今天刚刚接触css,在验证css层叠性时发现了一个奇怪问题,代码如下:
<!--css规则特性-->
<!DOCTYPE html>
<html>
<head>
<title>css规则特性</title>
<style type="text/css">
<!--继承性-->
body {
font-family:'微软雅黑';
}
<!--层叠性-->
h1 {
color:red;
}
h1 {
background-color:silver;
}
<!--优先级-->
p {
color:red;
}
p{
color:blue;
}
</style>
</head>
<body>
<h1>AAA</h1>
<p>BBB</p>
</body>
</html>
在层叠性部分写了两个h1,是为了验证层叠性。然后奇怪的问题来了:
两个特性中只会显示第二个h1的效果,也就是说如果我把这两个h1换个位置,则效果也互换了;如果我删除其中一个h1,那么这个单独的h1也没有效果。
这真是一个好奇怪好奇怪又好费解的问题呀!
三种情况图片如下:
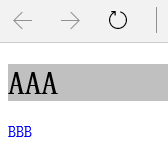
原代码情况下:
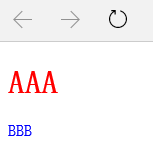
交换h1位置情况下:
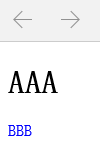
在删除其中一个h1后:
这个小问题好奇怪好费解,好想知道答案!!!
