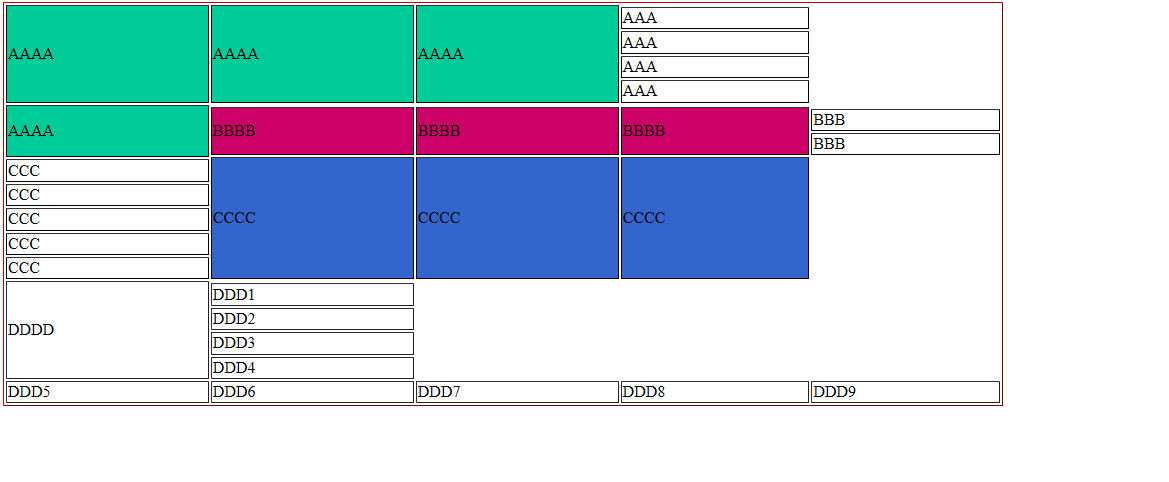
这是做的测试的布局,但是AAAA却被挤在下面,原始需求为,AAAA在AAAA数据那一行。
为什么合并 “AAA”之后,后面的 "AAAA" 不能现在在同一条 “TR” 下,而是直接挤开, 可以排除table大小原因,因为是自适应的。
<table border="1" width="1000px" height="100px" bordercolor="#FF0000">
<tr>
<td rowspan="5" style="BORDER-BOTTOM: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-RIGHT: black 1px solid" bgcolor="#00CC99">AAAA</td>
<td rowspan="5" style="BORDER-BOTTOM: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-RIGHT: black 1px solid" bgcolor="#00CC99">AAAA</td>
<td rowspan="5" style="BORDER-BOTTOM: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-RIGHT: black 1px solid" bgcolor="#00CC99">AAAA</td>
<tr>
<td style="BORDER-BOTTOM: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-RIGHT: black 1px solid">AAA</td>
</tr>
<tr>
<td style="BORDER-BOTTOM: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-RIGHT: black 1px solid">AAA</td>
</tr>
<tr>
<td style="BORDER-BOTTOM: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-RIGHT: black 1px solid">AAA</td>
</tr>
<tr>
<td style="BORDER-BOTTOM: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-RIGHT: black 1px solid">AAA</td>
</tr>
<td rowspan="5" style="BORDER-BOTTOM: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-RIGHT: black 1px solid;" bgcolor="#00CC99">AAAA</td>
<tr>
<td rowspan="3" style="BORDER-BOTTOM: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-RIGHT: black 1px solid" bgcolor="#CC0066">BBBB</td>
<td rowspan="3" style="BORDER-BOTTOM: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-RIGHT: black 1px solid" bgcolor="#CC0066">BBBB</td>
<td rowspan="3" style="BORDER-BOTTOM: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-RIGHT: black 1px solid" bgcolor="#CC0066">BBBB</td>
<tr>
<td style="BORDER-BOTTOM: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-RIGHT: black 1px solid">BBB</td>
</tr>
<tr>
<td style="BORDER-BOTTOM: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-RIGHT: black 1px solid">BBB</td>
</tr>
<tr>
<td rowspan="6" style="BORDER-BOTTOM: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-RIGHT: black 1px solid" bgcolor="#3366CC">CCCC</td>
<td rowspan="6" style="BORDER-BOTTOM: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-RIGHT: black 1px solid" bgcolor="#3366CC">CCCC</td>
<td rowspan="6" style="BORDER-BOTTOM: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-RIGHT: black 1px solid" bgcolor="#3366CC">CCCC</td>
<tr>
<td style="BORDER-BOTTOM: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-RIGHT: black 1px solid">CCC</td>
</tr>
<tr>
<td style="BORDER-BOTTOM: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-RIGHT: black 1px solid">CCC</td>
</tr>
<tr>
<td style="BORDER-BOTTOM: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-RIGHT: black 1px solid">CCC</td>
</tr>
<tr>
<td style="BORDER-BOTTOM: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-RIGHT: black 1px solid">CCC</td>
</tr>
<tr>
<td style="BORDER-BOTTOM: black 1px solid; BORDER-LEFT: black 1px solid; BORDER-RIGHT: black 1px solid">CCC</td>
</tr>
<tr>
<td rowspan="5">DDDD</td>
<tr>
<td>DDD1</td>
</tr>
<tr>
<td>DDD2</td>
</tr>
<tr>
<td>DDD3</td>
</tr>
<tr>
<td>DDD4</td>
</tr>
<td>DDD5</td>
<td>DDD6</td>
<td>DDD7</td>
<td>DDD8</td>
<td>DDD9</td>
</tr>
</table>























