
这是我JS的代码
editor : {
type : 'combobox',
options : {
// required : true,
// missingMessage:'请输入 1 或 2',
panelHeight : 'auto',
valueFidld : 'id',
textField : 'text',
editable : false,
data : [
{id:'1',text:'1'},
{id:'2',text:'2' ,"selected":true }
],
},
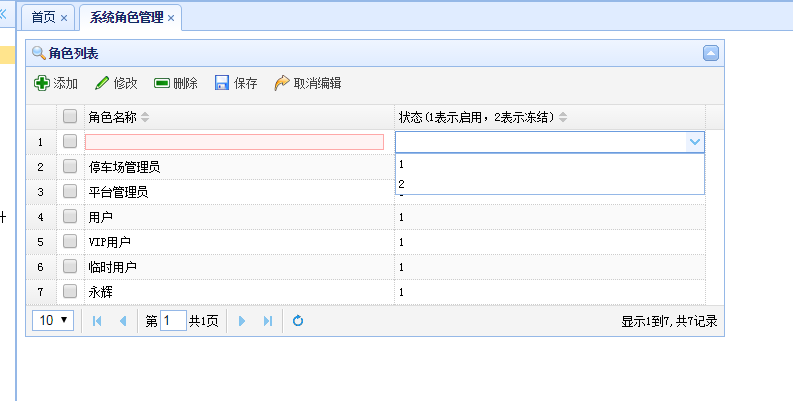
下拉框里面都有值,可选择一个以后框内没有值!
