这两天开始学习bootstrap,下载的是最新的3.3.7版本。
在一个bootstrap中文网看到一个例子。代码是这样的:
<!DOCTYPE html>
Bootstrap, from Twitter
<!-- Le styles -->
<link href="../bootstrap/2.3.1/css/bootstrap.css" rel="stylesheet">
<style>
body {
padding-top: 60px; /* 60px to make the container go all the way to the bottom of the topbar */
}
</style>
<link href="../bootstrap/2.3.1/css/bootstrap-responsive.css" rel="stylesheet">
<!-- HTML5 shim, for IE6-8 support of HTML5 elements -->
<!--[if lt IE 9]>
<script src="../bootstrap/assets/js/html5shiv.js"></script>
<![endif]-->
<!-- Fav and touch icons -->
<link rel="apple-touch-icon-precomposed" sizes="144x144" href="../assets/ico/apple-touch-icon-144-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="114x114" href="../assets/ico/apple-touch-icon-114-precomposed.png">
<link rel="apple-touch-icon-precomposed" sizes="72x72" href="../assets/ico/apple-touch-icon-72-precomposed.png">
<link rel="apple-touch-icon-precomposed" href="../assets/ico/apple-touch-icon-57-precomposed.png">
<link rel="shortcut icon" href="../assets/ico/favicon.png">
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="brand" href="#">Project name</a>
<div class="nav-collapse collapse">
<ul class="nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#about">About</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div>
</div>
</div>
<div class="container">
<h1>Bootstrap starter template</h1>
<p>Use this document as a way to quick start any new project.<br> All you get is this message and a barebones HTML document.</p>
</div> <!-- /container -->
<!-- Le javascript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="../bootstrap/2.3.1/js/jquery.js"></script>
<script src="../bootstrap/2.3.1/js/bootstrap-transition.js"></script>
<script src="../bootstrap/2.3.1/js/bootstrap-alert.js"></script>
<script src="../bootstrap/2.3.1/js/bootstrap-modal.js"></script>
<script src="../bootstrap/2.3.1/js/bootstrap-dropdown.js"></script>
<script src="../bootstrap/2.3.1/js/bootstrap-scrollspy.js"></script>
<script src="../bootstrap/2.3.1/js/bootstrap-tab.js"></script>
<script src="../bootstrap/2.3.1/js/bootstrap-tooltip.js"></script>
<script src="../bootstrap/2.3.1/js/bootstrap-popover.js"></script>
<script src="../bootstrap/2.3.1/js/bootstrap-button.js"></script>
<script src="../bootstrap/2.3.1/js/bootstrap-collapse.js"></script>
<script src="../bootstrap/2.3.1/js/bootstrap-carousel.js"></script>
<script src="../bootstrap/2.3.1/js/bootstrap-typeahead.js"></script>
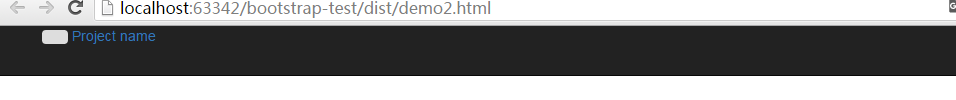
我把换成3.3.7的CSS,头部logo就出错了。导航会变成这样。
就是我也清楚是版本问题。版本问题会对什么地方产生影响呢。
初学 就很苦恼 找不到最新的教程,也不知道学习途径,曲线。
求指导。!!
