1条回答 默认 最新
 Go 旅城通票 2016-09-23 02:12关注
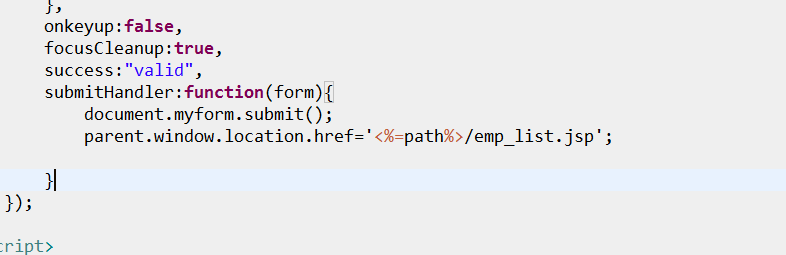
Go 旅城通票 2016-09-23 02:12关注layer加载的iframe?那你最好是提交iframe表单后,服务器端输出submit后面那句进行刷新,你原来的代码直接刷新有可能导致表单没办法提交,因为父页刷新了会卸载当前页面加载的内容,包括你的dialog
解决 无用评论 打赏 举报
悬赏问题
- ¥15 drone 推送镜像时候 purge: true 推送完毕后没有删除对应的镜像,手动拷贝到服务器执行结果正确在样才能让指令自动执行成功删除对应镜像,如何解决?
- ¥15 求daily translation(DT)偏差订正方法的代码
- ¥15 js调用html页面需要隐藏某个按钮
- ¥15 ads仿真结果在圆图上是怎么读数的
- ¥20 Cotex M3的调试和程序执行方式是什么样的?
- ¥20 java项目连接sqlserver时报ssl相关错误
- ¥15 一道python难题3
- ¥15 牛顿斯科特系数表表示
- ¥15 arduino 步进电机
- ¥20 程序进入HardFault_Handler