class="fixed-top">
<!-- BEGIN HEADER -->
<div class="header navbar navbar-inverse navbar-fixed-top">
<!-- BEGIN TOP NAVIGATION BAR -->
<div class="navbar-inner">
<div class="container-fluid">
<!-- BEGIN LOGO -->
<a class="brand" href="index.html"> <img
src="../assets/img/logo11.png" alt="logo" /> </a>
<!-- END LOGO -->
<!-- BEGIN RESPONSIVE MENU TOGGLER -->
<a href="javascript:;" class="btn-navbar collapsed"
data-toggle="collapse" data-target=".nav-collapse"> <img
src="../assets/img/menu-toggler.png" alt="" /> </a>
<!-- END RESPONSIVE MENU TOGGLER -->
<!-- BEGIN TOP NAVIGATION MENU -->
<ul class="nav pull-right">
<!-- BEGIN NOTIFICATION DROPDOWN -->
<li class="dropdown" id="header_notification_bar"><a href="#"
class="dropdown-toggle" data-toggle="dropdown"> <i
class="icon-warning-sign"></i> <span class="badge">6</span> </a>
<ul class="dropdown-menu extended notification">
<li>
<p>You have 14 new notifications</p>
</li>
<li><a href="javascript:;"
onclick=App.onNotificationClick(1);> <span
class="label label-success"><i class="icon-plus"></i> </span>
New user registered. <span class="time">Just now</span> </a>
</li>
<li><a href="#"> <span class="label label-important"><i
class="icon-bolt"></i> </span> Server #12 overloaded. <span
class="time">15 mins</span> </a>
</li>
<li><a href="#"> <span class="label label-warning"><i
class="icon-bell"></i> </span> Server #2 not respoding. <span
class="time">22 mins</span> </a>
</li>
<li><a href="#"> <span class="label label-info"><i
class="icon-bullhorn"></i> </span> Application error. <span
class="time">40 mins</span> </a>
</li>
<li><a href="#"> <span class="label label-important"><i
class="icon-bolt"></i> </span> Database overloaded 68%. <span
class="time">2 hrs</span> </a>
</li>
<li><a href="#"> <span class="label label-important"><i
class="icon-bolt"></i> </span> 2 user IP blocked. <span class="time">5
hrs</span> </a>
</li>
<li class="external"><a href="#">See all notifications <i
class="m-icon-swapright"></i> </a>
</li>
</ul>
</li>
<!-- END NOTIFICATION DROPDOWN -->
<!-- BEGIN INBOX DROPDOWN -->
<li class="dropdown" id="header_inbox_bar"><a href="#"
class="dropdown-toggle" data-toggle="dropdown"> <i
class="icon-envelope-alt"></i> <span class="badge">5</span> </a>
<ul class="dropdown-menu extended inbox">
<li>
<p>You have 12 new messages</p>
</li>
<li><a href="#"> <span class="photo"><img
src="../assets/img/avatar2.jpg" alt="" /> </span> <span
class="subject"> <span class="from">Lisa Wong</span> <span
class="time">Just Now</span> </span> <span class="message">
Vivamus sed auctor nibh congue nibh. auctor nibh auctor
nibh... </span> </a>
</li>
<li><a href="#"> <span class="photo"><img
src="../assets/img/avatar3.jpg" alt="" /> </span> <span
class="subject"> <span class="from">Richard Doe</span> <span
class="time">16 mins</span> </span> <span class="message">
Vivamus sed congue nibh auctor nibh congue nibh. auctor nibh
auctor nibh... </span> </a>
</li>
<li><a href="#"> <span class="photo"><img
src="../assets/img/avatar1.jpg" alt="" /> </span> <span
class="subject"> <span class="from"></span> <span
class="time">2 hrs</span> </span> <span class="message">
Vivamus sed nibh auctor nibh congue nibh. auctor nibh auctor
nibh... </span> </a>
