
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="HtmlPage.aspx.cs" Inherits="Seereals.SysWeb.Manage.BaseInfo.HtmlPage" %>
<!DOCTYPE html>
<script src="/Resource/plugins/jquery/jquery-1.8.0.min.js"></script>
<script src="/Resource/plugins/echarts/build/dist/echarts.js"></script>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=PcBFxv6cZGQEPpDnvojAtQZC"></script>
<script type="text/javascript">
$(document).ready(function () {
var _frameH = 0;/*定义iframe主窗口的高度*/
try { _frameH = parseInt(window.parent.outerHeight); } catch (e) { }
if (_frameH > 0) $('#main').css("height", (_frameH - 150) + "px");
})
</script>
<script type="text/javascript">
require.config({
paths: {
echarts: '/Resource/plugins/echarts/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/map' // 按需加载
],
function (ec) {
var myChart = ec.init(document.getElementById('main'));
require('echarts/util/mapData/params').params.遵义 = {
getGeoJson: function (callback) {
$.getJSON('/Resource/plugins/echarts/doc/example/geoJson/520300.json', callback);
}
}
option = {
title: {
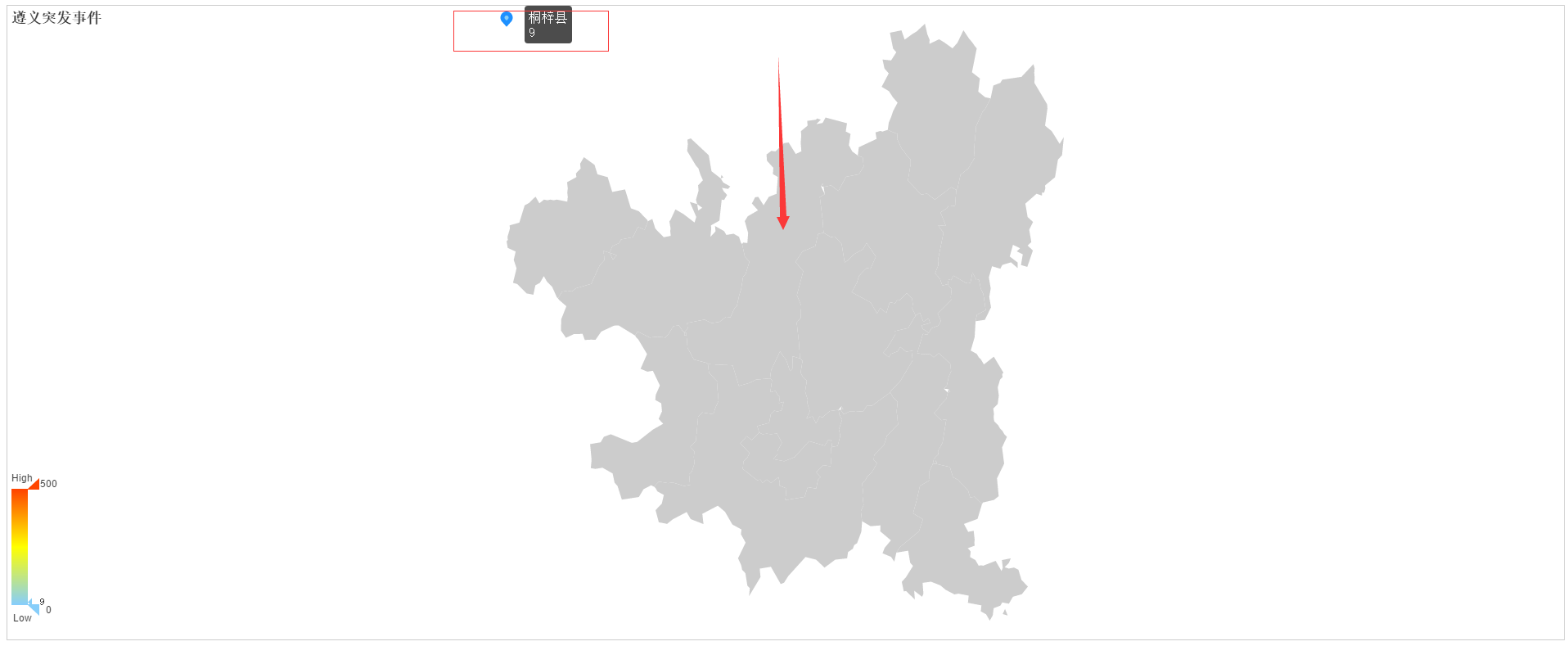
text: '遵义突发事件',
},
tooltip: {
trigger: 'item',
formatter: '{b}<br/>{c}'
},
dataRange: {
min: 0,
max: 500,
text: ['High', 'Low'],
realtime: false,
calculable: true,
color: ['orangered', 'yellow', 'lightskyblue']
},
series: [
{
name: '',
type: 'map',
mapType: '遵义',
hoverable: false,
selectedMode: 'single',
data: [],
lineStyle: {
type: 'solid'
},
markPoint: {
symbolSize: 5,
itemStyle: {
normal: {
borderColor: '#87cefa',
borderWidth: 1,
label: {
show: false
}
},
emphasis: {
borderColor: '#1e90ff',
borderWidth: 5,
label: {
show: false
}
}
},
data: [{ name: "桐梓县", value: 9 },
],
geoCoord: {
"桐梓县": [106.8315050000, 28.1392940000],
}
}
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
</script>
