
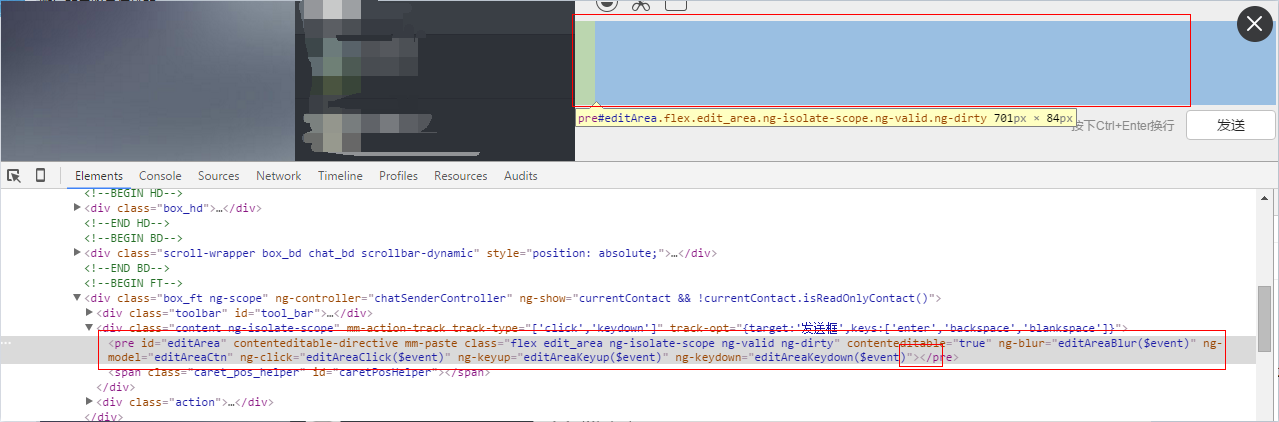
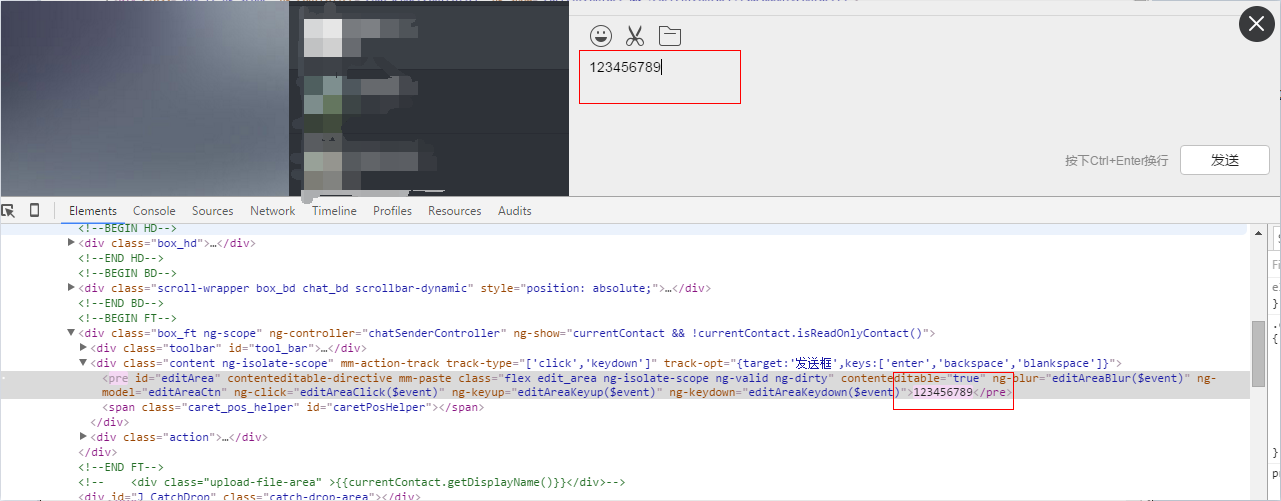
一开始啥都没有,一切正常,在输入123456789之后
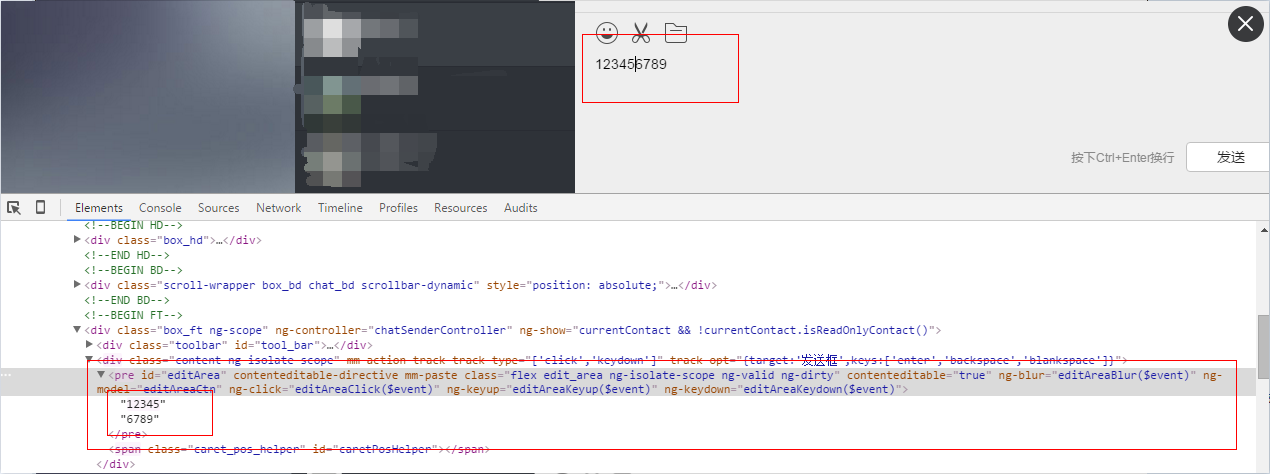
没任何问题,关键在点击了输入框的字符串,让光标出现在字符串中间的时候,pre和他外层的div全部都刷新了!然后效果是:
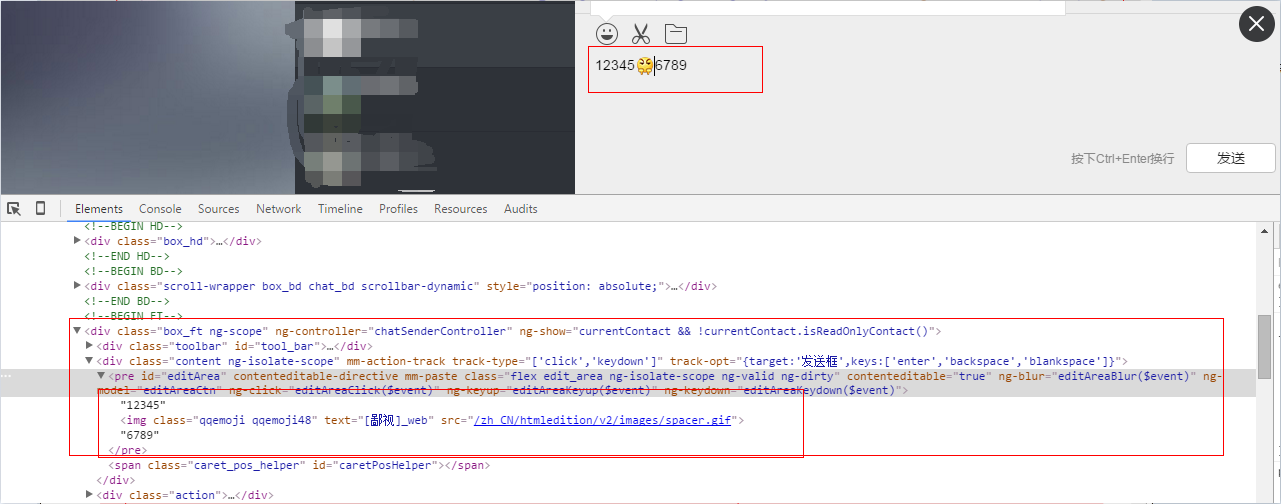
看到了吗。注意我光标的位置以及红框,最后插入图片
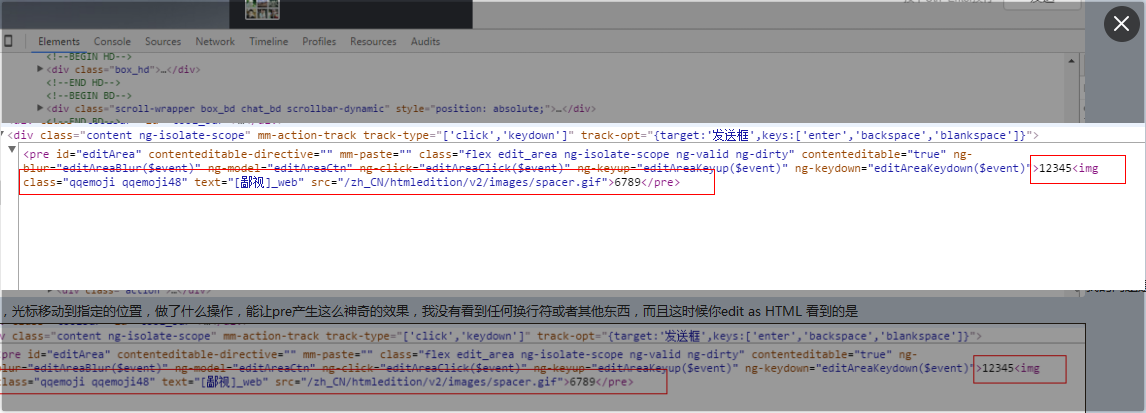
我的问题是在鼠标点击输入框类的字符串的时候,光标移动到指定的位置,做了什么操作,能让pre产生这么神奇的效果,我没有看到任何换行符或者其他东西,而且这时候你edit as HTML 看到的是
不知道大伙有没有明白我的意思,我认为这是pre设置为可编辑状态后,能在光标指定位置插入表情图片的关键所在,
如果大伙有遇到类似的情况,都可以说说,包括光标位置的定位,以及复制粘贴方法如何重写已保证只有纯文本和表情图片能留下等等...
ps:我实在没有悬赏币,抱歉...
pre标签在微信网页版输入框中神奇表现
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
4条回答 默认 最新
悬赏问题
- ¥20 fluent无法启动
- ¥15 孟德尔随机化r语言运行问题
- ¥15 pyinstaller编译的时候出现No module named 'imp'
- ¥15 nirs_kit中打码怎么看(打码文件是csv格式)
- ¥15 怎么把多于硬盘空间放到根目录下
- ¥15 Matlab问题解答有两个问题
- ¥15 LCD12864中文显示
- ¥15 在使用CH341SER.EXE时不小心把所有驱动文件删除了怎么解决
- ¥15 gsoap生成onvif框架
- ¥15 有关sql server business intellige安装,包括SSDT、SSMS。