</li>
<li class="external"><a href="#">See all messages <i
class="m-icon-swapright"></i> </a>
</li>
</ul>
</li>
<!-- END INBOX DROPDOWN -->
<!-- BEGIN TODO DROPDOWN -->
<li class="dropdown" id="header_task_bar"><a href="#"
class="dropdown-toggle" data-toggle="dropdown"> <i
class="icon-tasks"></i> <span class="badge">5</span> </a>
<ul class="dropdown-menu extended tasks">
<li>
<p>You have 12 pending tasks</p>
</li>
<li><a href="#"> <span class="task"> <span
class="desc">New release v1.2</span> <span class="percent">30%</span>
</span> <span class="progress progress-success "> <span
style="width: 30%;" class="bar"></span> </span> </a>
</li>
<li><a href="#"> <span class="task"> <span
class="desc">Application deployment</span> <span
class="percent">65%</span> </span> <span
class="progress progress-danger progress-striped active">
<span style="width: 65%;" class="bar"></span> </span> </a>
</li>
<li><a href="#"> <span class="task"> <span
class="desc">Mobile app release</span> <span class="percent">98%</span>
</span> <span class="progress progress-success"> <span
style="width: 98%;" class="bar"></span> </span> </a>
</li>
<li><a href="#"> <span class="task"> <span
class="desc">Database migration</span> <span class="percent">10%</span>
</span> <span class="progress progress-warning progress-striped">
<span style="width: 10%;" class="bar"></span> </span> </a>
</li>
<li><a href="#"> <span class="task"> <span
class="desc">Web server upgrade</span> <span class="percent">58%</span>
</span> <span class="progress progress-info"> <span
style="width: 58%;" class="bar"></span> </span> </a>
</li>
<li><a href="#"> <span class="task"> <span
class="desc">Mobile development</span> <span class="percent">85%</span>
</span> <span class="progress progress-success"> <span
style="width: 85%;" class="bar"></span> </span> </a>
</li>
<li class="external"><a href="#">See all tasks <i
class="m-icon-swapright"></i> </a>
</li>
</ul>
</li>
<!-- END TODO DROPDOWN -->
<!-- BEGIN USER LOGIN DROPDOWN -->
<li class="dropdown user"><a href="#" class="dropdown-toggle"
data-toggle="dropdown"> <img alt=""
src="../assets/img/avatar1_small.jpg" /> <span class="username"></span>
<i class="icon-angle-down"></i> </a>
<ul class="dropdown-menu">
<li><a href="extra_profile.html"><i class="icon-user"></i>
我的信息</a>
</li>
<li><a href="calendar.html"><i class="icon-calendar"></i>
我的日历</a>
</li>
<li><a href="#"><i class="icon-tasks"></i> 我的任务</a>
</li>
<li class="divider"></li>
<li><a href="hotel.jsp"><i class="icon-key"></i> 退出登录</a>
</li>
</ul>
</li>
<!-- END USER LOGIN DROPDOWN -->
</ul>
<!-- END TOP NAVIGATION MENU -->
</div>
</div>
<!-- END TOP NAVIGATION BAR -->
</div>
<!-- END HEADER -->
<!-- BEGIN CONTAINER -->
<div class="page-container row-fluid">
<!-- BEGIN SIDEBAR -->
<div class="page-sidebar nav-collapse collapse">
<!-- BEGIN SIDEBAR MENU -->
<ul>
<li>
<!-- BEGIN SIDEBAR TOGGLER BUTTON -->
<div class="sidebar-toggler hidden-phone"></div> <!-- BEGIN SIDEBAR TOGGLER BUTTON -->
</li>
<li>
<!-- BEGIN RESPONSIVE QUICK SEARCH FORM -->
<form class="sidebar-search">
<div class="input-box">
<a href="javascript:;" class="remove"></a> <input type="text"
placeholder="查询. . ." /> <input type="button" class="submit"
value=" " />
</div>
</form> <!-- END RESPONSIVE QUICK SEARCH FORM -->
</li>
<li class="has-sub ">
<a href="/hotel/index.jsp">
<i class="icon-home"></i>
<span class="title">首页</span>
<span class="selected"></span>
</a>
</li>
<li class="start active">
<a href="/hotel/stage/stage.jsp">
<i class="icon-bookmark-empty"></i>
<span class="title">前台</span>
<span class="arrow "></span>
</a>
<ul class="sub">
<li><a href="/hotel/stage/charge/charge_info.jsp">入住开单</a></li>
<li><a href="/hotel/jie">入住详情</a></li>
<li><a href="ordershow.action">预定开单</a></li>
<li><a href="/hotel/orderfood/food!food.action">订餐服务</a></li>
<li><a href="Vip.action">会员管理</a></li>
</ul>
</li>
<li class="has-sub ">
<a href="/hotel/restaurant/catering.jsp">
<i class="icon-th-list"></i>
<span class="title">餐饮部</span>
<span class="arrow "></span>
</a>
<ul class="sub">
<li><a href="/hotel/restaurant/basic/basic.jsp">餐饮信息</a>
</li>
<li><a href="/hotel/restaurant/enter/enter!show.action">采购入库</a>
</li>
<li><a href="/hotel/restaurant/stock/stock.jsp">库存盘点</a>
</li>
<li><a href="/hotel/restaurant/purchase/purchase!show.action">取材出库</a>
</li>
</ul>
</li>
<li class="has-sub ">
<a href="/hotel/room/room.jsp">
<i class="icon-star-empty"></i>
<span class="title">客房部</span>
<span class="arrow "></span>
</a>
<ul class="sub">
<li><a href="/hotel/room/basic/basic.jsp">基本设置</a>
</li>
<li><a href="/hotel/room/roommanage/roommanage.jsp">客房管理</a>
</li>
<li><a href="/hotel/room/damage/damage!show.action">损坏设备统计</a>
</li>
</ul>
</li>
<li class="has-sub ">
<a href="javascript:;">
<i class="icon-table"></i>
<span class="title">统计</span>
<span class="arrow "></span>
</a>
<ul class="sub">
<li ><a href="statistic/room_pie.jsp">房间总体情况</a></li>
<li ><a href="statistic/room_stack.jsp">各类型房间情况</a></li>
</ul>
</li>
<li class="has-sub ">
<a href="javascript:;">
<i class="icon-briefcase"></i>
<span class="title">部门档案</span>
<span class="arrow "></span>
</a>
<ul class="sub">
<li ><a href="department/deptc!show.action">部门分类</a></li>
<li ><a href="department/dept!show.action">部门信息</a></li>
<li ><a href="department/staff!show.action">人员档案</a></li>
</ul>
</li>
<li class="has-sub ">
<a href="javascript:;">
<i class="icon-map-marker"></i>
<span class="title">地图</span>
<span class="arrow "></span>
</a>
<ul class="sub">
<li><a></a></li>
</ul>
</li>
<li class="has-sub ">
<a href="javascript:;">
<i class="icon-map-marker"></i>
<span class="title">公告</span>
<span class="arrow "></span>
</a>
<ul class="sub">
<li><a></a></li>
</ul>
</li> <li class="has-sub ">
<a href="javascript:;">
<i class="icon-briefcase"></i>
<span class="title">其他</span>
<span class="arrow "></span>
</a>
<ul class="sub">
<li><a href="profile/profile.jsp">我的信息</a></li>
<li><a href="profile/calendar.jsp">我的日程</a></li>
<li><a>我的任务</a></li>
</ul>
</li>
<li class="">
<a href="hotel.jsp">
<i class="icon-user"></i>
<span class="title">退出登陆</span>
</a>
</li>
</ul>
<!-- END SIDEBAR MENU -->
</div>
<!-- END SIDEBAR -->
<div class="page-content">
<!-- BEGIN PAGE CONTAINER-->
<div class="container-fluid">
<!-- BEGIN PAGE HEADER-->
<div class="row-fluid">
<div class="span12">
<!-- BEGIN STYLE CUSTOMIZER -->
<div class="color-panel hidden-phone">
<div class="color-mode-icons icon-color"></div>
