
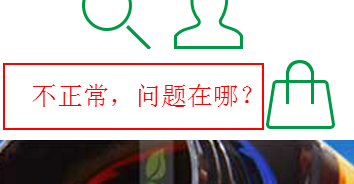
加入margin-top后,显示不正常(如上图)
请问大神,为什么加入margin-top后会影响图片的位置。问题出在哪?
html代码:
<div id="top">
<div class="logo">
<div class="area">
<!--菜单设计-->
<div class="menu">
<img src="images/menu.png">
</div>
<!--LOGO设计-->
<div class="logo_l">
</div>
<!--搜索设计-->
<div class="search">
</div>
<!--个人中心设计-->
<div class="user">
</div>
<!--购物袋设计-->
<div class="bag">/div>
</div>
</div>
</div>
<!--图片区设计-->
<div id="spread">
<img src="images/spread.png">
</div>
CSS代码:
/*公共样式*/
*{margin:0;padding:0;}
.area{width:1040px;margin:0 auto;}
/*顶部样式*/
#top{width:1080px; height:160px;overflow:hidden;background:orange;}
#top .logo{height:160px;}
.menu{float:left;width:346px;height:160px;margin-top:80px;}
.logo_l{float:left;width:440px;height:160px;margin-top:50px;}
.search{float:left;width:92px;height:160px;margin-top:80px;}
.user{float:left;width:92px;height:160px;margin-top:80px;}
.bag{float:left;height:160px;margin-top:80px;}
/*图片区样式*/
#spread{width:1080px; height:380px;}
#spread img{height:100%; width:100%;}
