代码的作用是动态生成文本框
先把全部代码贴出来:
<%@ page import = "java.util.*" import = "java.sql.ResultSet"
language="java" contentType="text/html; charset=UTF-8"
pageEncoding="GB18030" %>
<head>
<meta http-equiv= "Content-Type" content= "text/html; charset=utf-8" />
<title> javascript 动态创建 input 文本框</title>
<script type= "text/javascript" >
function CreateGInput(){
var a = document.getElementById("id_string").value;
Createtext('工序号:'+a);
// document.getElementById('CreateCInput').style.visibility='visible';
var input = document.createElement("input" ); //创建一个节点
//设置该节点的内容
input.type = "text" ;
input.id = a ;
input.name = "GinputId"+a+1;
input.value = "GinputId="+a+1;
//设置该节点的内容
document.getElementById("id_string").value++;
var element = document.getElementById("showText");//找到一个已有节点
element.appendChild(input); //将新建节点添加
document.getElementById(a).setAttribute("onclick","select('this')");
// CreateCButton();
document.getElementById("id_string1").value=2;
document.getElementById("CreateCInput").style.visibility="visible";
}
function CreateCInput(){
var a = document.getElementById("id_string").value-1;
var b = document.getElementById("id_string1").value;
// document.getElementById('CreateCInput').style.visibility='visible';
var input = document.createElement("input" ); //创建一个节点
//设置该节点的内容
input.type = "text" ;
input.id = a ;
input.name = "GinputId"+a+b;
input.value = "GinputId"+a+b;
var b = document.getElementById("id_string1").value++;
//设置该节点的内容
var element = document.getElementById("showText");//找到一个已有节点
element.appendChild(input); //将新建节点添加
input.setAttribute("onclick","select('this')");
}
function Createtext(string){
var para=document.createElement("p");
var node=document.createTextNode(string);
para.appendChild(node);
var element=document.getElementById("showText");
element.appendChild(para);
}
function CreateCButton(){
var input = document.createElement("input" ); //创建一个节点
var a = document.getElementById("id_string").value-1;
//设置该节点的内容
input.type = "button" ;
input.id = "CbuttonId"+a ;
input.name = "CbuttonId"+a;
input.value = "继续添加零件";
//设置该节点的内容
var element = document.getElementById("showText");//找到一个已有节点
element.appendChild(input); //将新建节
input.setAttribute("onclick", "CreateCInput();");
}
</script>
<%
String string = "Hello World !";
int a=1;
%>
</head>
<body onload="document.getElementById('CreateCInput').style.visibility='hidden'">
<input type="text" value="请输入产品名" name="name" onclick="select(this)" id="name" >
<div id= "showText" ></div>
<input type= "button" onclick= "CreateGInput()" value= "创建新工序" id="CreateGInput"/>
<input type= "button" onclick= "CreateCInput()" value= "添加工序零件" id="CreateCInput"/>
<input type = "hidden" id="id_string" value="1">
<input type = "hidden" id="id_string1" value="1">
<p>点击<input type = "submit" value="确定">完成对产品的添加</p>
</body>
</html>
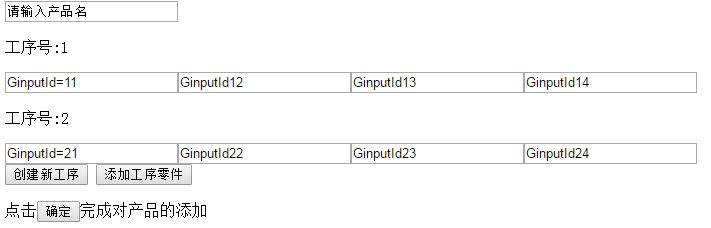
这个代码正常运行,能动态添加文本框,并且给每个文本框赋值不同的id。
如下图:
////
关键是在"body"内添加"form"标签后后按钮创建工序就失效了,
//
......
<body onload="document.getElementById('CreateCInput').style.visibility='hidden'">
<form>
<input type="text" value="请输入产品名" name="name" onclick="select(this)" id="name" >
............
..........
......
<p>点击<input type = "submit" value="确定">完成对产品的添加</p>
</form>
</body>
........
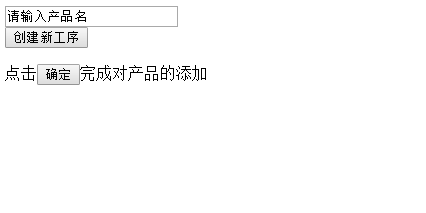
如下图:
点击按钮无效了。
这是为什么呢?
