
关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
已结题
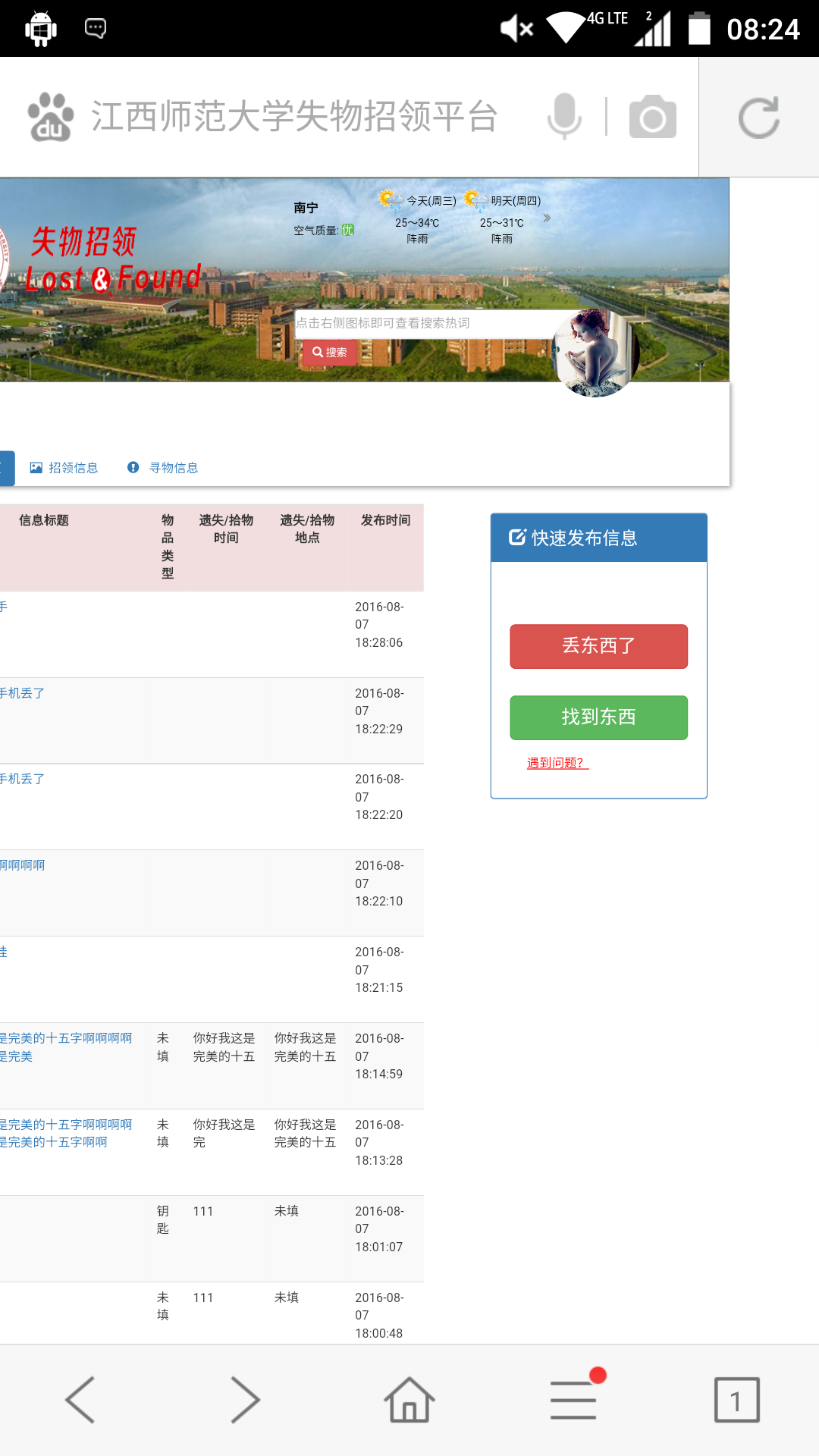
为什么我的网页在电脑上显示完全正常,在手机上就乱了,尤其是右边空出一段距离的空白
收起
- 写回答
- 好问题 0 提建议
- 关注问题
 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
- 邀请回答
- 编辑 收藏 删除
- 收藏 举报
6条回答 默认 最新
- 关注
码龄 粉丝数 原力等级 --
- 被采纳
- 被点赞
- 采纳率
 女汉纸一枚 2016-08-10 02:16关注
女汉纸一枚 2016-08-10 02:16关注网页页面设置的问题吧,宽度和高度这些最好不要设置成自动或者固定长度,最好用百分比进行控制,这样的话网页可以随着环境成百分比分布。
本回答被题主选为最佳回答 , 对您是否有帮助呢? 本回答被专家选为最佳回答 , 对您是否有帮助呢? 本回答被题主和专家选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏举报 微信扫一扫点击复制链接
微信扫一扫点击复制链接分享
评论按下Enter换行,Ctrl+Enter发表内容
报告相同问题?
提交
- 2021-06-16 10:38快快跑起来的博客 我们从网络上复制资料的时候,有的稍微修改就可以直接使用。...这样,网页的格式被完全清除,就不会再出现空白格、格式不对、变乱,打印后与文档不一致问题;不过,需要重新排版,内容多也是一件很麻...
