
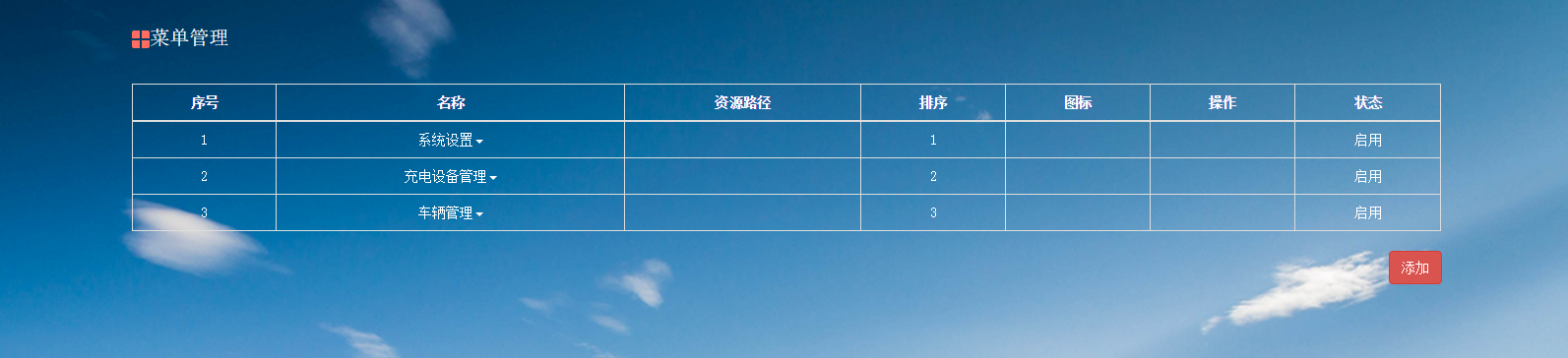
图片中是父菜单,点击父菜单时候在父菜单下面出现子菜单,,怎么实现
var parentMenu = [];
var subMenu = [];
$(document).ready(function() {
$.ajax({
type : 'post',
url : 'searchMenu',
dataType : 'json',
success : function(data){
//获取表格ID
var tbody = $("#menuTable");
var row = 0;
parentMenu = data.parentMenu;
for(var i = 0;i < parentMenu.length;i++){
//序号
var rowNo = row+=1;
//追加数据
var $tr = $('<tr>').appendTo(tbody);
//序号
$("<td>").html(rowNo).appendTo($tr);
//名称
$("<td>").html("<lable id="+i+" onclick='getSubMenu(" + i + ")'style='cursor:pointer'>" + parentMenu[i].resourcesName + "<span class='caret'></span></lable>").appendTo($tr);
//资源路径
$("<td>").html("").appendTo($tr);
//排序
$("<td>").html(parentMenu[i].orderNumber).appendTo($tr);
//图标
$("<td>").html("").appendTo($tr);
//操作
$("<td>").html("").appendTo($tr);
//状态
if (parentMenu[i].enabled==true) {
$("<td>").html("启用").appendTo($tr);
}else{
$("<td>").html("禁用").appendTo($tr);
}
}
}
})
});
function getSubMenu(i){
//获取父节点的id
var id = document.getElementById(i);
if (id.hasChildNodes()){
$.ajax({
type : 'post',
url : 'searchMenu',
dataType : 'json',
data: {
resourcesID : parentMenu[i].resourcesID
},
success : function(data){
var tbody = $("#menuTable");
var row = 0;
subMenu = data.subMenu;
for(var i = 0;i < subMenu.length;i++){
var $tr = $('<tr>').appendTo(tbody);
$("<td>").html("").appendTo($tr);
$("<td>").html(subMenu[i].resourcesName).append($tr);
$("<td>").html(subMenu[i].url).append($tr);
$("<td>").html(subMenu[i].orderNumber).append($tr);
$("<td>").html("").appendTo($tr);
$("<td>").html("<a onclick='updateMenu()'>编辑</a> <a onclick='deleteMenu()'>删除</a>").appendTo($tr);
if (subMenu[i].enabled == true) {
$("<td>").html("启用").appendTo($tr);
}else{
$("<td>").html("禁用").appendTo($tr);
}
}
}
})
} else {
showMessge("没有数据","modal1");
}
