var passId=document.getElementsByClassName("mima"); //获得2个密码框对象
var biao=document.getElementsByTagName("form"); //获得提交的表单对象
i++;
//判断密码是否输入
if(passId[0].value==""){
var p=document.createTextNode("请先输密码");
var para=document.createElement("span");
para.appendChild(p);
para.setAttribute("style","color:green");
biao[0].insertBefore(para,passId[1].nextSibling);
setTimeout(para.setAttribute('style','display:none;'),3000);
以上是部分JS代码,html代码如下
<span>密码:</span>
<input class="mima" type="password" name="password" />
<br/>
<br/>
<span>确认密码:</span>
<input class="mima" onfocus="real()" type="password" name="password_check" />
我想实现确认密码框输入的时候判断是否密码框输入了密码,如果没输入提示GG,并且过几秒GG会消失。
问题:
1.我想调用父亲节点的removeChild,结果没有任何反应,后来我利用setAttribute,设置display为none,但是setTimeout并没有延时执行。
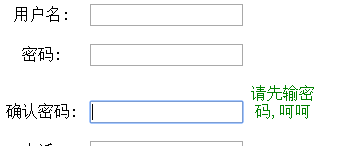
2.在我加入文本节点的时候,我在上面是5个字,不会出现换行,当我输入6个或者多个就出现如下效果
莫名的出现换行。
麻烦解答一下,谢谢。
