html:
<div class="bj_bai">
<h3 id="login_caption">登录</h3>
<form action method="get">
<input type="text" class="kuang_txt" placeholder="登录名">
<input type="password" class="kuang_txt" placeholder="密码">
<div>
<input class="" type="checkbox"/>
<span>记住我 </span>
<a href="">忘记密码?</a>
</div>
<input type="button" class="btn_zhuce" value="登录">
</form>
</div>
CSS:
.bj_bai{
float: left;
width: 314px;
height: 408px;
padding-left: 50px;
background: #FFF;
}
.kuang_txt{
width: 230px;
height: 60px;
border: 1px solid #dddddd;
background: #faffbd;/*背景色*/
color: #b1a9a9;/*应该是密码的颜色*/
margin-bottom: 30px;
line-height: 60px;/*行内块状元素可设置行高*/
padding-left: 4px;
}
.zhuce_kuang .zc .bj_bai div {
float: left;
width: 100%;
line-height: 43px;
}
.zhuce_kuang .zc .bj_bai .btn_zhuce {
width: 227px;
height: 33px;
background: #37b5f9;
font-size: 14px;
line-height: 33px;
text-align: center;
border: 0px;
color: #fff;
border-radius: 3px;
cursor: pointer;
}


两种假设:
1.如果包含框是form,那么div浮动应该盖住用户名输入框;
2.如果包含框成了外部的div块,应该盖住登录标题的;
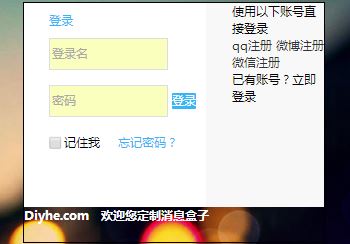
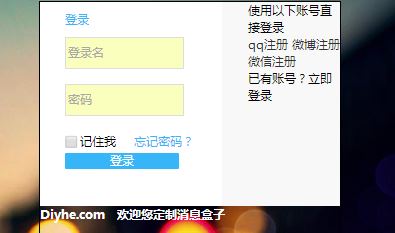
我的感觉:
1.如果”登录“按钮宽度设置小一点的情况下,似乎div块脱离标准文档流,并且脱离form块,后面的块直接跟上向前;
2.如果”登录“按钮宽度设置大一点的情况下,”登录“按钮可以显示在div下面,似乎div块未脱离文档流,还处在form块中。
所以感觉自己糊涂了,现在搞不清楚到底form中div设置浮动,div元素会向左浮动到哪个元素为止,遵从哪些原则?
不知哪位大神能帮我解答一下,感激不尽~
