在js中设置了一个隐藏div,代码如下
<!-- Small Modal 弹出新增/编辑页面 -->
<div style="display: none;" class="modal fade" id="smallModal">
<div class="modal-dialog modal-sm">
<div class="modal-content">
<form class="form-group" id="insetFrom">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
onclick="clearForm('insetFrom')">×</button>
<font class="modal-title" id="text">新增</font>
</div>
<div class="form-group">
<label class="col-lg-4 control-label">名称:</label> <select
id="dataname" class="select" name="dataname">
<option value="0">耗氧量</option>
<option value="2">日代谢总量</option>
<option value="1">二氧化碳排出量</option>
</select>
</div>
<div class="form-group">
<label class="col-lg-4 control-label">数值</label> <input
class="form-control" style="width: 60%;" type="text"
name="datavalue" id="datavalue" />
</div>
<div class="form-group">
<label class="col-lg-4 control-label">日期</label>
<input type="text" onfocus='showCalendar(this)' style="width: 60%;"class="form-control" type="text" id="periodtime"
name="periodtime" />
</div>
<div class="modal-footer">
<span id="error" style="color: red"></span>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default cancel"
id="formCancle" onclick="clearForm('insetFrom')" data-dismiss="modal">
<span>取</span> 消
</button>
<button type="button" class="btn btn-primary" onclick="addBtn();">
<span>保</span> 存
</button>
</div>
</form>
</div>
</div>
</div>
<%--end--%>
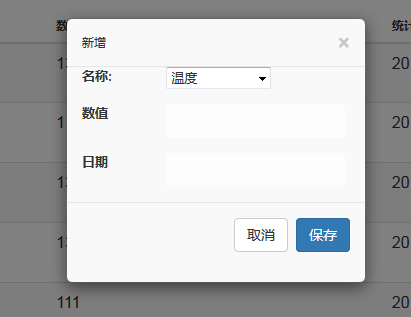
点击弹出按钮后成功弹出 ,点击取消也正常,如下图
取消事件代码如下:
function clearForm(formId) {
// 清空表单
$(':input','#'+formId).not(':button,:submit,:reset,:checkbox').val('');
document.getElementById("smallModal").style.display = 'none';
}
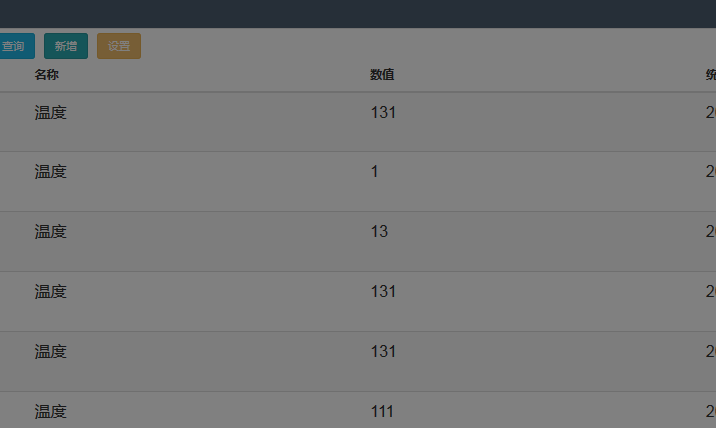
但是当我用ajax保存success后调用取消方法关闭div却出现如下图错误:
ajax代码如下:
success : function(result) {
if(result.status){
swal({
title : '提示',
text : result.msg,
type : 'success',
animation : 'none'
});
}else{
swal({
title : '提示',
text : result.msg,
type : 'error',
animation : 'none'
});
}
setTimeout(function () {
$('#confirmBtn').click();
clearForm('insetFrom');
selectAll();
},2000);
}
为什么这个背影在方法调用取消不掉,正常点击取消时却没这个问题。
大神快来
@caozhy
@无聊码农