<div class="color-mode-icons icon-color-close"></div>
<br>
<div class="color-mode">
<p>主题 颜色</p>
<ul class="inline">
<li class="color-black current color-default"
data-style="default"></li>
<li class="color-blue" data-style="blue"></li>
<li class="color-brown" data-style="brown"></li>
<li class="color-purple" data-style="purple"></li>
<li class="color-white color-light" data-style="light"></li>
</ul>
<label class="hidden-phone"> <input type="checkbox"
class="header" checked value="" /> <span
class="color-mode-label">固定标题</span> </label>
</div>
</div>
<!-- END BEGIN STYLE CUSTOMIZER -->
<!-- BEGIN PAGE TITLE & BREADCRUMB-->
<h3 class="page-title">
前台<small>请选择内容进行操作:</small>
</h3>
<ul class="breadcrumb">
<li><i class="icon-home"></i> <a href="/hotel/index.jsp">首页</a>
<i class="icon-angle-right"></i>
</li>
<li><a href="javascript:;">前台</a>
</li>
</ul>
<!-- END PAGE TITLE & BREADCRUMB-->
</div>
</div>
<!-- END PAGE HEADER-->
<!-- BEGIN PAGE CONTENT-->
<div class="row-fluid">
<div class="span12">
<div id="dashboard">
<!-- BEGIN DASHBOARD STATS -->
<div class="row-fluid">
<div class="span2 responsive" data-tablet="span6"
data-desktop="span2">
<div class="dashboard-stat yellow">
<div class="visual">
<img src="../assets/img/icon/resize_png_new4.png">
</div>
<div class="details">
<div class="number">入住开单</div>
<div class="desc"></div>
</div>
<a class="more" href="/hotel/stage/charge/charge_info.jsp"> 点击浏览更多 <i
class="m-icon-swapright m-icon-white"></i> </a>
</div>
</div>
<div class="span2 responsive" data-tablet="span6"
data-desktop="span2">
<div class="dashboard-stat green">
<div class="visual">
<img src="../assets/img/icon/33216.png">
</div>
<div class="details">
<div class="number">入住详情</div>
<div class="desc"></div>
</div>
<a class="more" href="/hotel/jie">
点击浏览更多 <i class="m-icon-swapright m-icon-white"></i> </a>
</div>
</div>
<div class="span2 responsive" data-tablet="span6 fix-offset"
data-desktop="span2">
<div class="dashboard-stat purple">
<div class="visual">
<img src="../assets/img/icon/resize_png_new7.png">
</div>
<div class="details">
<div class="number">预定开单</div>
<div class="desc"></div>
</div>
<a class="more" href="/stage/charge/ordershow.action">
点击浏览更多 <i class="m-icon-swapright m-icon-white"></i> </a>
</div>
</div>
<div class="span2 responsive" data-tablet="span6 fix-offset"
data-desktop="span2">
<div class="dashboard-stat green">
<div class="visual">
<img src="../assets/img/icon/548346.png">
</div>
<div class="details">
<div class="number">订餐服务</div>
<div class="desc"></div>
</div>
<a class="more" href="/hotel/orderfood/food!food.action">
点击浏览更多 <i class="m-icon-swapright m-icon-white"></i> </a>
</div>
</div>
<div class="span2 responsive" data-tablet="span6 fix-offset"
data-desktop="span2">
<div class="dashboard-stat yellow">
<div class="visual">
<img src="../assets/img/icon/resize_png_new6.png">
</div>
<div class="details">
<div class="number">会员管理</div>
<div class="desc"></div>
</div>
<a class="more" href="Vip.action">
点击浏览更多 <i class="m-icon-swapright m-icon-white"></i> </a>
</div>
</div>
</div>
</div>
<!-- END DASHBOARD STATS -->
</div>
</div>
</div>
<!-- END PAGE CONTENT-->
</div>
<!-- END PAGE CONTAINER-->
</div>
<!-- END PAGE -->
