3条回答 默认 最新
 斯洛文尼亚旅游 2016-06-12 13:28关注
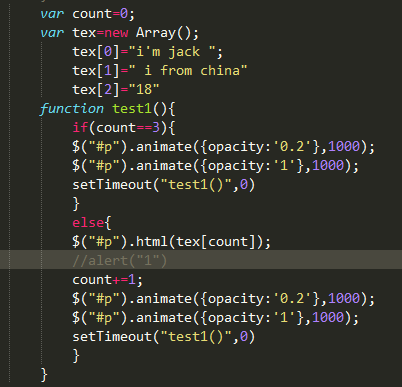
斯洛文尼亚旅游 2016-06-12 13:28关注opacity:1和setTimeout这个要放在上面的那个animate完毕的回调里面,要不2个动画基本是同时进行的,并且setTimeout也会同时进行就看不到你要的效果
并且你的count就没有重置为0重新开始<p id="p"></p> <script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.4.2.min.js"></script> <script> var count = 0; var txt = ['I\'m jack', 'i from china', 'good bye'] function test1() { $('#p').html(txt[count]); $('#p').animate({ opacity: .2 }, 1000, function () { $('#p').animate({ opacity: 1 }, 1000, function () { test1()//不需要计时器了,没什么必要 }) }) count += 1; if (count == 3) count = 0; } test1() </script>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报