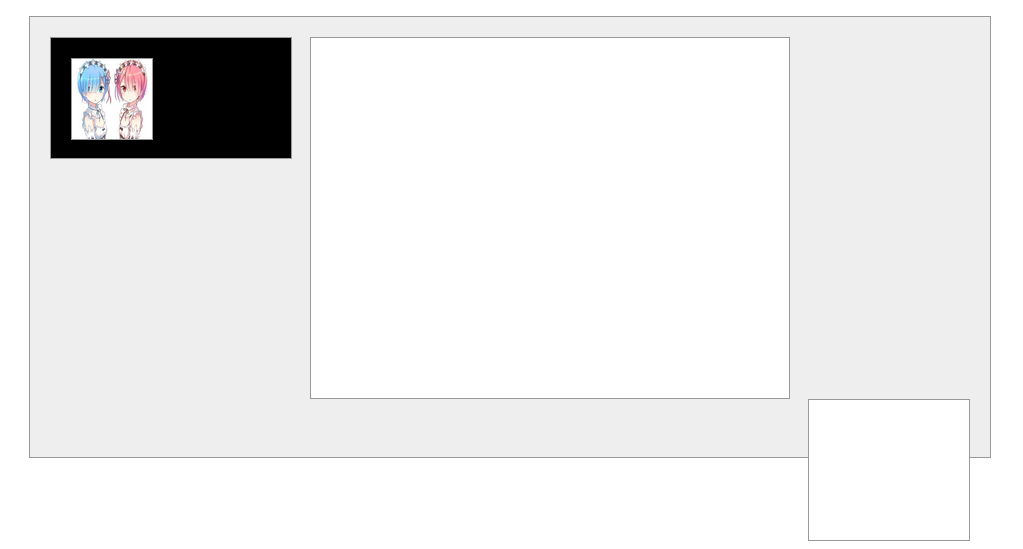
在css三栏布局中左浮动,右浮动,中间宽度自适应
css:
div{
padding: 20px;
}
.main{
width: 920px;
height: 400px;
border: 1px solid #999;
background-color: #eee;
position: relative;
left: 150px;
top: 100px;
}
.top{
float: left;
width: 200px;
height: 80px;
background-color: black;
border: 1px solid #999;
}
.top-in{
width:80px;
height: 80px;
border: 1px solid #999;
}
.center{
border: 1px solid #999;
background-color: white;
height: 320px;
margin-left: 260px;
margin-right:180px;
}
.right{
margin: 0px;
float:right ;
border: 1px solid #999;
height: 100px;
width: 120px;
background-color: white;
}
//-----------------------------------------
这样是没问题的,但是如果div写成这样
就是将左右浮动位置调换,就会出现以下状况,求大神解释