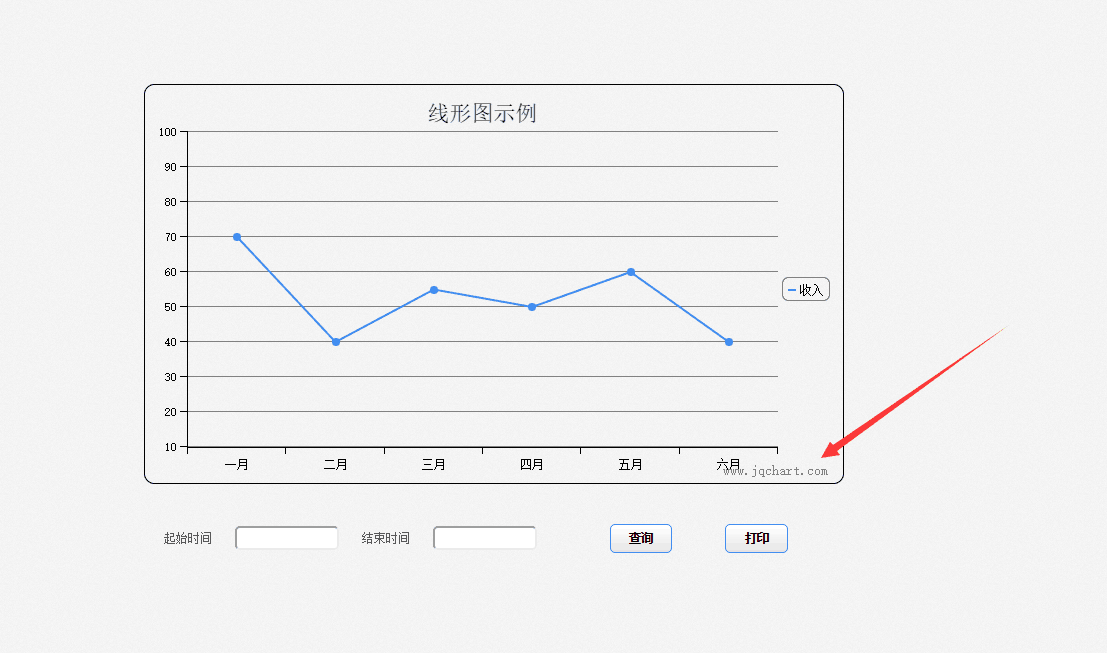
这个就是那个折线图,我想把这个(www.jqchart.com) 网址给去掉,但我总是在代码中找不到这个(www.jqchart.com)网址????求助各位大神啊啊啊
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<meta name="keywords" content="JS代码,jquery线形图表效果,JS广告代码,JS特效代码" />
<meta name="description" content="18素材专业提供各种图片素材、PNG图标、JS特效、文库分享、各种图片资源、图片素材,供大家学习参考" />
<title>jquery线形图表效果-18素材</title>
<style>
.wrapper{width:500px; height:300px; padding:20px; margin:0px auto}
</style>
<script src="js/jquery-1-5-1-min.js" type="text/javascript"></script>
<script src="js/jquery-jqChart-min.js" type="text/javascript"></script>
<!--[if IE]><script lang="javascript" type="text/javascript" src="js/18sucai.js"></script><![endif]-->
<script lang="javascript" type="text/javascript">
$(document).ready(function () {
$('#jqChart').jqChart({
title: { text: '线形图示例' },
axes: [
{
location: 'left',//y轴位置,取值:left,right
minimum: 10,//y轴刻度最小值
maximum: 100,//y轴刻度最大值
interval: 10//刻度间距
}
],
series: [
//数据1开始
{
type: 'line',//图表类型,取值:column 柱形图,line 线形图
title:'北京',//标题
data: [['一月', 70], ['二月', 40], ['三月', 55], ['四月', 50], ['五月', 60], ['六月', 40]]//数据内容,格式[[x轴标题,数值1],[x轴标题,数值2],......]
},
//数据1结束
//数据2
//数据3结束
]
});
});
</script>
</head>
<body>
<div class="wrapper">
<!-- 代码 开始 -->
<div>
<div id="jqChart" style="width: 500px; height: 300px;"></div>
</div>
<!-- 代码 结束 -->
</div>
</body>
</html>
