最近做项目遇到一个奇怪的问题;问题如下:
1、问题介绍
1.1、我们的项目是使用css的预处理器sass编译生成的“*.css”文件;把所有的页面布局、组件、以及动画效果等等生成在同一个css文件里边;
界面在FireFox、google等浏览器下页面显示正常,而在IE浏览器下某些CSS样式没有应用上,注意并不是所有的CSS没有起作用,只是有一部分CSS在IE下没有起作用,这里我们可以排除没有引用JS文件或者引用JS路径不正常的问题了。
1.2、然后通过grunt server吧所有sass编译生成CSS文件;
2、样式代码的导入
页面统一引入一个css文件
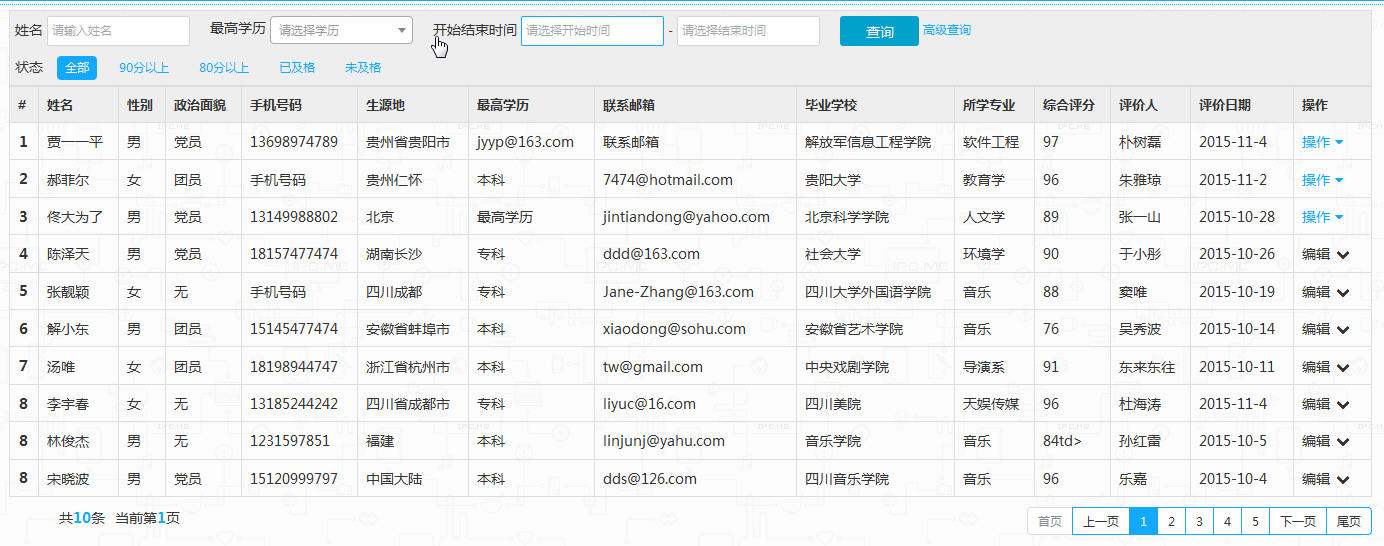
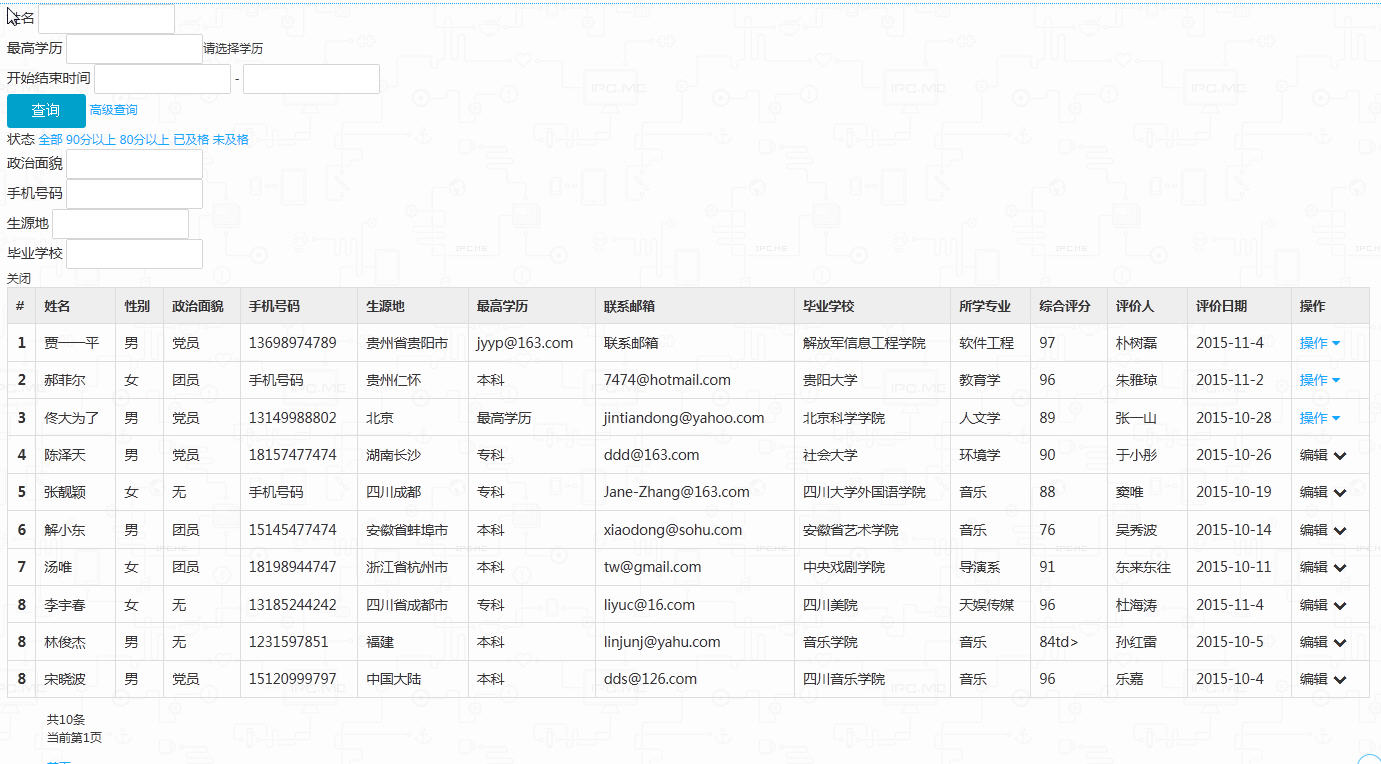
2.1、在火狐、谷歌浏览器下访问页面显示正常;效果如下:
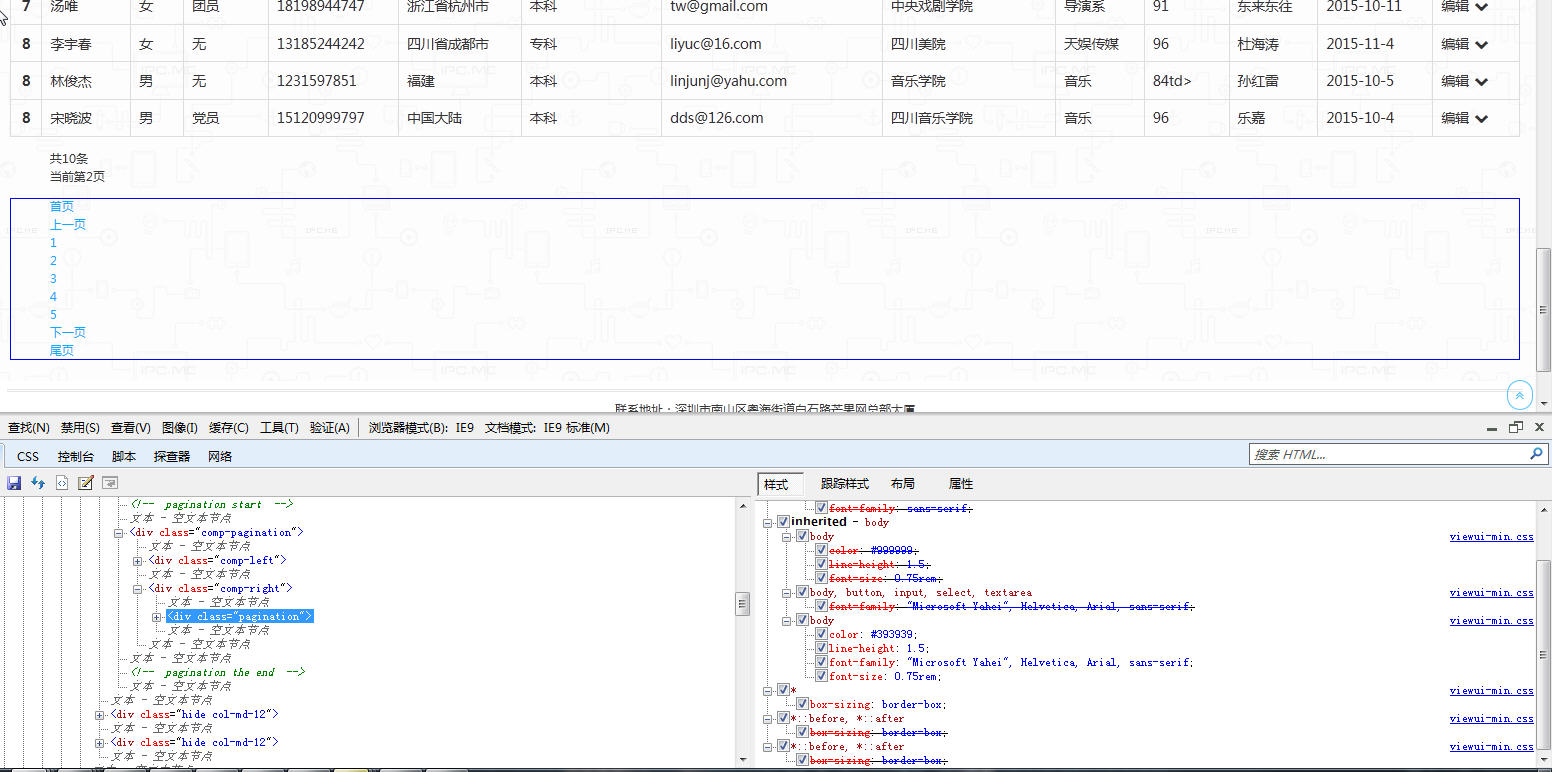
2.2、IE浏览器下边不正常;效果如下:
3、代码情况
经过检查浏览器控制台发现css代码没有加载出来
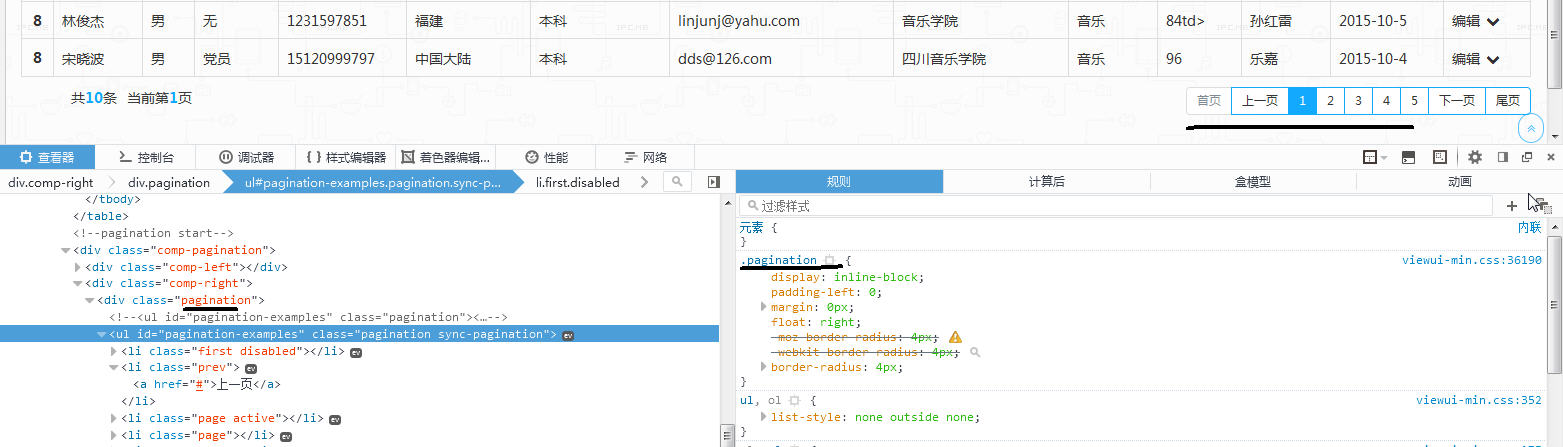
3.1、火狐浏览器下的css代码如下图:
在IE浏览器下边根本找不到分页组件相关的代码;
.pagination {
display: inline-block;
padding-left: 0;
margin: 0px;
float: right;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px;
}
但是这部分代码在viewui-min.css文件里边是可以找到的;
看看各位有没有遇到这种问题;给我个解决方案。
谢谢