后台Java,tomcat,MySQL布置在远程服务器上,
nginx配置了
Access-Control-Allow-Origin:*
Access-Control-Allow-Headers:Content-Type,api_key,Authorization,X-Requested-With,Accept,Origin,Last-Modified
Access-Control-Allow-Methods:GET,POST,OPTIONS
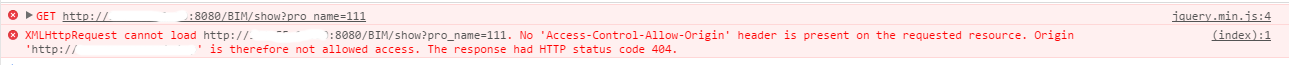
页面Response Headers显示已经写入了Access-Control-Allow-Origin,但进行ajax请求的时候还是报跨域错误。现在不知道是后端或者前端程序的错误还是nginx配置错误,不用nginx的时候后端程序写了个拦截器也是这种情况。
json接口!
图片说明
Header写入了Access-Control-Allow-Origin,ajax请求还报跨域错误
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
5条回答 默认 最新
悬赏问题
- ¥15 Python时间序列如何拟合疏系数模型
- ¥15 求学软件的前人们指明方向🥺
- ¥50 如何增强飞上天的树莓派的热点信号强度,以使得笔记本可以在地面实现远程桌面连接
- ¥20 双层网络上信息-疾病传播
- ¥50 paddlepaddle pinn
- ¥20 idea运行测试代码报错问题
- ¥15 网络监控:网络故障告警通知
- ¥15 django项目运行报编码错误
- ¥15 STM32驱动继电器
- ¥15 Windows server update services