页面:
<ul id="systemResTree" data-options="
checkbox:true,
cascadeCheck:false,
onCheck:systemResTreeOnCheck
"></ul>
JS:function systemResTreeOnCheck(node, checked) {
var children = $('#systemResTree').tree('getChildren', node.target);
if (children != undefined && children[0].id.substring(1,4) == 'btn') {
for ( var i in children) {
if (checked) {
$('#systemResTree').tree('check', children[i].target);
} else {
$('#systemResTree').tree('uncheck', children[i].target);
}
}
}
}

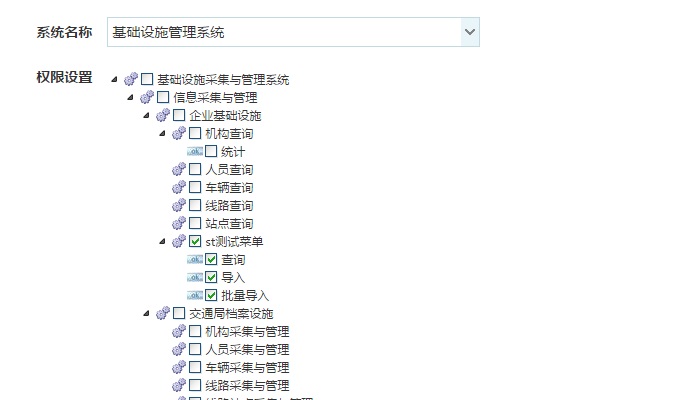
问题就是我取消了级联,想实现点st测试菜单,选中下面的children。
但是循环内tree('check')会触发systemResTreeOnCheck,然后循环就停止了。(三个节点只会选中第一个的效果)
请问有什么好办法解决类似问题吗?我是小白,请直白点,谢谢。
