


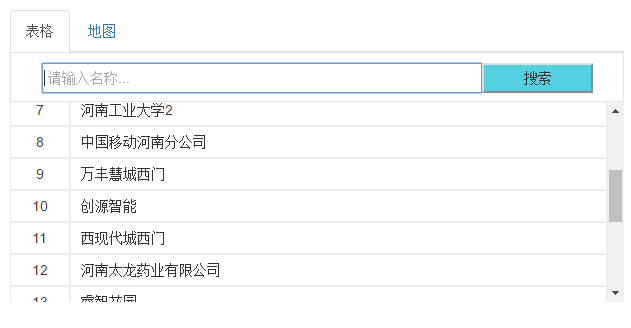
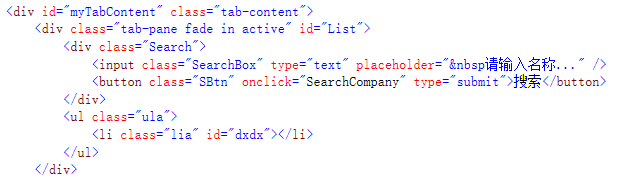
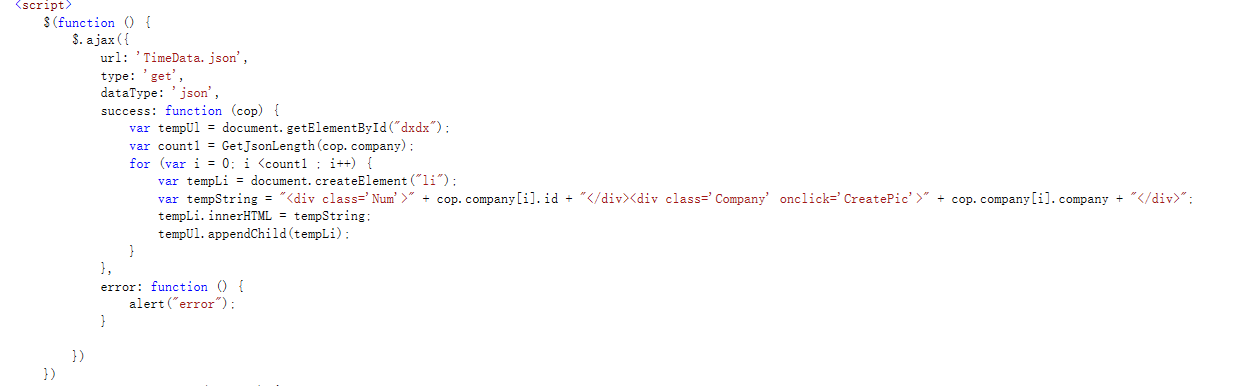
如图,求大神解答!要实现like查询
1条回答 默认 最新
 Go 旅城通票 2016-09-07 09:53关注
Go 旅城通票 2016-09-07 09:53关注执行函数要记得加()
<button class="SBtn" onclick="SearchCompany()">搜索</button> <script> function SearchCompany(){ var s = $('.SearchBox').val(); if (s != '') { $('#dxdx div.Company').each(function () { if (this.innerHTML.indexOf(s) != -1) $(this).show().prev().show(); else $(this).hide().prev().hide() }); } } </script>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 kafka 分区副本增加会导致消息丢失或者不可用吗?
- ¥15 微信公众号自制会员卡没有收款渠道啊
- ¥15 stable diffusion
- ¥100 Jenkins自动化部署—悬赏100元
- ¥15 关于#python#的问题:求帮写python代码
- ¥20 MATLAB画图图形出现上下震荡的线条
- ¥15 关于#windows#的问题:怎么用WIN 11系统的电脑 克隆WIN NT3.51-4.0系统的硬盘
- ¥15 perl MISA分析p3_in脚本出错
- ¥15 k8s部署jupyterlab,jupyterlab保存不了文件
- ¥15 ubuntu虚拟机打包apk错误
