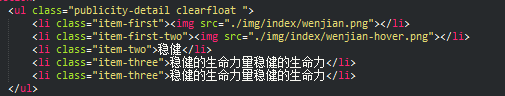
<ul class="publicity-detail clearfloat">
<li class="first"><img src="./img/index/chuangxin.png"></li>
<li class="two"><img src="./img/index/chuangxin-hover.png"></li>
<ul>
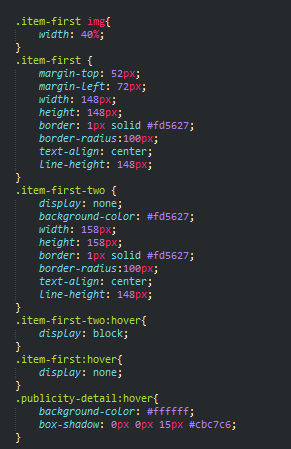
在css中先给 two 设置了display:none,然后又给first:hover设置了none以two设置了display:block,但是鼠标划过的时候first消失了可是two却没出来,这是什么原因.