$stateProvider.state('console.dashboard', {
url: '/dashboard',
views: {
'content': {
templateUrl: 'templates/console/dashboard.html',
controller:'DashboardController'
}
},
resolve:
{
deps:['$ocLazyLoad',function ($ocLazyLoad) {
console.log('load dashboard');
return $ocLazyLoad.load({
name:'app.console.dashboard',
files:[
'js/console/dashboard/console.dashboard.js',
'js/console/dashboard/DashboardController.js'
]
})
}]
}
})
js已经加载进来了。如下图:
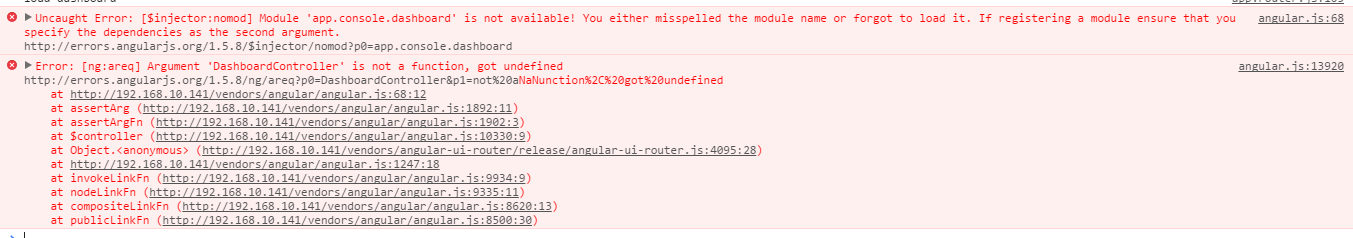
页面有时候会出现如下错误:
当页面刷新下就不会有这样的错误了。这是什么原因?查资料也没搞懂。。
ps:我没有C币。所以也不能悬赏了。
