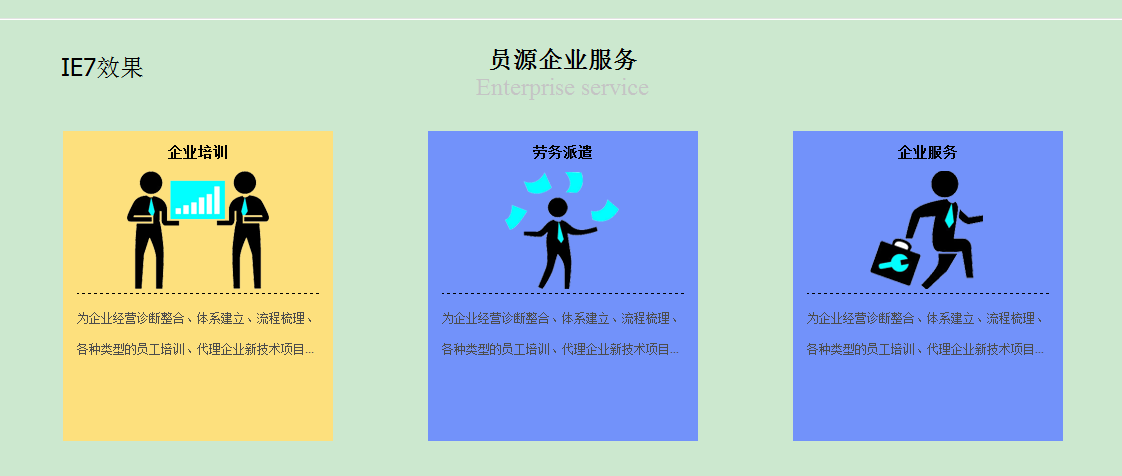
近期做web项目遇到一些兼容性问题,ul li简单的效果实现 ,下图是在谷歌,火狐,safari各浏览器都很ok:
代码如下css:
.service_list ul{
list-style: none;
}
.service_list ul li{
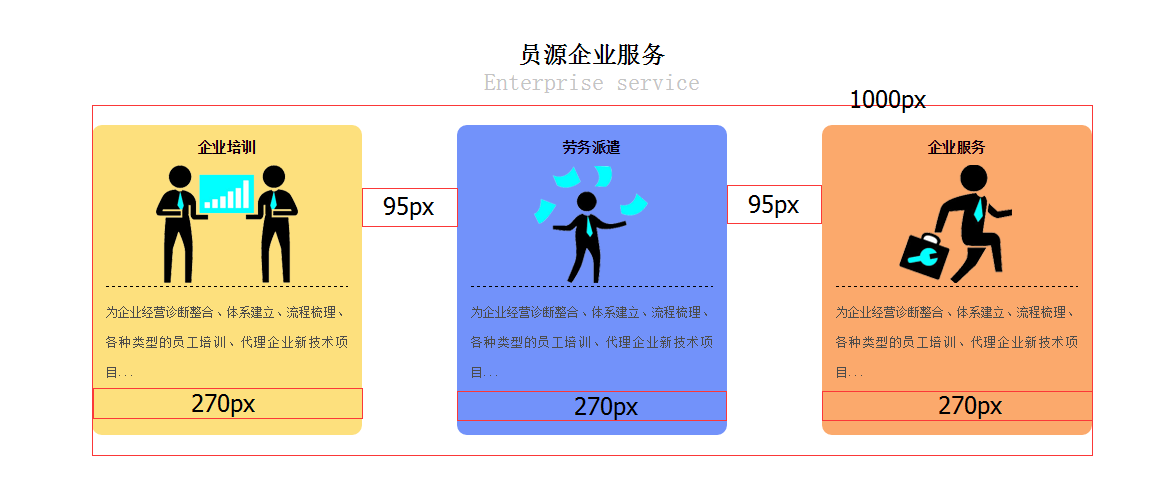
/*95*/
margin-left: 95px;
float: left;
width: 242px;
height: 282px;
border-radius: 10px;
background-color: #7292fa;
padding: 14px;
}
.service_list ul li:first-child{
margin-left: 0px;
background-color: #fde07d;
}
如何解决ie6问题???
请教!!!要把它想成ul里面的li是三条动态的数据!