

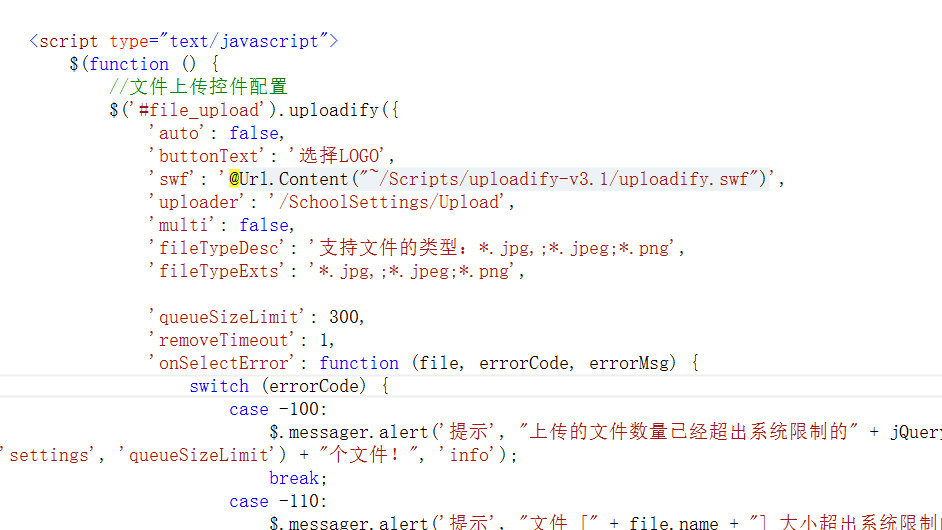
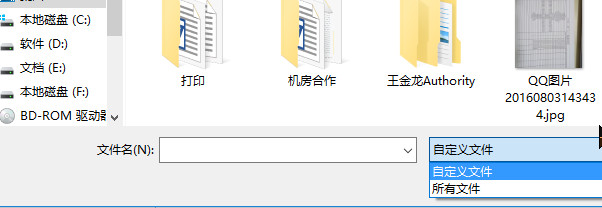
看图片,明明我设置了fileTypeDesc的属性了,为什么在选择上传文件的时候,不显示我自定义的语句呢
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
fileTypeDesc属性不起作用
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除 结题
- 收藏 举报
1条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 斯洛文尼亚旅游 2016-08-09 06:44关注
斯洛文尼亚旅游 2016-08-09 06:44关注什么版本的uploadify?
fileTypeDesc 是3+的
2+用的是fileDesc,自己检查版本本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2020-10-21 16:245. uploadify插件的配置选项中,`multi`属性控制是否允许多文件同时上传,`auto`属性控制是否自动开始上传(如果为true,则上传按钮将失去作用),`fileTypeExts`属性定义允许上传的文件扩展名,`fileTypeDesc`属性...
- 2017-11-08 16:28'fileTypeDesc': 'Image Files', 'fileTypeExts': '*.jpg;*.jpeg;*.png;*.gif', 'multi': true, // 允许多文件上传 'queueSizeLimit': 5, // 最大上传文件数量 'onUploadSuccess': function (file, data, ...
- 2017-07-04 21:26接下来,我们需要创建一个HTML元素(通常是`<input type="file">`)并对其进行配置,通过`id`属性指定Uploadify插件将作用于哪个元素,然后设置`swf`属性为Uploadify的SWF文件路径,以及`uploader`属性为处理文件...
- 2025-04-26 14:17老光私享的博客 例如,如果你不希望按钮有默认的圆角效果,你可以编写一个规则来明确地设置 border-radius 属性为0。 使用预处理器 :对于大型项目,使用CSS预处理器(如Sass或Less)可以提高样式表的可维护性。你可以定义变量、...
- 2012-05-18 11:39需要注意的是,如果不修改`uploadify.swf`文件中的字体设置以及`uploadify.js`文件的编码格式,使用中文可能会导致乱码问题。 **6. checkExisting (字符串)** - **默认值:** 未提供 - **说明:** 此参数用于检查...
- 2021-04-08 11:01L相好的博客 //错误报告消息 /** * 用于设置成员属性($path, $allowtype,$maxsize, $israndname) * 可以通过连贯操作一次设置多个属性值 *@param string $key 成员属性名(不区分大小写) *@param mixed $val 为成员属性设置的...
- 2021-03-24 01:38weixin_39900736的博客 //错误报告消息 /** * 用于设置成员属性($path, $allowtype,$maxsize, $israndname) * 可以通过连贯操作一次设置多个属性值 *@param string $key 成员属性名(不区分大小写) *@param mixed $val 为成员属性设置的...
- 2019-10-03 21:59ajb11683的博客 之所以要选择uploadify,是源于自己先前使用过jQuery官网的上传文件插件,比较难用(页面写的代码比较多,IE下后台回传需要配置格式【不清楚其他上传插件是否也是这样】),而且一直有IE9上传不成功的问题,到我...
- 2019-01-21 15:52Expect-乐的博客 –如果文件已经是某个属性,不能再次设置相同属性 ALTER DATABASE WC MODIFY FILEGROUP WC_FG8 READ_WRITE 收缩数据库、收缩文件 –收缩数据库 DBCC SHRINKDATABASE ( 'test' , --要收缩的数据库...
- 2017-11-03 20:40weixin_33774883的博客 前段时间需要用上传插件,发现uploadify挺好用的,不管是上传图片还是文件,下面是一些属性的配置,因为官方的demo是php实现的,而我需要的java,所以在下一篇文章中将给出具体的代码实现,需要的可以自己去看。...
- 2016-07-19 22:00追梦的晓米的博客 我的思路:用火狐调试,找到其div,找到classID然后将其获得,然后去找css,删除了一下属性,但是还是不成功。 无奈之下,求助于文茹,文茹一直帮我调,找到取色工具,一个个的尝试,最后成功将黑乎乎的按钮...
- 2016-10-31 20:55weixin_30505043的博客 先认识一下他的属性。 var settings = $.extend({ // Required Settings,这3个必须的咯。 id : $this.attr('id'), // The ID of the DOM object,ID ...
- 2015-07-08 16:56xujingzhong0077的博客 每个属性方法的作用 装载自: http://www.cnblogs.com/mofish/archive/2012/11/30/2796698.html $('#file_upload').uploadify({ auto:false, //接受true or false两个值,当为true时选择文件后会自动上传;...
- 2014-07-19 16:02huaxiafua的博客 alert("名称不能为空!"); return false; } //设置 scriptData 的参数 $('#uploadify').uploadifySettings('scriptData',{'name':$('#name').val()}); //上传 jQuery('#...
- 2014-06-19 18:42刚刚悟道的博客 使用了js的replace、onpaste、onkeyup,jQuery的attr(name,value),removeAttr(name),next()...'fileTypeDesc' : '只能上传gif,png,jpg,jpeg格式', 'fileTypeExts' : '*.gif;*.png;*.jpg;*.jpeg', //注意比较这里的写法
- 2014-01-26 18:10OkidoGreen的博客 'fileTypeDesc' : '支持格式:*.', //如果配置了以下的'fileExt'属性,那么这个属性是必须的 'fileTypeExts' : '*.xls;',//允许的格式 '*.jpg;*.bmp;*.png;*.gif' 'fileSizeLimit' : '20000KB' , //文件大小 置...
- 2013-02-05 13:34熊猫上香的博客 //选择文件按钮的图标,必须不设置buttonClass才起作用(待验证) 'checkExisting' : false , //指定服务器端的路径,以检查要上传的文件是否已经存在,默认值是false 'debug' : false , /...
- 没有解决我的问题, 去提问