<!-- BEGIN FOOTER -->
<div class="footer">
2014 © Ttuo-Hotel | by ToTeam
<div class="span pull-right">
<span class="go-top"><i class="icon-angle-up"></i> </span>
</div>
</div>
<!-- END FOOTER -->
<!-- BEGIN JAVASCRIPTS -->
<!-- Load javascripts at bottom, this will reduce page load time -->
<script src="../assets/js/jquery-1.8.3.min.js"></script>
<script src="../assets/breakpoints/breakpoints.js"></script>
<script src="../assets/jquery-slimscroll/jquery-ui-1.9.2.custom.min.js"></script>
<script src="../assets/bootstrap/js/bootstrap.min.js"></script>
<script src="../assets/js/jquery.blockui.js"></script>
<script src="../assets/js/jquery.cookie.js"></script>
<script src="../assets/fullcalendar/fullcalendar/fullcalendar.min.js"></script>
<script type="text/javascript"
src="../assets/uniform/jquery.uniform.min.js"></script>
<script type="text/javascript"
src="../assets/chosen-bootstrap/chosen/chosen.jquery.min.js"></script>
<!-- ie8 fixes -->
<!--[if lt IE 9]>
<script src="assets/js/excanvas.js"></script>
<script src="assets/js/respond.js"></script>
<![endif]-->
<script src="../assets/js/app.js"></script>
<script>
jQuery(document).ready(function() {
// initiate layout and plugins
App.setPage('calendar');
App.init();
});
</script>
<!-- END JAVASCRIPTS -->
</body>
<!-- END BODY -->
</html>
java文件:
package com.hotel.action.stage;
import java.util.ArrayList;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.beans.factory.annotation.Qualifier;
import org.springframework.context.annotation.Scope;
import org.springframework.stereotype.Controller;
import com.hotel.entity.stage.Orderlist;
import com.hotel.entity.stage.RoomAll;
import com.hotel.service.stage.OrderService;
import com.hotel.utils.Encode;
import com.opensymphony.xwork2.ActionSupport;
@Controller("orderAction")
@Scope("prototype")
public class OrderAction extends ActionSupport {
@Autowired
@Qualifier("orderService")
private OrderService os;
private Orderlist orderlist = new Orderlist();
private ArrayList<Orderlist> list1 = new ArrayList<Orderlist>();
ArrayList<RoomAll> list2 = new ArrayList<RoomAll>();
private String idds;
private int id;
private String number;
public String save() {
orderlist.setName(Encode.toutf8(orderlist.getName()));
os.save(orderlist, idds);
return "order1";
}
public String show() {
list1 = os.show();
return "show";
}
public String getone() {
list2 = os.getone(number);
return "get1";
}
public String getNumber() {
return number;
}
public void setNumber(String number) {
this.number = number;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public Orderlist getOrderlist() {
return orderlist;
}
public ArrayList<Orderlist> getList1() {
return list1;
}
public void setList1(ArrayList<Orderlist> list1) {
this.list1 = list1;
}
public void setOrderlist(Orderlist orderlist) {
this.orderlist = orderlist;
}
public String getIdds() {
return idds;
}
public void setIdds(String idds) {
this.idds = idds;
}
public ArrayList<RoomAll> getList2() {
return list2;
}
public void setList2(ArrayList<RoomAll> list2) {
this.list2 = list2;
}
}
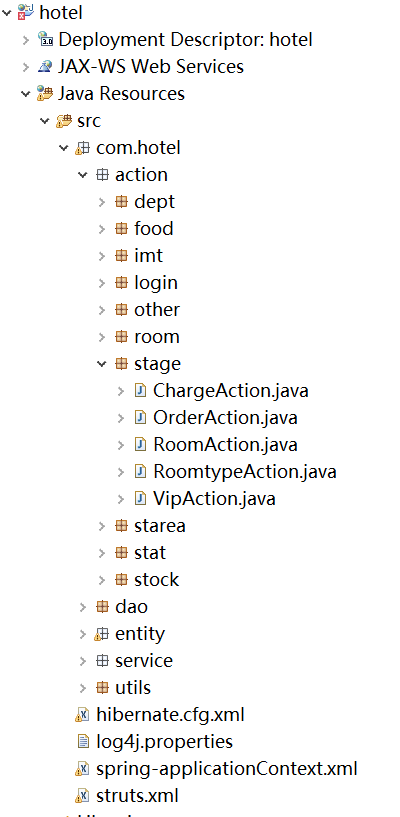
程序结构:

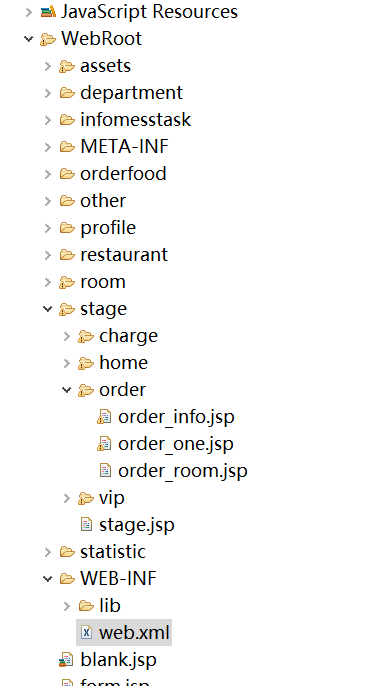
jsp文件位置:
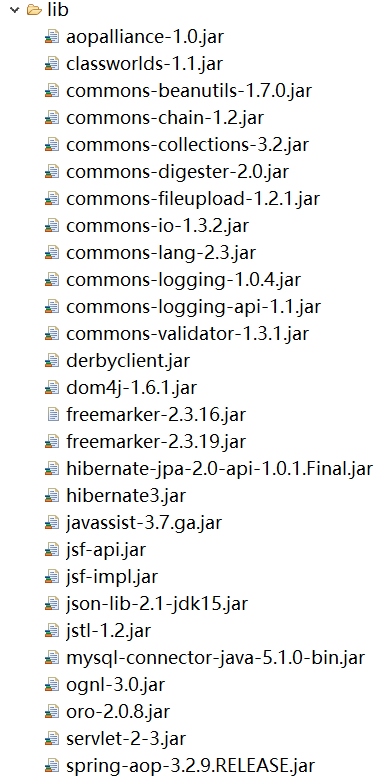
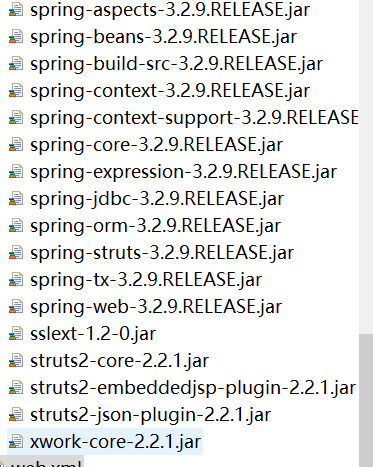
jar包: