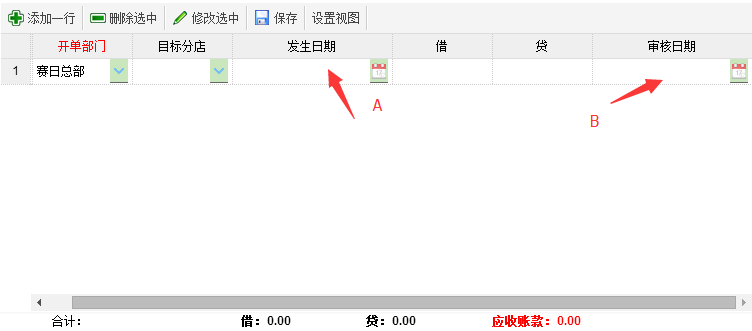
我想让datetimebox A 如果选择了 2016-8-8 那么 datetimebox B就不能进行选 8-8之前的日期了 只能比它大,反之亦然,A不能比B大!
表格代码是这样的
html部分
<table id="dg" rownumbers="true" class="easyui-datagrid" style="width:100%;height:auto;" data-options="onEndEdit:onEndEdit,onLoadSuccess:compute">
<thead>
<tr>
<th data-options="field:'ck',width:100,checkbox:true"></th>
<th data-options="field:'dept_id',width:100,formatter:function(value,row){return row.dept_name; },editor:{ type:'combobox',options:{ valueField:'dept_id', textField:'dept_name',method:'get',url:'{$json}', } }">开单部门</th>
<th data-options="field:'to_dept',width:100, formatter:function(value,row){ return row.todeptname;},editor:{ type:'combobox',options:{ valueField:'dept_id', textField:'todeptname',url:'{$json2}', editable:false }}">目标分店</th>
<th data-options="field:'so_date',width:160,editor:{type:'datetimebox',options:{editable:false,}}">发生日期</th>
<th data-options="field:'income',width:100,editor:{type:'numberbox',options:{}},formatter:function(value,row,index){
return formatNumber(value,2);
}">借</th>
<th data-options="field:'pay',width:100,editor:{type:'numberbox',options:{}},
formatter:function(value,row,index){
return formatNumber(value,2);}">贷</th>
<th data-options="field:'record_date',width:160,editor:{type:'datetimebox',options:{editable:false}}">审核日期</th>
</tr>
</thead>
</table>
JS部分
<script>
$(document).ready(function(){
var datagrid; //定义全局变量datagrid
var editRow1 = undefined; //定义全局变量:当前编辑的行
datagrid1 = $("#dg").datagrid({ url:'{$recURL}', //请求的数据源
iconCls: 'icon-save', //图标
fit: false, //datagrid自适应宽度
fitColumn: false, //列自适应宽度
striped: true, //行背景交换
nowrap: true, //列内容多时自动折至第二行
border: false,
idField: 'dept_id', //主键
//queryParams: { action: 'query' }, //查询参数
toolbar: [{ text: '添加一行', iconCls: 'icon-add', handler: function () {
if (editRow1 != undefined) {
datagrid1.datagrid("endEdit", editRow1);
}
if (editRow1 == undefined) {
datagrid1.datagrid("insertRow", {
index: 0, // index start with 0
row: { }
}); //将新插入的那一行开户编辑状态
datagrid1.datagrid("beginEdit", 0);
var insert_c= $('#dg').datagrid("getChanges",'updated');
var dg = $('#dg').datagrid('getEditor', { index: 0, field: 'dept_id' });
$(dg.target).combobox('select',"001");
//给当前编辑的行赋值
editRow1 = 0;
}
}
}, '-',
{ text: '删除选中', iconCls: 'icon-remove', handler: function () {
//删除时先获取选择行
var rows = datagrid1.datagrid("getSelections");
//选择要删除的行
if (rows.length > 0) {
$.messager.confirm("提示", "你确定要删除吗?", function (r) {
if (r) {
var ids = [];
var row = [];
for (var i = 0; i < rows.length; i++) {
var rowIndex = $('#dg').datagrid('getRowIndex', rows[i]);//获取指定行
row[i]=rowIndex;
ids.push(rows[i].dept_id);
}
if($('#dg').datagrid('getRows').length==row.length){
editRow1 = undefined;
datagrid1.datagrid("rejectChanges");
$.messager.alert("提示","删除成功","info");
}else{
for(var i=0;i<row.length;i++){
$('#dg').datagrid('deleteRow', row[i]); //删除指定行
}
}//将选择到的行存入数组并用,分隔转换成字符串,
}
});
}
else {
$.messager.alert("提示", "请选择要删除的行","error");
}
}
}, '-',
{ text: '修改选中', iconCls: 'icon-edit', handler: function () {
//修改时要获取选择到的行
var rows = datagrid1.datagrid("getSelections");
//如果只选择了一行则可以进行修改,否则不操作
if (rows.length == 1) {
//修改之前先关闭已经开启的编辑行,当调用endEdit该方法时会触发onAfterEdit事件
if (editRow1 != undefined) {
datagrid1.datagrid("endEdit", editRow1);
}
//当无编辑行时
if (editRow1 == undefined) {
//获取到当前选择行的下标
var index = datagrid.datagrid("getRowIndex", rows[0]);
//开启编辑
datagrid1.datagrid("beginEdit", index);
//把当前开启编辑的行赋值给全局变量editRow1
editRow1 = index;
datagrid1.datagrid("unselectAll");
}
}else {
$.messager.alert('警告', '修改必须或只能选择一行!', 'warning');
}
}
}, '-',
{ text: '保存', iconCls: 'icon-save', handler: function () {
//保存时结束当前编辑的行,自动触发onAfterEdit事件如果要与后台交互可将数据通过Ajax提交后台
datagrid1.datagrid("endEdit", editRow1);
}
}, '-' ,
{text: '设置视图', handler: function (){
var s=$(this).parents("fieldset").find(".datagrid-header");
set_view(s);
}
},'-'],
onAfterEdit: function (rowIndex, rowData, changes) {
//endEdit该方法触发此事件
//console.info(rowData);
editRow1 = undefined;
compute();
},
onDblClickRow: function (rowIndex, rowData) {
//双击开启编辑行
var cx;
var insert_c= $('#dg').datagrid("getChanges",'inserted');
for(var i=0;i<insert_c.length;i++){
var row_l=$('#dg').datagrid("getRowIndex",insert_c[i]);
if(rowIndex==row_l){
cx=true;
}
}
if (editRow1 != undefined) {
datagrid1.datagrid("endEdit", editRow1);
}
if (editRow1 == undefined) {
var rows = $('#dg').datagrid('getRows');
if(cx){
datagrid1.datagrid("beginEdit", rowIndex);
editRow1 = rowIndex;
cx=false;
}else{
datagrid1.datagrid("beginEdit", rowIndex);
editRow1 = rowIndex;
var dd = $('#dg').datagrid('getEditor', { index: rowIndex, field: 'dept_id' });
$(dd.target).combobox('disable');
}
}
}
});
//编辑状态
function endEditing1() {
if (editRow1 == undefined) { return true }
if ($('#dg').datagrid('validateRow', editRow1)) {
var ed = $('#dg').datagrid('getEditor', { index: editRow1, field: 'dept_id' });
$('#dg').datagrid('endEdit', editRow1);
editRow = undefined;
return true;
} else {
return false;
}
}
});
function onEndEdit(index, row){
var ed = $('#dg').datagrid('getEditor', {
index: index,
field: 'dept_id'
});
row.dept_name = $(ed.target).combobox('getText');
var ed1 = $('#dg').datagrid('getEditor', {
index: index,
field: 'to_dept'
});
row.todeptname = $(ed1.target).combobox('getText');
}
function compute(){
var rows = $('#dg').datagrid('getRows')//获取当前的数据行
var ptotal = 0//计算listprice的总和
,utotal = 0//统计unitcost的总和
,table = 0;
for (var i = 0; i < rows.length; i++) {
ptotal += parseFloat(rows[i]['income']) || 0 ;
utotal += parseFloat(rows[i]['pay']) || 0 ;
}
table = ptotal - utotal;
document.getElementById('payin').innerText=ptotal.toFixed(2).replace(/\d{1,3}(?=(\d{3})+(\.\d*)?$)/g, '$&,');//输出位置
document.getElementById("payout").innerText=utotal.toFixed(2).replace(/\d{1,3}(?=(\d{3})+(\.\d*)?$)/g, '$&,');
document.getElementById('payincome').innerText=table.toFixed(2).replace(/\d{1,3}(?=(\d{3})+(\.\d*)?$)/g, '$&,');
}
function formatNumber(value, fixed) {
var number = Number(value);
return number.toFixed(2).replace(/\d{1,3}(?=(\d{3})+(\.\d*)?$)/g, '$&,');
}</script>
因为他的是easyui组件,我不知道怎么去实现 这个需求