
用苹果手机打开这个网页 ,只显示播放按钮 ,播放不了,
我用火狐浏览器 调成iphone 有一天警告:HTTP "Content-Type" 中的 "application/vnd.apple.mpegurl" 不支持。媒体资源 http://192.168.1.134:1935/live/jixi.stream/playlist.m3u8 加载失败。
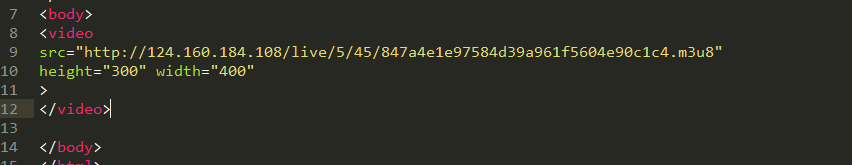
html5 video标签 在ios播放不了m3u8格式
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
悬赏问题
- ¥15 matlab有关常微分方程的问题求解决
- ¥15 perl MISA分析p3_in脚本出错
- ¥15 k8s部署jupyterlab,jupyterlab保存不了文件
- ¥15 ubuntu虚拟机打包apk错误
- ¥199 rust编程架构设计的方案 有偿
- ¥15 回答4f系统的像差计算
- ¥15 java如何提取出pdf里的文字?
- ¥100 求三轴之间相互配合画圆以及直线的算法
- ¥100 c语言,请帮蒟蒻写一个题的范例作参考
- ¥15 名为“Product”的列已属于此 DataTable
