完整的json数组包含一个小的json数组 点击完整json数组的其他元素时小json数组返回的值也没了
**
实际上点击任何一个元素 之前的都会消失 而且心 和肝 点击后背景不会退掉**
var arr1 = [ { "name" : "心", "acupoint_num" : "1" }, { "name" : "肝",
"acupoint_num" : "2" }, { "name" : "脑袋", "acupoint_num" : "3" }, { "name" : "屁股",
"acupoint_num" : "4" } ];
var retStr = ",";
$('#xueweiList').append(
$(arr1).map(
function() {
return '<li id=' + this.acupoint_num
+ '><a href="#" >' + this.name
+ '</a></li><li>'
}).get().join(''));
$("#nav>ul>li").click(
function() {
var focus = $(this).toggleClass('h_nav_over')
.hasClass('h_nav_over');
if (focus)
retStr += this.id + ',';
else
retStr = retStr.replace(',' + this.id + ',',
',');
$("#xueweis").val(retStr.replace(/^,|,$/g, ''));
});
/* 2-获取疾病对应穴位 */
var arr2 = [ { "earName" : "心", "acupoint_num" : "1" }, { "earName" : "肝",
"acupoint_num" : "2" } ];
var arrStr2 = '';
var xueweisStr = "";
$.each(arr2, function(index2, item) { // 获取后台传来的json是数组
arrStr2 += "<input type='button' id='"
+ arr2[index2].acupoint_num + "' value='"
+ arr2[index2].earName + "' name='earName'/>";
$.each(arr1, function(index, item) {
if(arr2[index2].acupoint_num==arr1[index].acupoint_num){
$("#"+arr1[index].acupoint_num).css({"background-color":"#98bf21"});
$("#xueweis").val(xueweisStr);//直接用js返回对应的穴位值给inupt赋值
}
});
xueweisStr += arr2[index2].acupoint_num + ",";
});
$("#xueweis").val(xueweisStr);//直接用js返回对应的穴位值给inupt赋值
var td2 = document.getElementById("xueweiTd2");
var div2 = document.getElementById("xuewei2");
div2.innerHTML = arrStr2;
td2.appendChild(div2);
});
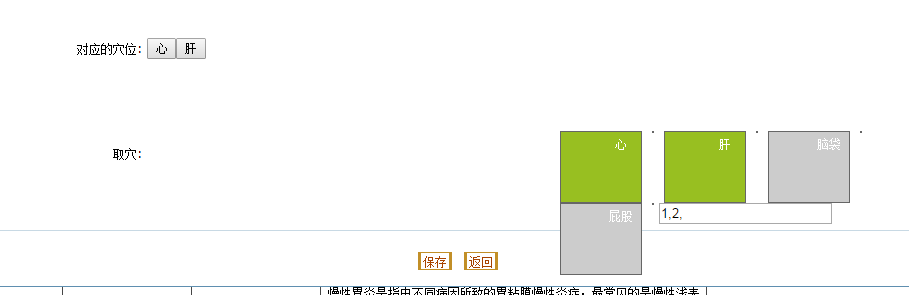
这个是没有点击脑袋之前 小的json数组包含 1 和2 两个id 对应 心和肝
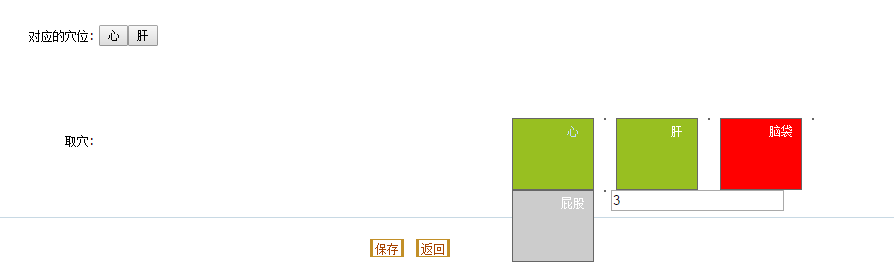
这个是点击脑袋之后 1 和2 都没有了