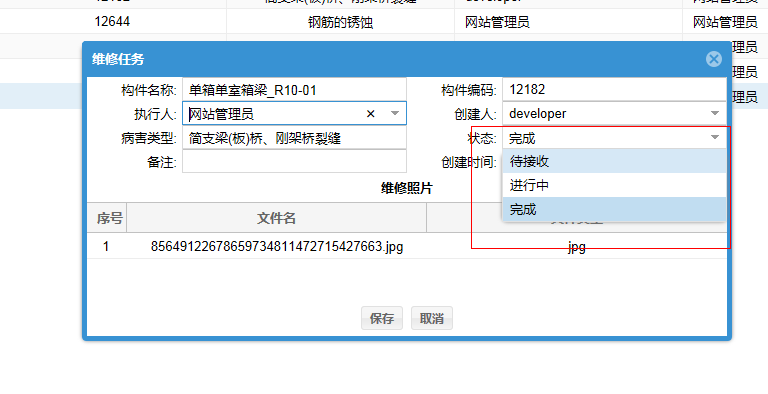
在IE11中,打开window,combobox自动展示下拉框,如下图状态的下拉框自动展示
extjs代码如下
Ext.define('mmps.right.base.view.bimRepair.BimRepairWindow', {
extend: 'Ext.window.Window',
alias: 'widget.bimRepairWindow',
mixins : ['mmps.right.util.Common'],
controller: 'bimRepairController',
requires: ['mmps.right.base.view.bimRepair.BimRepairController',
'mmps.right.base.view.bimRepair.BimRepairPhotoView'],
width :650,
height :300,
layout: 'border',
closeAction: 'close',
items: [{
xtype: 'form',
border:false,
frame:false,
region: 'north',
layout:'anchor',
defaults: {
anchor: '100%',
layout: 'column'
},
items: [{
xtype: 'hiddenfield',
fieldLabel: '主键',
name: 'id'
}, {
xtype: 'hiddenfield',
fieldLabel: '病害id',
name: 'diseaseId'
}, {
xtype: 'hiddenfield',
fieldLabel: '构件ID',
name: 'componentId'
},{
defaults: {
labelWidth : 90,
columnWidth: 0.5,
labelAlign : 'right'
},
items:[{
fieldLabel: '构件名称',
xtype : 'textfield',
name: 'componentName'
},{
name:'componentNo',
xtype: 'textfield',
fieldLabel:'构件编码'
}]
},{
defaults: {
labelWidth : 90,
columnWidth: 0.5,
labelAlign : 'right'
},
items:[{
fieldLabel: '执行人',
xtype : 'combobox',
name: 'performerId',
queryMode : 'local',
displayField : 'name',
valueField : 'id',
allowBlank :false,
emptyText : '请选择执行人',
store: Ext.create('mmps.sys.store.UserStore',{proxy: {extraParams:{limit: 999}}})
}, {
fieldLabel: '创建人',
xtype : 'combobox',
name: 'createrId',
queryMode : 'local',
displayField : 'name',
valueField : 'id',
allowBlank :false,
emptyText : '请选择创建人',
store: Ext.create('mmps.sys.store.UserStore',{proxy: {extraParams:{limit: 999}}})
}]
},{
defaults: {
labelWidth : 90,
columnWidth: 0.5,
labelAlign : 'right'
},
items:[{
fieldLabel: '病害类型',
xtype : 'textfield',
name: 'diseaseType'
},{
fieldLabel: '状态',
xtype : 'combobox',
name: 'status',
hiddenName : 'status',
queryMode : 'local',
displayField : 'dictVal',
valueField : 'dictValIndex',
allowBlank :false,
emptyText : '请选择状态',
store: 'bimRepairStatus'
}]
},{
defaults: {
labelWidth : 90,
columnWidth: 0.5,
labelAlign : 'right'
},
items:[{
fieldLabel: '备注',
xtype : 'textfield',
name: 'remark'
},{
name:'createTime',
xtype : 'datefield',
format : 'Y-m-d',
submitFormat : 'Y-m-d H:i:s',
fieldLabel:'创建时间',
allowBlank :false,
renderer : Ext.util.Format.dateRenderer('Y-m-d')
}]
}]
},{
xtype : 'bimRepairPhotoView',
textPadding: '0 0 0 280',
isShowToolAdd: true,
layout: 'fit',
region: 'center'
}],
dockedItems:[{
xtype: 'toolbar',
dock: 'bottom',
layout: {
type: 'hbox',
align: 'middle ',
pack: 'center'
},
items: [{
xtype: 'button',
text: '保存',
flag: 'saveRepair',
action: 'bimRepairWindowBtn'
},{
text: '取消',
flag: 'cancel',
action: 'bimRepairWindowBtn'
}]
}],
initComponent: function(){
this.callParent(arguments);
}
});
