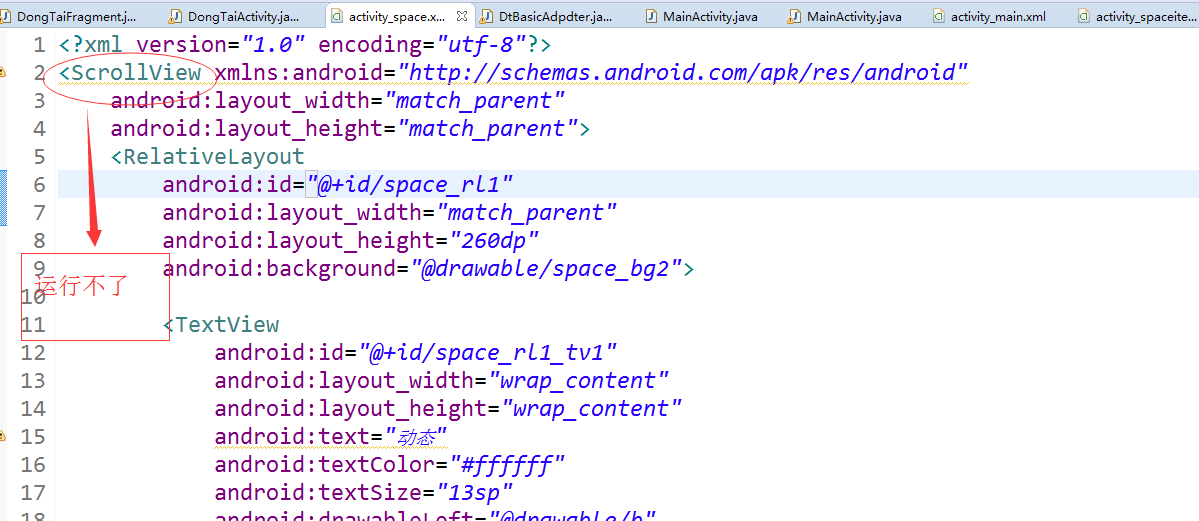
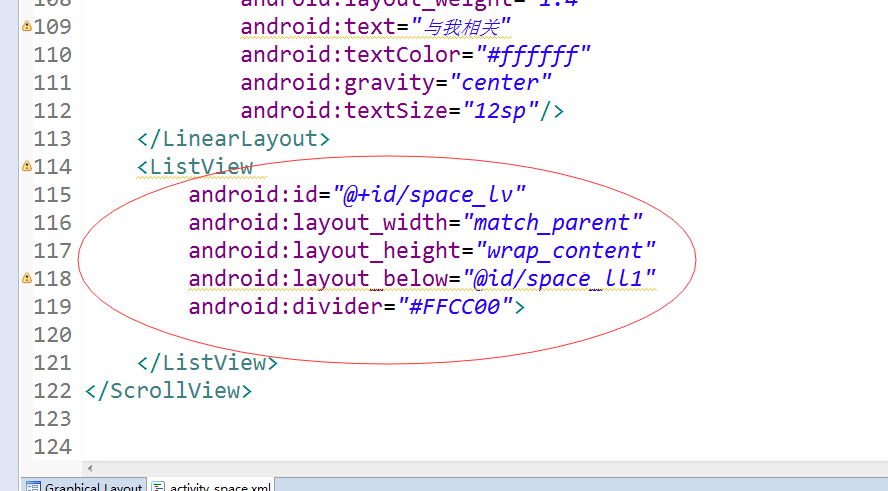
如何在有listview的页面中滑动listview整个页面也会滑动起来,像qq动态一样。我尝试在有
listview的xml中写入scrollview但是程序运行不起来。该怎么实现呢。图片说明](https://img-ask.csdn.net/upload/201610/22/1477105570_161829.png)

Android的滑动listview整个页面都动起来
- 写回答
- 好问题 0 提建议
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 刘建杰 2016-10-23 12:11关注
刘建杰 2016-10-23 12:11关注我知道了,我找到解决的办法了,不过有点简单,不是很正确。我的思路是把那张小灰灰图片放入listview加载的item中,这样的话就可以实现滑动listview可以滑动整个页面的效果,不过这样每次加载item都有它,所以我耍了点小聪明在getView中写了点逻辑就可以控制了,不是很准确。


