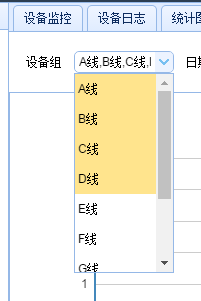
 只能让选择其中三个选项,但是选了第四个的话我不想让在显示框显示出来,如何处理?
只能让选择其中三个选项,但是选了第四个的话我不想让在显示框显示出来,如何处理?
2条回答 默认 最新
 Go 旅城通票 2016-09-27 13:16关注
Go 旅城通票 2016-09-27 13:16关注添加onSelect,判断值超过3个就unselect当前项
onSelect:onSelect<script> function onSelect(r) { if ($(this).combobox('getValues').length > 3) { var me = this; setTimeout(function () { $(me).combobox('unselect', r.id); }, 10) } } </script>评论 打赏 举报解决 2无用
悬赏问题
- ¥50 Kubernetes&Fission&Eleasticsearch
- ¥15 CSS实现渐隐虚线框
- ¥15 有没有帮写代码做实验仿真的
- ¥30 vmware exsi重置后登不上
- ¥15 易盾点选的cb参数怎么解啊
- ¥15 MATLAB运行显示错误,如何解决?
- ¥15 c++头文件不能识别CDialog
- ¥15 Excel发现不可读取的内容
- ¥15 关于#stm32#的问题:CANOpen的PDO同步传输问题
- ¥20 yolov5自定义Prune报错,如何解决?
