<div class="form-group">
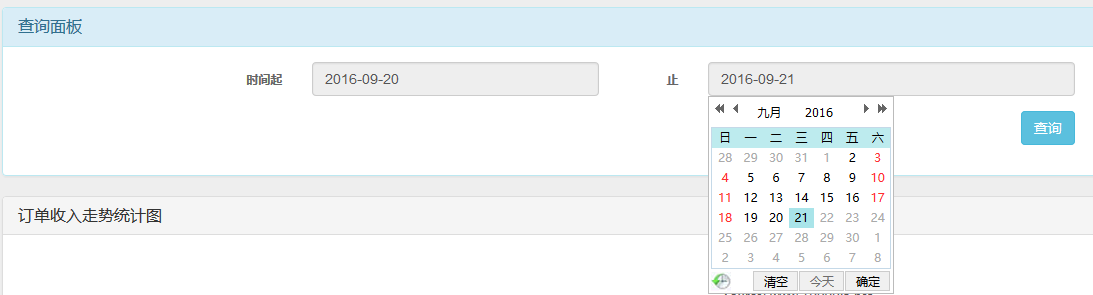
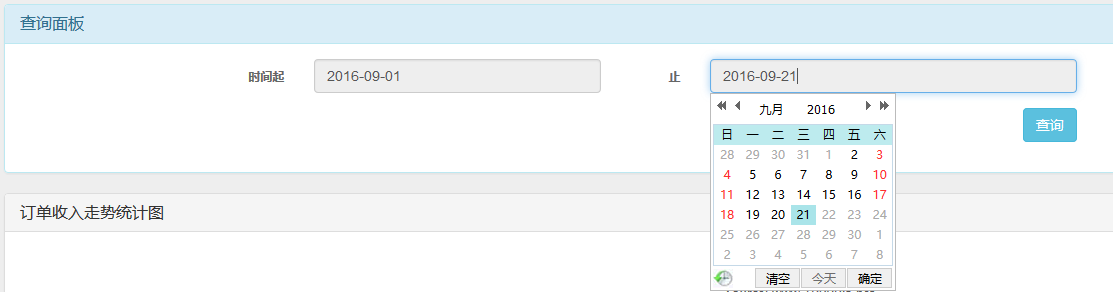
<label for="time" class="col-sm-2 control-label">时间起</label>
<div class="col-sm-4">
<input type="text" class="datetimepicker datetime form-control"
readonly="readonly" placeholder="起始时间"id="starttime-trend">
</div>
<label for="time" class="col-sm-1 control-label">止</label>
<div class="col-sm-5">
<input type="text" class="datetimepicker datetime form-control"
readonly="readonly" placeholder="结束时间" id="stoptime-trend">
</div>
</div>
$(function(){
$("#stoptime-trend").click(function(){
var starttimeTrend = $("#starttime-trend").val();
if(starttimeTrend!=""){
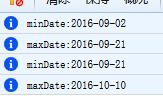
var minDate=addDate(starttimeTrend,1);
var maxDate=addDate(starttimeTrend,20);
console.info("minDate:"+minDate);
console.info("maxDate:"+maxDate);//这里的值变成了10-10,但是日期控件上还是显示先前的9-02到9-21
WdatePicker({minDate:minDate,maxDate:maxDate});
}else{
WdatePicker();
}
});
});