4条回答 默认 最新
 当作看不见 2016-09-02 06:40关注
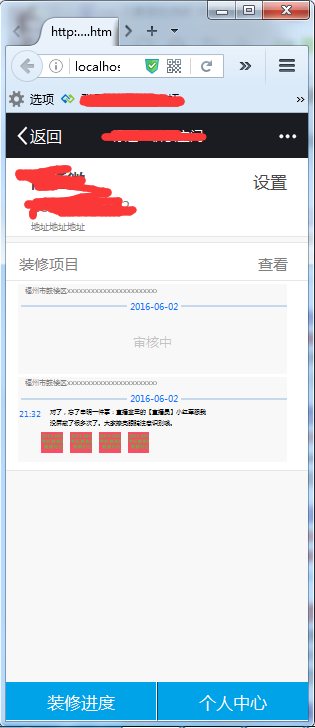
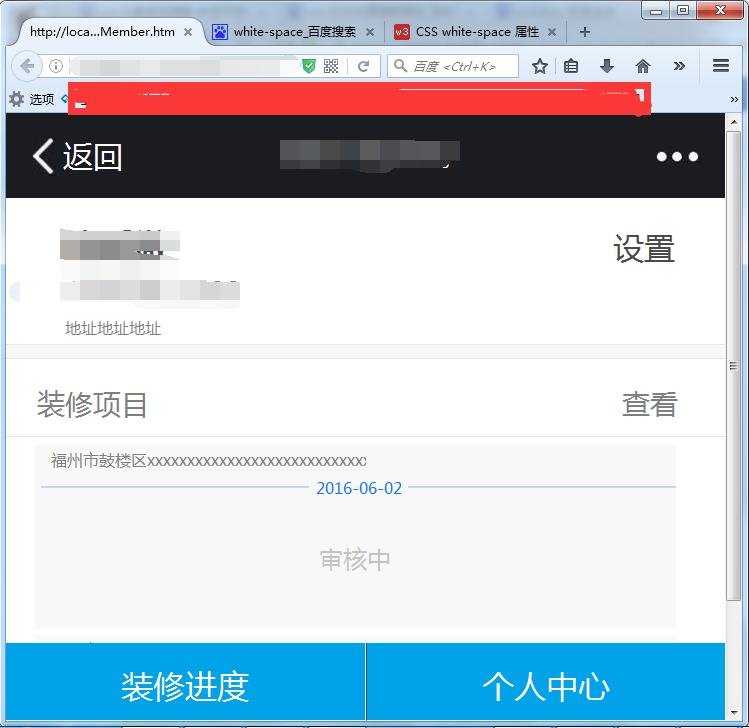
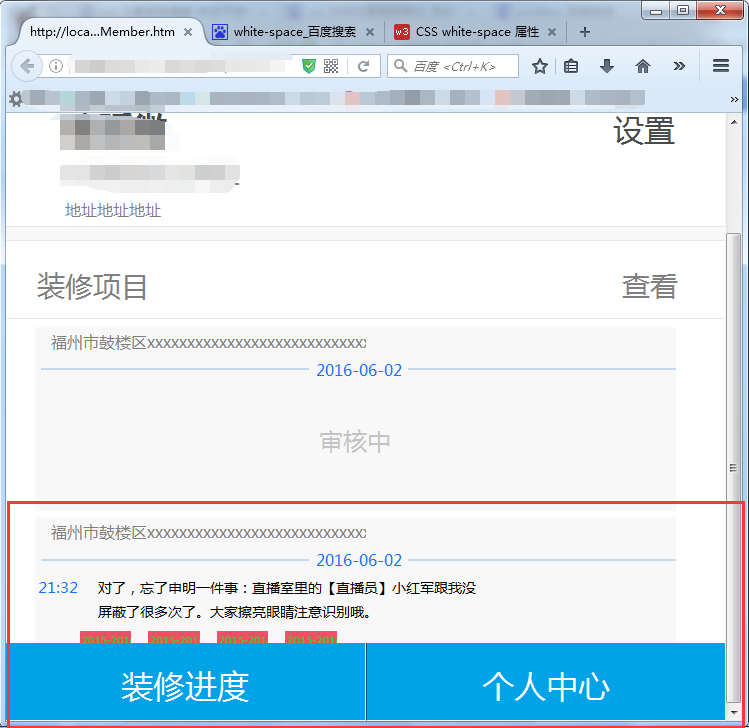
当作看不见 2016-09-02 06:40关注那个地步的是fixed定位是吧,
你把那个body加一个Maggin-bottom,值正好为这个div的高度,那到底部的时候靠外边框撑开,就不会遮挡其他元素了本回答被题主选为最佳回答 , 对您是否有帮助呢?解决评论 打赏 举报无用 2
悬赏问题
- ¥15 安装svn网络有问题怎么办
- ¥15 Python爬取指定微博话题下的内容,保存为txt
- ¥15 vue2登录调用后端接口如何实现
- ¥65 永磁型步进电机PID算法
- ¥15 sqlite 附加(attach database)加密数据库时,返回26是什么原因呢?
- ¥88 找成都本地经验丰富懂小程序开发的技术大咖
- ¥15 如何处理复杂数据表格的除法运算
- ¥15 如何用stc8h1k08的片子做485数据透传的功能?(关键词-串口)
- ¥15 有兄弟姐妹会用word插图功能制作类似citespace的图片吗?
- ¥15 latex怎么处理论文引理引用参考文献