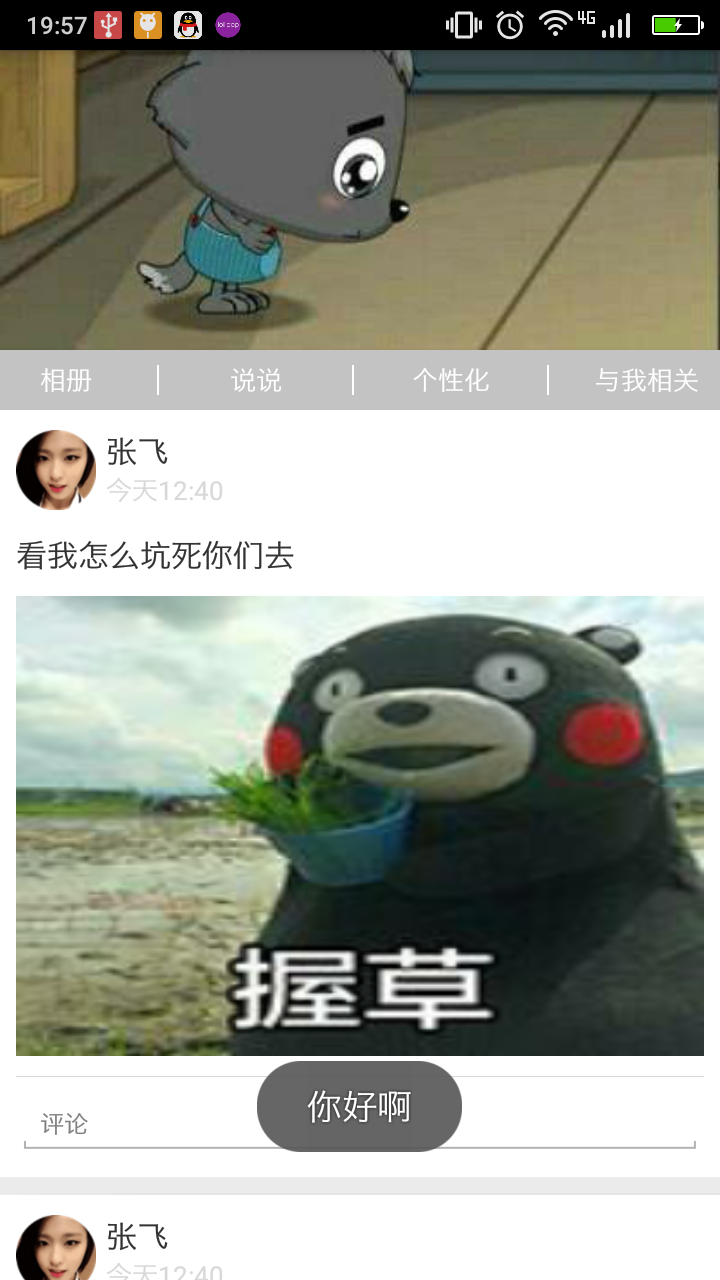
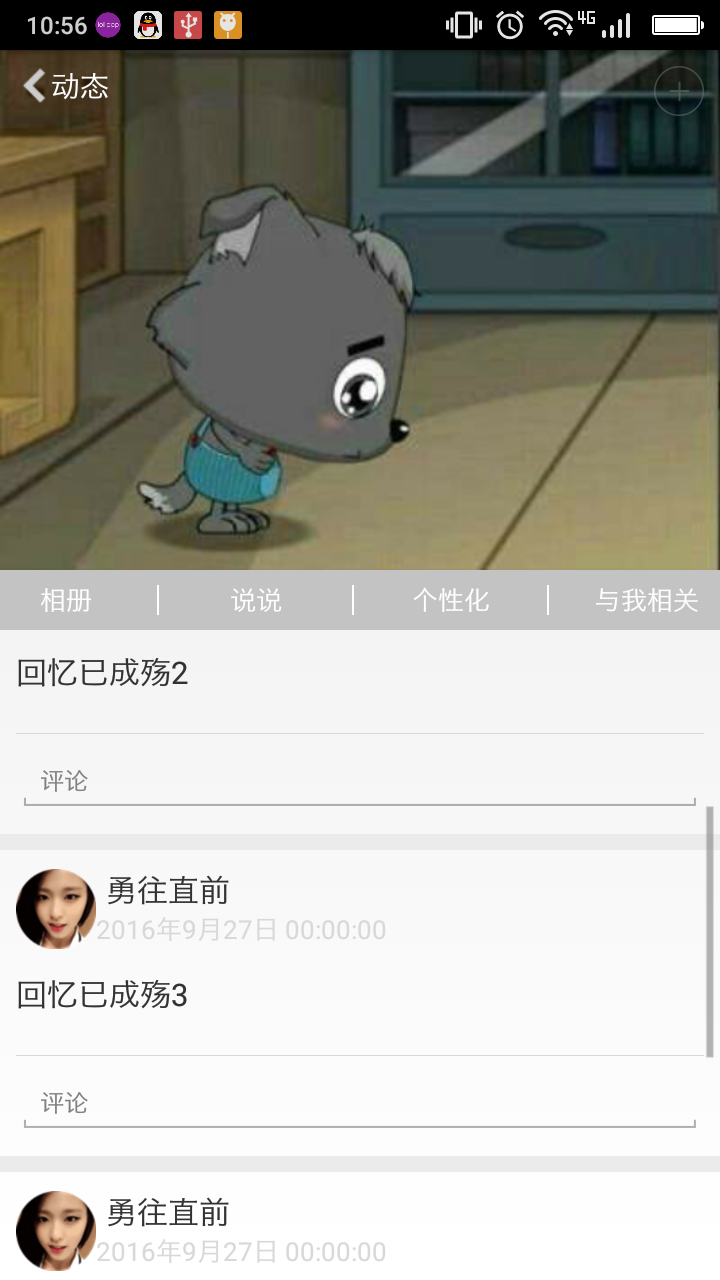
 诺,我们一起来看看这三张图片,
诺,我们一起来看看这三张图片,
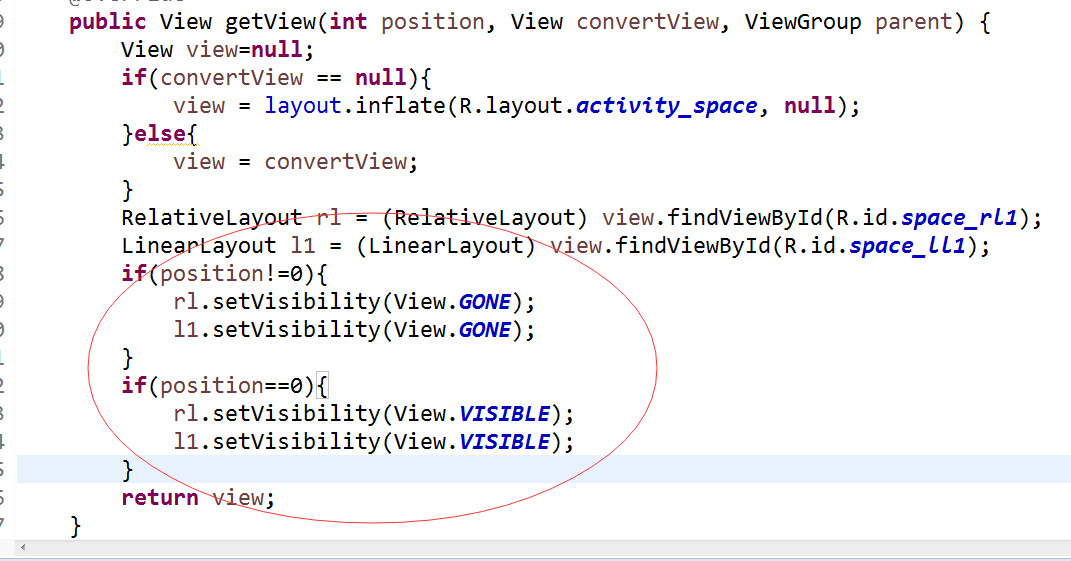
第一张是我把所有的控件都写在一个item中不做任何逻辑就会出现这种情况,第二张是如果不相干控件给分开则会滑动listview图片这控件不会动,再看第三张图片,和第一张一样把所有控件写在同一item中,然后加点逻辑就可以实现滑动整个页面的效果,接下来给出代码 ,恩,没错,就是简单的隐藏于显示。看不清我复制过代码来
,恩,没错,就是简单的隐藏于显示。看不清我复制过代码来
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view=null;
if(convertView == null){
view = layout.inflate(R.layout.activity_space, null);
}else{
view = convertView;
}
RelativeLayout rl = (RelativeLayout) view.findViewById(R.id.space_rl1);
LinearLayout l1 = (LinearLayout) view.findViewById(R.id.space_ll1);
if(position!=0){
rl.setVisibility(View.GONE);
l1.setVisibility(View.GONE);
}
if(position==0){
rl.setVisibility(View.VISIBLE);
l1.setVisibility(View.VISIBLE);
}
return view;
}
纯手打,只为提高自己。。。。本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
