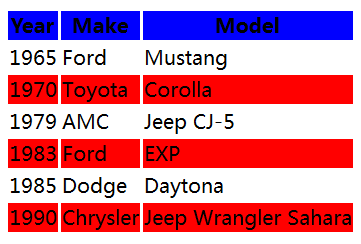
使用jQuery完成一个动态的斑马条纹表格:加载后奇数行底色为红色,当鼠标进入表格时奇数行去掉底色,换成偶数行底色为红色,鼠标离开时候回复到原始状态。(提示:toggleClass)
<br>
$("#one thead").css("background","blue");<br>
$("#one tbody tr:odd").css("background","red");<br>
已实现部分效果,后边是用toggleClass好呢 还是用mouseover显示隐藏好
使用jquery制作动态斑马条纹表格 请我该怎样实现
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 当作看不见 2016-09-13 14:57关注
当作看不见 2016-09-13 14:57关注。。。
<script type="text/javascript"> $(function(){ $("#one tr:even").addClass("red") $("#one tr:first").css("background-color","blue") $("#one").hover(function(){ $("#one tr").toggleClass("red") $("#one tr:first").css("background-color","blue") }) }) </script> <style type="text/css"> .red{ background-color: red; } </style>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
