具体错误如下:
"errcode":41005,"errmsg":"media data missing hint: [cKRGJa0357e297]"}
百度过各种答案 ,meidia,filename ,/r/n,都试过 错误仍然在 求大神讲解
具体错误如下:
"errcode":41005,"errmsg":"media data missing hint: [cKRGJa0357e297]"}
百度过各种答案 ,meidia,filename ,/r/n,都试过 错误仍然在 求大神讲解
41005 缺少多媒体文件数据
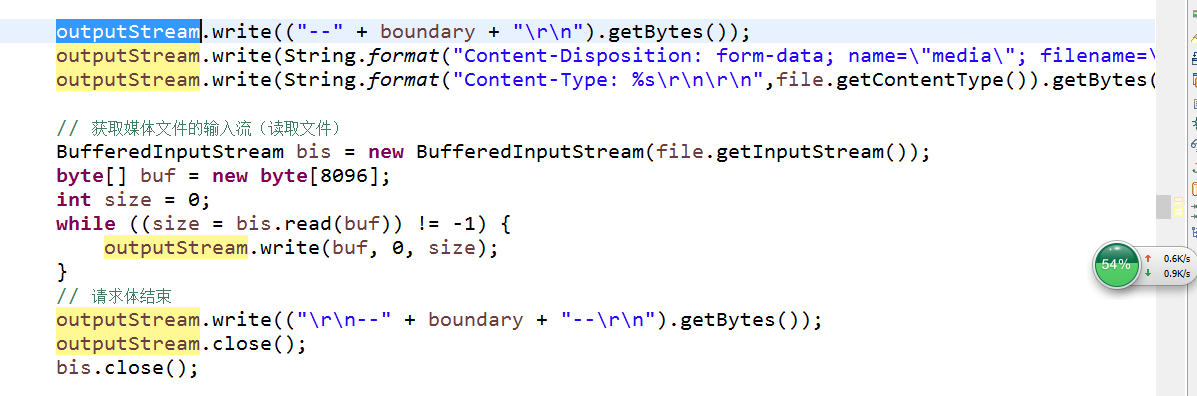
Content-Type是否正确,文件传输体开头和末尾是否都加\r\n了,参考如下图