
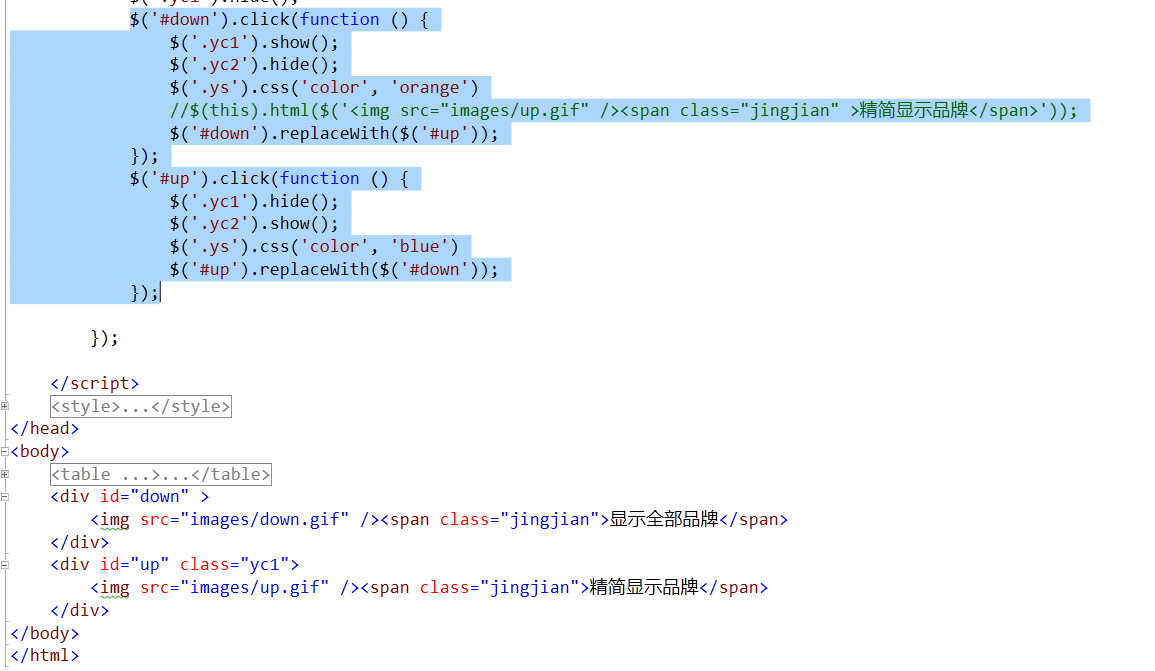
$(function () {
$('#down').click(function () {
$('.yc1').show();
$('.yc2').hide();
$('.ys').css('color', 'orange')
$('#down').replaceWith($('#up'));
});
$('#up').click(function () {
$('.yc1').hide();
$('.yc2').show();
$('.ys').css('color', 'blue')
$('#up').replaceWith($('#down'));
});
});
<body>
<div id="down" >
<img src="images/down.gif" /><span class="jingjian">显示全部品牌</span>
</div>
<div id="up" class="yc1">
<img src="images/up.gif" /><span class="jingjian">精简显示品牌</span>
</div>
</body>
