<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>注册的界面</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!--
<link rel="stylesheet" type="text/css" href="styles.css">
-->
<script type="text/javascript">
//获得XMLhttpRequest对象
function ajaxFunction(){
var xmlHttp;
try{ // Firefox, Opera 8.0+, Safari
xmlHttp=new XMLHttpRequest();
}
catch (e){
try{// Internet Explorer
xmlHttp=new ActiveXObject("Msxml2.XMLHTTP");
}
catch (e){
try{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
catch (e){}
}
}
return xmlHttp;
}
//获得了username的异步的httpservlet对象的工具。
function checkusername(){
//获得异步httpservlet
var value = document.getElementById("username").value;
var regUsername = /^[a-zA-Z\d]\w{3,11}[a-zA-Z\d]$/;
var span1 = document.getElementById("span1");
//每次使用之前先清空span。
span1.innerHTML = "";
//校验用户名的格式
if(!regUsername.test(value)){
span1.innerHTML = "账号输入有误,请重新输入";
return false;
}else{
var xjr = ajaxFunction();
xjr.onreadystatechange = function(){
if(xjr.readyState==4){
if(xjr.status==200){
//代表相应完成,接收数据即可
var data = xjr.responseText;
if(data == 1){
//证明existCustomer为null,该用户名没有注册
span1.innerHTML = "<font color = 'green'>该用户名可以使用</font>"
}else{
span1.innerHTML = "<font color = 'red'>该用户名已被使用</font>"
}
}
}
xjr.open("POST","${pageContext.request.contextPath}/savaUserName","true");
xjr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
xjr.send("username=value");
}
return true;
}
//验证密码,验证密码需要验证2大块内容,1为密码的语法是否正确,2为密码和重复密码是否相等。
function checkpassword() {
//获得span的对象
var span2 = document.getElementById("span2");
//清空span
span2.innerHTML = "";
//首先定义密码的正则:
var regPassword = /^[\@A-Za-z0-9\!\#\$\%\^\&\*\.\~]{6,22}$/;
//获得密码和重复密码的值。
var password = document.getElementById("password").value;
var repassword = document.getElementById("repassword").value;
//两者对比
if(!regPassword.test(password)){
span2.innerHTML = "密码输入有误,请重新输入";
return false;
}
return true;
}
function checkrepassword(){
//获得span的对象
var span2 = document.getElementById("span2");
//清空span
span2.innerHTML = "";
//获得密码和重复密码的值。
var password = document.getElementById("password").value;
var repassword = document.getElementById("repassword").value;
if(password!=repassword){
span2.innerHTML = "两次密码输入不同,请重新输入";
return false;
}
return true;
}
//验证姓名,只需要验证不为空即可。
function checkname() {
//获得name的值
var name = document.getElementById("name").value;
//获得name的正则表达式
var reg=/^([\u4e00-\u9fa5]){2,7}$/;
var span3 = document.getElementById("span3");
span3.innerHTML = "";
if(!reg.test(name)){
//证明name不匹配2-7个汉字
span3.innerHTML = "你输入的姓名有误,请检查后输入";
return flase;
}
return true;
}
//验证昵称,不为空
function checknickname() {
//获得昵称文本值
var nickname = document.getElementById("nickname").value;
//获得span3对象。
var span3 = document.getElementById("span3");
span3.innerHTML = "";
if(nickname==""){
span3.innerHTML = "昵称不能为空";
return false;
}
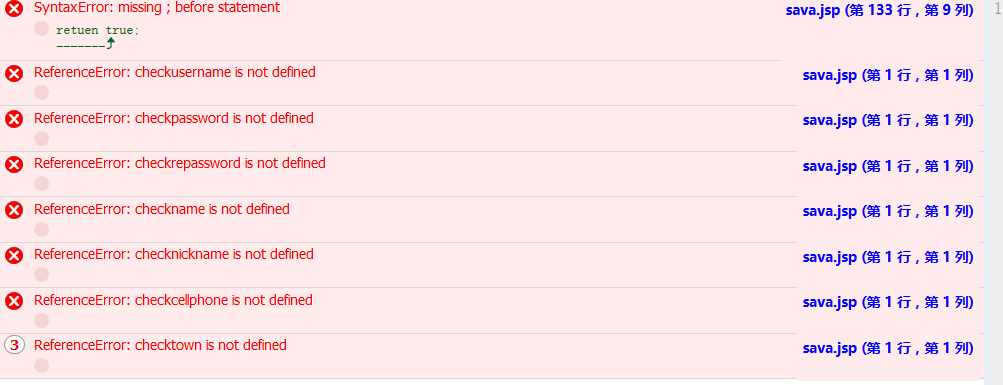
retuen true;
}
//验证手机号码
function checkcellphone() {
//获得手机号码的正则;
var regphone = /^1[34578]{1}\d{9}$/;
//获得手机号码的值。
var cellphone = document.getElementById("cellphone").value;
