

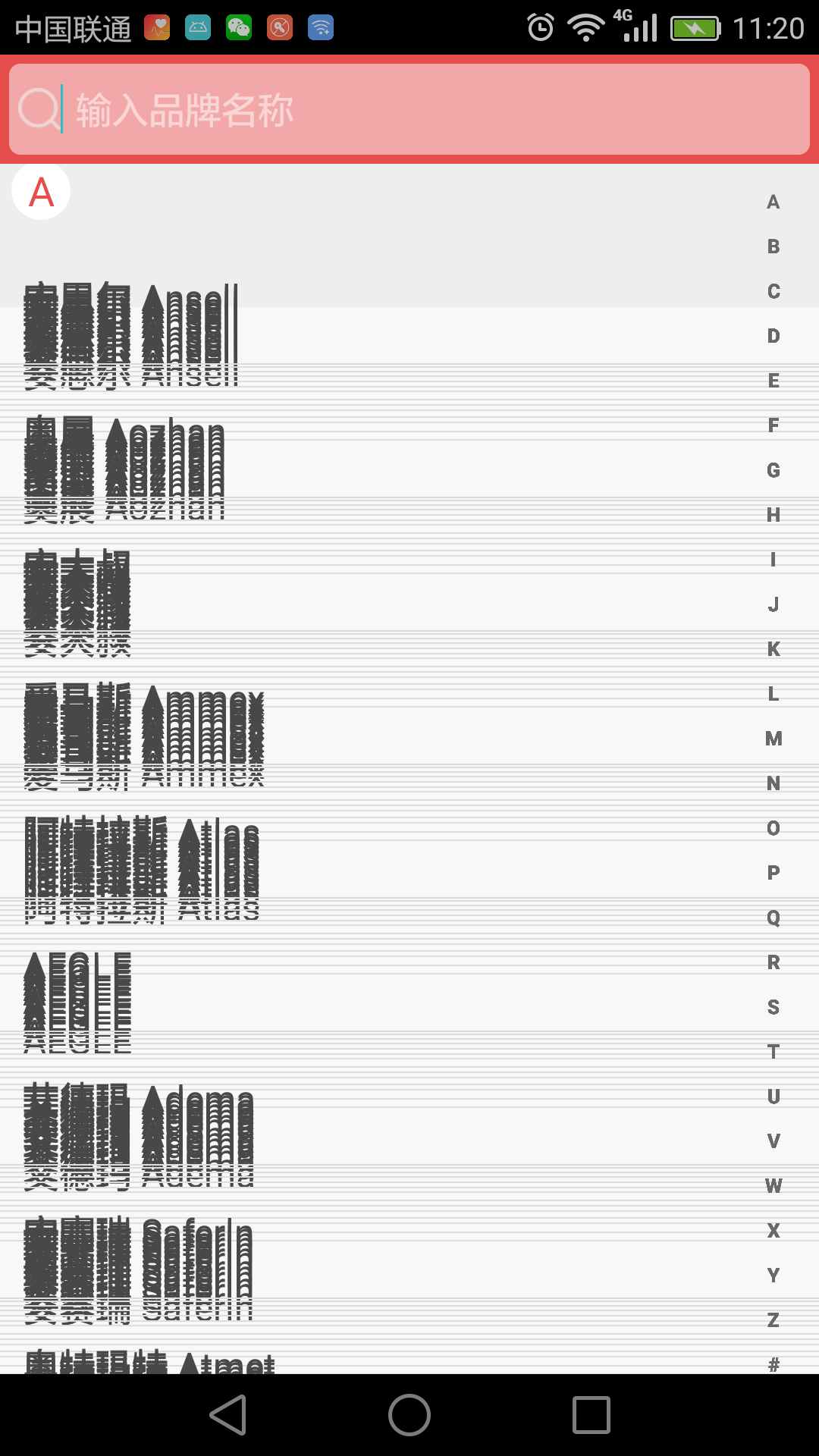
滑动时候产生残影
Adapter 代码
public class AlphaSideBarAdapter extends BaseAdapter implements SectionIndexer {
private List<Brand.BrandEntity> brandEntities;
private LayoutInflater inflate;
public AlphaSideBarAdapter(Context context , List<Brand.BrandEntity> brandEntities) {
inflate=LayoutInflater.from(context);
this.brandEntities=brandEntities;
}
public void setData( List<Brand.BrandEntity> brandEntities)
{
this.brandEntities.clear();
this.brandEntities.addAll(brandEntities);
notifyDataSetChanged();
}
@Override
public int getCount() {
return brandEntities.size();
}
@Override
public Object getItem(int position) {
return brandEntities.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewItem item = new ViewItem();
if (convertView == null) {
convertView = inflate.inflate(R.layout.list_item_brand_sidebar, parent, false);
item.alpha = (TextView) convertView.findViewById(R.id.list_item_brand_sidebar_alpha);
item.name = (TextView) convertView.findViewById(R.id.list_item_brand_sidebar_name);
convertView.setTag(item);
} else {
item = (ViewItem) convertView.getTag();
}
//根据position获取分类的首字母的char ascii值
int section = getSectionForPosition(position);
//如果当前位置等于该分类首字母的Char的位置 ,则认为是第一次出现
if (position == getPositionForSection(section)) {
item.alpha.setVisibility(View.VISIBLE);
item.alpha.setText(brandEntities.get(position).getSortLetters().toUpperCase());
} else {
item.alpha.setVisibility(View.GONE);
}
final Brand.BrandEntity brandEntity = (Brand.BrandEntity) getItem(position);
item.name.setText(brandEntity.getName());
return convertView;
}
@Override
public Object[] getSections() {
return null;
}
@Override
public int getPositionForSection(int section) {
for (int i = 0; i < getCount(); i++) {
char first = brandEntities.get(i).getSortLetters().charAt(0);
if (first == section) {
return i;
}
}
return -1;
}
@Override
public int getSectionForPosition(int position) {
return brandEntities.get(position).getSortLetters().charAt(0);
}
class ViewItem {
TextView alpha;
TextView name;
}
}
布局代码:
<?xml version="1.0" encoding="utf-8"?>
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="48dp"
android:gravity="center"
android:background="@color/topbar_bg">
<view
android:id="@+id/brand_topbar_search"
class="com.dougfii.android.core.view.ClearEditText"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="@dimen/space_normal"
android:background="@drawable/box_search"
android:drawableLeft="@mipmap/search"
android:hint="\t输入品牌名称"
android:imeOptions="actionSearch"
android:maxLength="30"
android:singleLine="true"
android:textColor="@color/white_font"
android:textColorHint="#84ffffff"
android:textSize="@dimen/font_normal"/>
</LinearLayout>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/brand_lv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none"
/>
<TextView
android:id="@+id/brand_tips"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_gravity="center"
android:background="@drawable/box_yuan"
android:gravity="center"
android:textColor="@color/box"
android:textSize="55sp"
android:visibility="invisible"/>
<view
android:id="@+id/brand_sidrbar"
class="com.dougfii.android.core.view.AlphaSideBar"
android:layout_width="20dp"
android:layout_marginRight="10dp"
android:layout_height="match_parent"
android:layout_gravity="right|center_vertical"
/>
</FrameLayout>

注: 在其他的品牌手机是OK的 ,就是在华为品牌手机出现此问题,求大神们解决,谢谢!
