

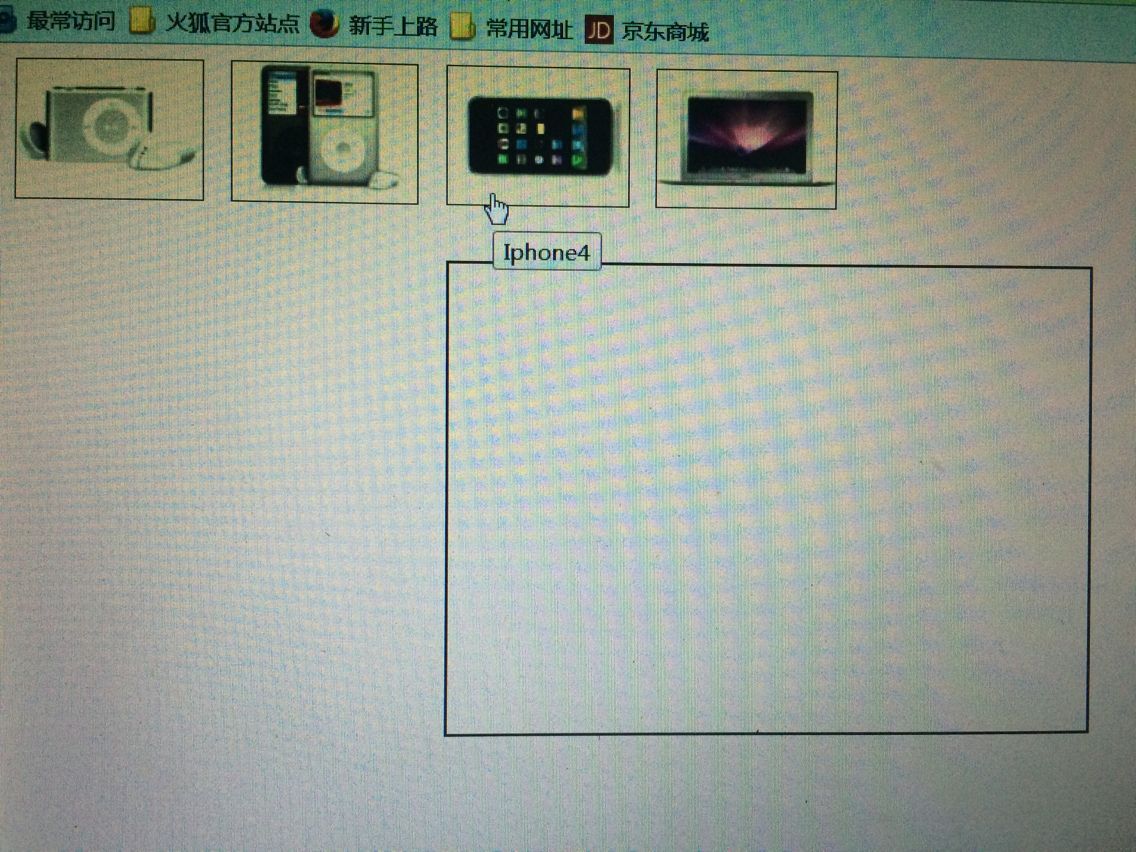
现在出来效果是这样的
只显示下边空白div--
2条回答 默认 最新
 Go 旅城通票 2016-09-21 03:52关注
Go 旅城通票 2016-09-21 03:52关注$('#max').html('<img src="'+top[this.getAttribute('src')]+'"/>').toggle........本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥50 易语言把MYSQL数据库中的数据添加至组合框
- ¥20 求数据集和代码#有偿答复
- ¥15 关于下拉菜单选项关联的问题
- ¥20 java-OJ-健康体检
- ¥15 rs485的上拉下拉,不会对a-b<-200mv有影响吗,就是接受时,对判断逻辑0有影响吗
- ¥15 使用phpstudy在云服务器上搭建个人网站
- ¥15 应该如何判断含间隙的曲柄摇杆机构,轴与轴承是否发生了碰撞?
- ¥15 vue3+express部署到nginx
- ¥20 搭建pt1000三线制高精度测温电路
- ¥15 使用Jdk8自带的算法,和Jdk11自带的加密结果会一样吗,不一样的话有什么解决方案,Jdk不能升级的情况
