html代码如下:
<body class="hold-transition skin-blue sidebar-mini">
<div class="wrapper">
<div class="content-wrapper">
<!-- Main content -->
<section class="content">
<div class="row" >
<div class="col-xs-12" >
<div class="box">
<!-- /.box-header -->
<div class="box-body">
<table id="example2" class="table table-striped table-hover">
<thead class="welcome-message">
<tr><td><span style="margin-left: 32px;">欢迎您</span></td></tr>
<tr>
<td><img src="img/img_1.jpg" style="float: left;margin-left: 32px;margin-right: 42px;"/><span style="font-size: 12px;color:#676A6C;line-height:32px;font-weight:normal"> </span>
</td>
</tr>
</thead>
<tbody id="list" class="welcome-message">
</tbody>
<tfoot></tfoot>
</table>
</div>
</div>
<div class="box columns" id="columns" >
<!-- /.box-header -->
<div class="box-body" style="float: ">
<table id="example2" class="table table-striped table-hover">
<thead class="welcome-message">
<tr>
<td><img src="img/i_2.jpg" style="float: left;margin-left: 32px;margin-right: 42px;"/><span style="font-size: 12px;color:#676A6C;line-height:32px;font-weight:normal"> </span>
</td>
<td>
数据动态
</td>
</tr>
</thead>
<tbody id="list" class="welcome-message">
</tbody>
<tfoot></tfoot>
</table>
</div>
</div>
<div class="box columns" style="">
<!-- /.box-header -->
<div class="box-body" >
<table id="example2" class="table table-striped table-hover">
<thead class="welcome-message">
<tr>
<td><img src="img/i_1.jpg" style="float: left;margin-left: 32px;margin-right: 42px;"/><span style="font-size: 12px;color:#676A6C;line-height:32px;font-weight:normal"> </span>
</td>
<td>
工作动态
</td>
</tr>
</thead>
<tbody id="list" class="welcome-message">
</tbody>
<tfoot></tfoot>
</table>
</div>
</div>
<div class="box columns" >
<!-- /.box-header -->
<div class="box-body" >
<table id="example2" class="table table-striped table-hover">
<thead class="welcome-message">
<tr>
<td><img src="img/i_4.jpg" style="float: left;margin-left: 32px;margin-right: 42px;"/><span style="font-size: 12px;color:#676A6C;line-height:32px;font-weight:normal"> </span>
</td>
<td>
数据播报
</td>
</tr>
</thead>
<tbody id="list" class="welcome-message">
</tbody>
<tfoot></tfoot>
</table>
</div>
</div>
<div class="box columns" >
<!-- /.box-header -->
<div class="box-body" >
<table id="example2" class="table table-striped table-hover" >
<thead class="welcome-message" >
<tr>
<td><img src="img/i_3.jpg" style="float: left;margin-left: 32px;margin-right: 42px;"/><span style="font-size: 12px;color:#676A6C;line-height:32px;font-weight:normal"> </span>
</td>
<td>
工作播报
</td>
</tr>
</thead>
<tbody id="list" class="welcome-message">
</tbody>
<tfoot></tfoot>
</table>
</div>
</div>
</div>
</div>
</section>
</div>
</div>
</body>
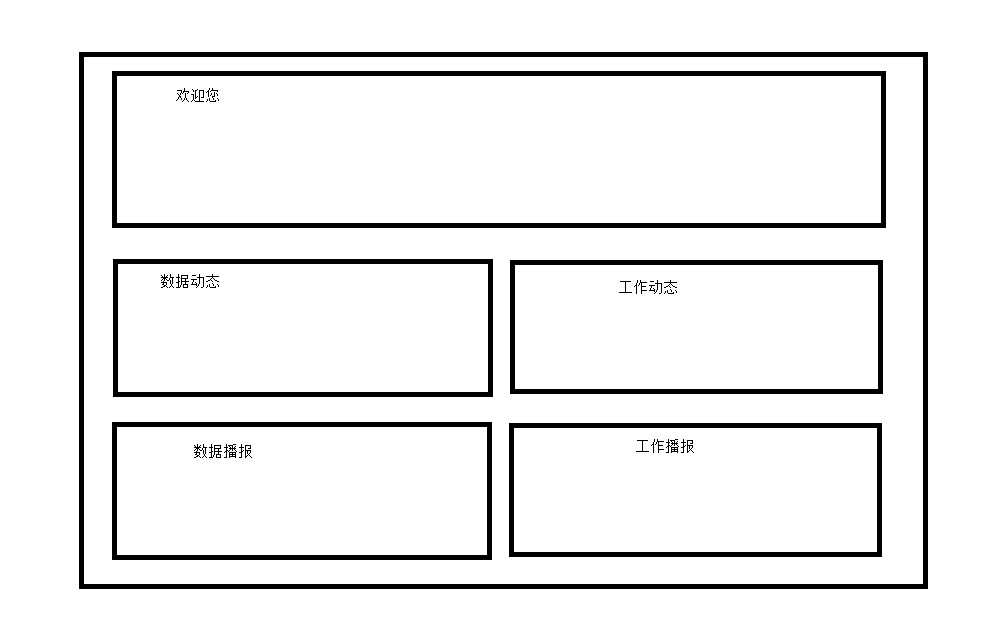
问题:如何将div布局成下图所示