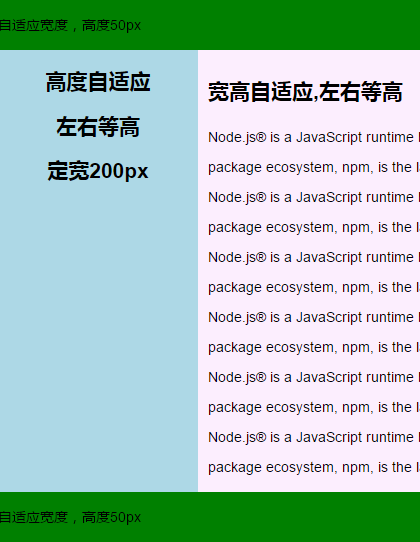
想要实现的效果

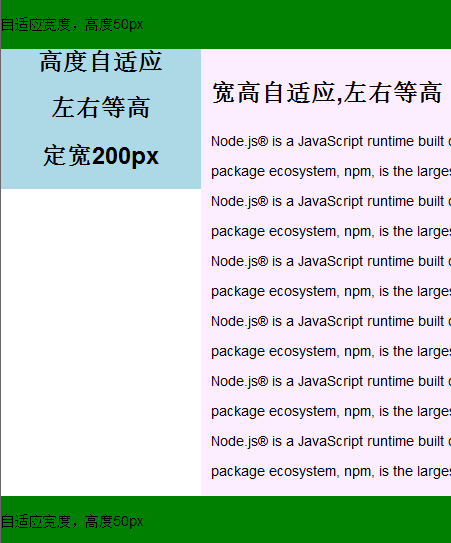
IE6下的效果

HTML
父元素**div.container** 子元素**div.left**和**div.right**
CSS
div.container {
width:100%;
position: relative;
top:0;
left:0;
}
div.left {
width:200px;
background-color: lightblue;
text-align: center;
position: absolute;
left:0;
top:0;
bottom: 0; /*IE6下没有实现效果*/
}
div.right{
background-color: #fceefe;
margin-left: 200px;
padding: 10px;
}
请问怎么实现在IE6下完成以上布局?