//获得span的对象。
var span = document.getElementById("cell");
span.innerHTML = "";
//验证正则。
if(!regphone.test(cellphone)){
//证明手机号码格式不对
span.innerHTML = "手机号码格式不对,请重新输入";
return false;
}
return true;
}
//验证地址的文本值。
function checktown() {
//获得town的文本值
var town = document.getElementById("town").value;
//获得span5的值。
var span5 = document.getElementById("span5");
span5.innerHTML = "";
//验证文本值不为空。
if(town==""){
span5.innerHTML = "地址不能为空";
return false;
}
return true;
}
//返回总值
function fun() {
span1.innerHTML = "";
span2.innerHTML = "";
span3.innerHTML = "";
span.innerHTML = "";
span5.innerHTML = "";
return checkcellphone()&&checkname()&&checknickname()&&checkpassword()&&checkrepassword()&&checktown()&&checkusername();
}
</script>
</head>
<body>
<form action="${pageContext.request.contextPath }/sava" method="post" onsubmit="return fun()">
<table align="center">
<tr>
<center></center><h3><th colspan="4">欢迎您成为超级购物系统会员</th><tr><h3><center>
</tr>
<tr>
<th colspan="2">账号</th>
<td colspan="2">
<input type="text" name = "username" id = "username" onblur="checkusername()"><span id = "span1" ></span>
</td>
</tr>
<br>
<tr>
<th colspan="2">密码</th>
<td colspan="2">
<input type="password" name = "password" id = "password" onblur="checkpassword()"><span id = "span2"></span>
</td>
</tr>
<br>
<tr>
<th colspan="2">重复密码</th>
<td>
<input type="password" name = "password" id = "repassword" onblur="checkrepassword()">
</td>
</tr>
<br>
<tr>
<th colspan="2">您的姓名</th>
<td colspan="2">
<input type="text" name="name" id = "name" onblur="checkname()"><span id = "span3"></span>
</td>
</tr>
<br>
<tr>
<th colspan="2">您的昵称</th>
<td colspan="2">
<input type="text" name="nickname" id = "nickname" onblur="checknickname()"><span id = "span3"></span>
</td>
</tr>
<br>
<tr>
<th colspan="2">
出生日期
</th>
<td colspan="2">
<center>
<select id = "year">
<option>1990年</option>
<option>1991年</option>
<option>1992年</option>
<option>1993年</option>
<option>1994年</option>
<option>1995年</option>
<option>1996年</option>
<option>1997年</option>
<option>1998年</option>
</select>
<select id = "month">
<option>1月</option>
<option>2月</option>
<option>3月</option>
<option>4月</option>
<option>5月</option>
<option>6月</option>
<option>7月</option>
<option>8月</option>
<option>9月</option>
<option>10月</option>
<option>11月</option>
<option>12月</option>
</center>
</td>
</tr>
<br>
<tr>
<th colspan="2">您的手机号码</th>
<td colspan="2">
<input type="text" name="cellphone" id = "cellphone" onblur="checkcellphone()"><span id="cell"></span>
</td>
</tr>
<br>
<tr>
<th colspan="2">您的地址</th>
<td colspan="2">
<select name = "province">
<option>选择省份</option>
</select>
<select name = "city">
<option>选择城市</option>
</select>
</td>
</tr>
<tr>
<th colspan="2">街道,乡镇</th>
<td><input type = "text" name = "town" id = "town" onblur="checktown()"></td><span id = "span5"></span>
</tr>
<tr>
<th colspan="2">
<input type = "submit" value = "登录">
</th>
<th colspan="2">
<input type="reset" value = "取消">
</th>
</tr>
<br>
</table>
</form>
</body>
</html>