利用css实现三角形:
.div_parent{
width: 0;
height: 0;
border-color: #e8aeb8 #333 #ccc #666;
border-style: solid;
border-width: 20px;
}
或者
.div_parent{
position: absolute;
border-color: #e8aeb8 #333 #ccc #666;
border-style: solid;
border-width: 20px;
}
都可以实现
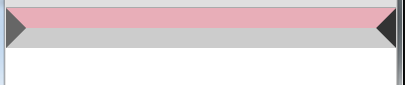
问题:为什么不加宽高或者绝对定位上下三角形就会变成梯形(而相对定位也会变成梯形)