这是官网的代码
$.extend($.fn.textbox.methods, {
addClearBtn: function (jq, iconCls) {
return jq.each(function () {
var t = $(this);
var opts = t.textbox('options');
opts.icons = opts.icons || [];
opts.icons.unshift({
iconCls: iconCls,
handler: function (e) {
$(e.data.target).textbox('clear').textbox('textbox').focus();
$(this).css('visibility', 'hidden');
}
});
t.textbox();
if (!t.textbox('getText')) {
t.textbox('getIcon', 0).css('visibility', 'hidden');
}
t.textbox('textbox').bind('keyup', function () {
var icon = t.textbox('getIcon', 0);
if ($(this).val()) {
icon.css('visibility', 'visible');
} else {
icon.css('visibility', 'hidden');
}
});
});
}
});
然后我想让页面上的3个input同时实现这个功能
$(function () {
$('input').textbox().textbox('addClearBtn', 'icon-clear');
});
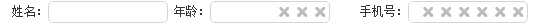
结果
求大神解答,谢谢!!!