- 2025-11-06 02:27@大迁世界的博客 全栈AI·探索:涵盖动效、React Hooks、Vue 技巧、LLM 应用、Python 脚本等专栏,案例驱动实战学习,点击二维码了解更多详情...这个项目是能在面试官的电脑上“一键跑起”, 还是在 CI、生产、用户设备上,一次次翻车。
- weixin_39692847的博客 在网页上运行。2.跟随鼠标旋转3.鼠标点击弹出该物体信息乍一看其实挺简单的,首先unity提供了WebGL,第一条就算解决了。跟随鼠标旋转的其实也就是一段代码,如下:1 usingSystem.Collections;2 usingSystem....
- 2020-12-06 14:01weixin_39810901的博客 在不同的编辑器里tab的长度可能不一致,所以在一个编辑器里用tab设置缩进后,在其它编辑器里看可能缩进就乱了。空格不会出现这个问题,因为空格就占一个字符的位置。众所周知,Tab在ASCII码中,编码是9,而空格是32...
- 2025-07-18 15:19XIAO·宝的博客 本文介绍 HTML 基础,适用于新手:解释 HTML 是超文本标记语言,用于告知浏览器内容显示方式;讲解基本结构(、、);列举常用标签(标题、...推荐用 VSCode 开发,强调多练习的重要性,还提及后续将学 CSS 美化网页。
- 2026-01-03 20:53麟书学长的博客 真正的“论文大神”,是**“用工具提升效率,用思考提升质量”**——把节省下来的时间,用在更有价值的事情上(比如深入研究你的课题、和导师讨论研究方向)。希望这篇文章能帮你告别论文焦虑,顺利完成你的论文!
- 2025-12-31 22:59麟书学长的博客 交叉引用崩溃:明明在Word里设置了交叉引用,结果新增一篇文献后,编号全乱了,得一个个手动改——改到你甚至想把电脑砸了。 我见过最夸张的案例:一个同学因为参考文献格式错误,被导师打回5次,最后答辩前一天还...
- 2025-08-12 00:13数据分析能量站的博客 一、核心发现:位置决定性能,早期位置普遍更优实验覆盖了分类、问答、算术推理、摘要生成等8项任务,以及不同规模的模型(如LLAMA3、MIXTRAL等),核心结果是:**演示样例放在提示靠前的位置(系统提示开头/结尾)...
- 2025-04-22 13:07monochrome_的博客 更糟糕的是,在特定情况下(事实上这种特定情况已经折磨了我一整个上午),在某一页面拖入图片然后松手之后,你会发现你的图片消失了,或者来到了一个你根本不认识的地方。然后你就得满文档地找你的图,接着拖着你的...
- 2024-08-07 22:05skywalk8163的博客 通过本次实践,对Laraus有了初步了解,可以做一个带按钮的窗体,并在按钮触发代码。现在存在的问题就是跟踪信息还看不到。另外MAC下窗体布局有点问题。
- 2021-03-29 11:31survant_extra的博客 QComboBox QListWidget 下拉菜单显示不正常问题 情况:仿写qq多个登录帐号选择功能。 具体:QComboBox 和QListWidget组合实现,QListWidget设置自定义的widget来展现自己的ui。基本实现没问题,实际情况是多次点击...
- 2024-10-20 08:38极客涛的博客 Mysql在一开始默认的存储引擎是MySAM,但是MySAM是不支持事务的,而binlog作为服务层的日志也仅仅有归档的作用,说白了就是将你的修改简单做个备份,等Mysql服务突然崩了或者需要建新库时可以通过binlog记录回放某个...
- 2021-01-06 13:14心安王的博客 前言在Android中RecyclerView配合LayoutManager可以实现多种列表效果,比如可以实现横滑、纵滑列表的的LinearLayoutManager,网格布局的GridLayoutManager, 如果想实现瀑布流的效果,那么使用...但...
- 2021-06-23 14:58redleaf1995的博客 他赶紧按下Boss键,手放在键盘上随意敲着,心里祈祷老板没看到自己在划水。 心诚则灵,小白的祈祷起作用了。老板说:“小白,我有一份客户文档,发到你的邮箱里了,你把文档中所有的手机号码都整理出来,交给小刘...
- 2025-02-11 16:45具身机器人曾小健的博客 我于2014年来到美国,在杜克大学攻读计算机科学专业的本科。在本科阶段,我的研究重点就是强化学习(Reinforcement Learning, RL)。我的导师是Ronald Parr,他是强化学习理论领域的早期研究者之一。在他的指导下,...
- 2026-01-14 04:16柚木i的博客 深入解析CD4511控制七段数码管的动态显示原理,结合时钟模块实践,掌握译码驱动电路的设计要点,提升数字电路系统应用能力。
- 2025-09-08 19:51汪子熙的博客 另一类常见问题是组件库把按钮做成了纯自定制外观,使用了或,还把outline清掉了。视觉上很好看,但键盘用户会丢失焦点可见性。正确做法是:在清空默认外观后,为明确提供强对比度的聚焦样式;若需要快速回退某些...
- 2020-01-19 17:37Stefan1的博客 这是原本页面样式,下面是6个部门签字,我需要加一行,变为7个部门签字,在jsp页面直接复制一个<tr><td></td></tr>后页面直接就乱了 页面头部的logo和名字都不见了,而且由原本的一页变为2...
- 2025-09-01 23:25鲁智深醉打猛虎的博客 而我这次新增的第三方登录功能,在登录成功后跳转的页面需要进行严格的权限判断,这就导致了 Session 中字符串类型的用户 ID 与权限判断模块中数字类型的用户 ID 不匹配,进而出现 “Session 获取用户信息失败,用户...
- 没有解决我的问题, 去提问