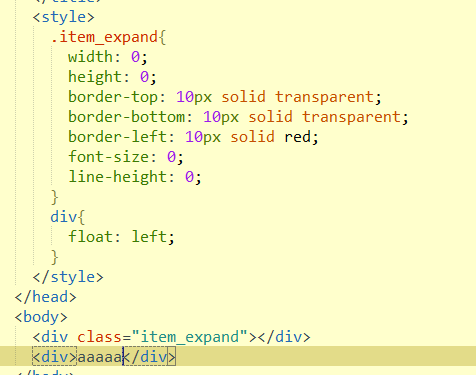
我要实现展开收起的功能,需要在展开内容前面添加表示状态的三角形,代码为
<span class="item_expand"></span>
<span>@group.Name</span>
</div>
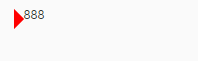
就是三角和内容并列,但是显示效果如图
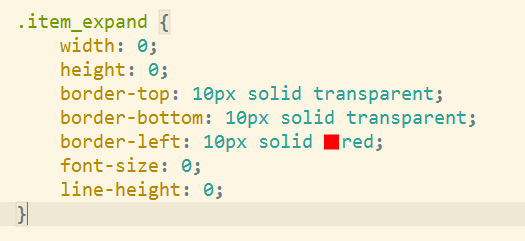
小三角的位置偏下,怎么调都不对。下面是三角形的类item_expand: