项目采用框架spring springmvc mybatis
数据库 mybatis
js部分
var arrVZ=eval(json[index].listVX);//arrVZ是一个数组
var str="";
for (var i = 0; i< arrVZ.length; i++) {
alert(arrVZ[i].xiangmu_name);
alert("项目id:"+arrVZ[i].id);
str +="<tr>";
str +="<td colspan=\"5\">";
str +="<div style=\"margin-left: 148px;\" id=\"visceraXiangmus\">";
str +="<div style=\"float: left;\">";
str +="<input type=\"hidden\" name=\"id2\" id=\"id2\" value=\""+arrVZ[i].id+"\"/>";
str +="<textarea style=\"width: 50px;\" id=\"xiangmu_code\" name=\"xiangmu_code\" >"+arrVZ[i].xiangmu_code+"</textarea>";
str +="<textarea style=\"width: 100px;margin-left: 13px;\" id=\"value\" name=\"value\">"+arrVZ[i].value+"</textarea>";
str +="<textarea style=\"width: 120px;margin-left: 14px;\" id=\"xiangmu_name\" name=\"xiangmu_name\">"+arrVZ[i].xiangmu_name+"</textarea>";
str +="<textarea style=\"width: 360px; margin-left: 14px;\" id=\"content\" name=\"content\">"+arrVZ[i].content+"</textarea>";
str +="</div>";
str +="<div >";
str +=" <input type=\"button\" onclick=\"delRow(this)\" value=\"删除\" id=\"deleteXiangmu\" name=\"deleteXiangmu\" style=\"float: left; margin-left: 10px; margin-top: 5px;\">";
str +="</div>";
str +="</div>";
str +="</td>";
str +="</tr>";
$("#tbody").html(str);
}
jsp页面部分
<!-- 脏腑项目开始 -->
<!-- 脏腑项目开始 -->
<div id="middle">
<!-- <button style="float: right; margin-right: 95px;">添加</button> -->
<input type="button" onclick="addRow()" value="添加项目"id="saveXiangmu" name="saveXiangmu" style="float: right; margin-right: 95px;">
<table border="0" cellpadding="2" cellspacing="1" style="width: 100%" id="rowTable">
<thead>
<th></th>
<tr>
<td colspan="5" style="line-height: 40px;">
<label style="margin-left:148px">项目编号</label>
<label style="margin-left:20px">项目分值</label>
<label style="margin-left:68px">项目名称</label>
<label style="margin-left:88px">项目说明</label>
</td>
</tr>
</thead>
<!-- tbody里面是动态添加的内容 -->
<tbody id="tbody">
</tbody>
</table>
</div>
<hr style="width: 80%;margin-top: 30px;margin-bottom:30px">
<!-- 脏腑项目结束 -->
控制器部分
List<VisceraXiangmu> listVX=jingluoDetectionService.findVisceraXiangmuByZangfuId(zangfu_id1);
if(listVX.size()!=0){
for (int i = 0; i < listVX.size(); i++) {
System.out.println(listVX.get(i).getXiangmu_name());
String id2 = request.getParameter("id2") == null ? "" : request.getParameter("id2");// 脏腑项目表id的值
String xiangmu_code = request.getParameter("xiangmu_code") == null ? "" : request.getParameter("xiangmu_code");
String xiangmu_name = request.getParameter("xiangmu_name") == null ? "" : request.getParameter("xiangmu_name");
String main = request.getParameter("main") == null ? "" : request.getParameter("main");
String gender = request.getParameter("gender") == null ? "" : request.getParameter("gender");
String content = request.getParameter("content") == null ? "" : request.getParameter("content");
String value = request.getParameter("value") == null ? "" : request.getParameter("value");
int main1=Integer.parseInt(main+"1");
int id3=Integer.parseInt(id2);
jingluoDetectionService.updateVisceraXiangmu(id3, zangfu_id1, xiangmu_code, xiangmu_name, main1, gender, content, value);
}
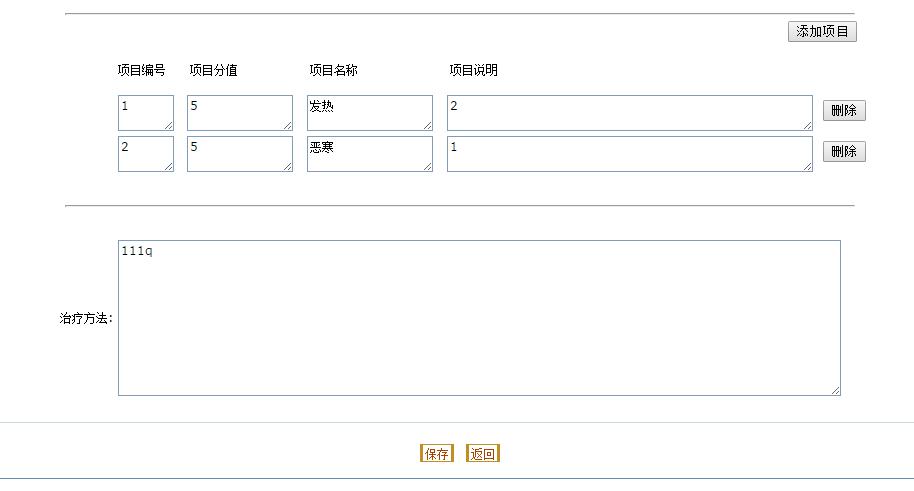
页面展示

怎么实现保存以后 循环批量修改页面显示的值
后台的控制类 改怎么取接收动态的table的参数值来就行update
