
布局如下
<div class="easyui-layout" style="width:100%;height:100%;">
<!-- 上部分 -->
<div data-options="region:'north',split:true" style="width:700px;height:200px">
<div data-options="region:'center'" class="easyui-tabs" style="width:100%;height:100%;">
<div title="用户呼叫列表"style="padding:0px">
<!-- 加载用户呼叫列表显示 -->
<div region="center" style="width:100%;height:100%">
<table id="need_help_user_t"></table>
</div>
</div>
<div title="空闲服务人员列表"style="padding:0px">
<!-- 加载空闲服务人员列表显示 -->
<div region="center" style="width:100%;height:100%">
<table id="leisure_server_t"></table>
</div>
</div>
<div title="待处理订单"style="padding:0px">
<!-- 加载待处理订单列表显示 -->
<div region="center" style="width:100%;height:100%">
<table id="pend_order_form_t"></table>
</div>
</div>
<div title="已完成订单"style="padding:0px">
<!-- 加载已完成订单列表显示 -->
<div region="center" style="width:100%;height:100%">
<table id="finish_order_form_t"></table>
</div>
</div>
</div>
</div>
<!-- 左边部分 -->
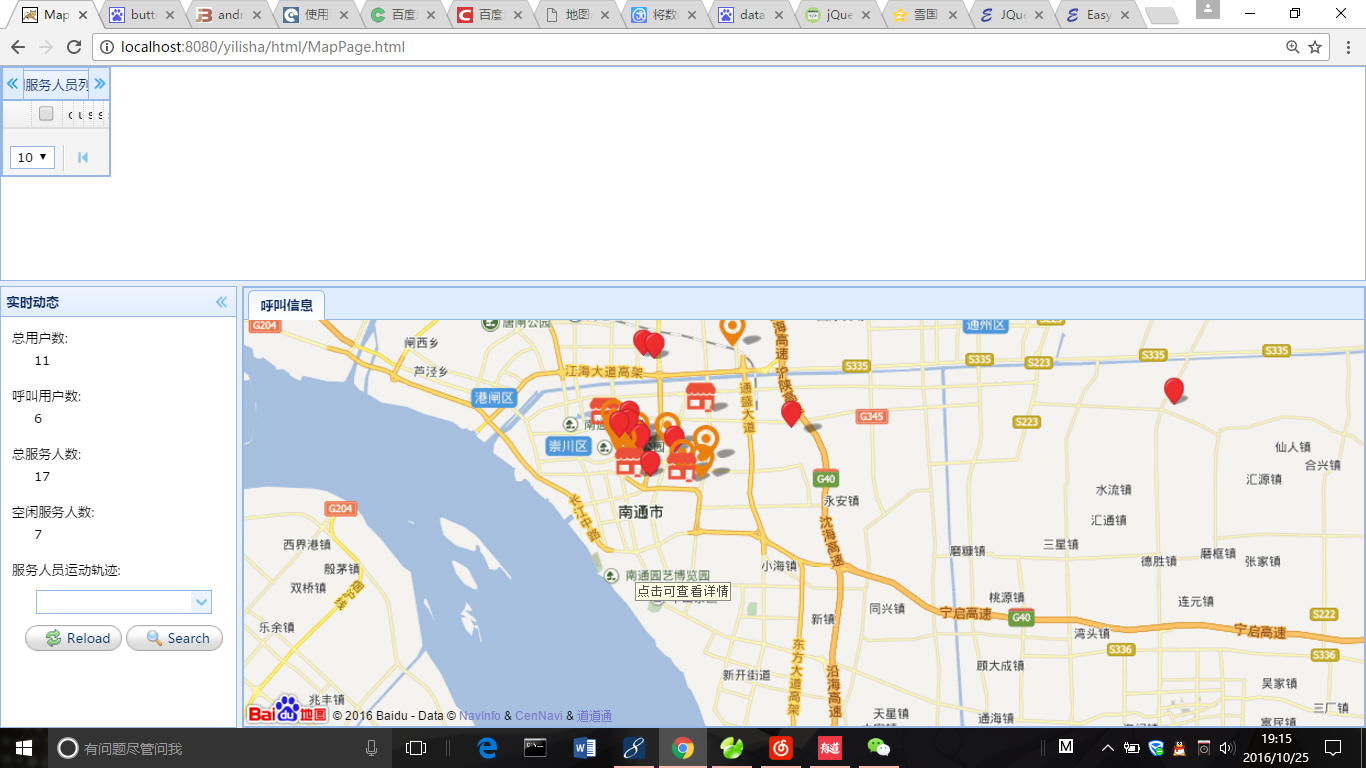
<div data-options="region:'west',split:true" title="实时动态" style="width:220px;">
<div style="margin-bottom:10px;margin-left:10px;margin-top:10px;">
<div>总用户数:</div>
<div style="text-align:center">
<input id="all_the_user" class="easyui-textbox" style="width:80%;height:25px;border:0px" value="" readonly>
</div>
</div>
<div style="margin-left:10px;margin-bottom:10px">
<div>呼叫用户数:</div>
<div style="text-align:center">
<input id="need_help_user" style="width:80%;height:25px;border:0px" value="" readonly>
</div>
</div>
<div style="margin-left:10px;margin-bottom:10px">
<div>总服务人数:</div>
<div style="text-align:center">
<input id="all_the_server" class="easyui-textbox" style="width:80%;height:25px;border:0px" value="" readonly>
</div>
</div>
<div style="margin-left:10px;margin-bottom:10px">
<div>空闲服务人数:</div>
<div style="text-align:center">
<input id="leisure_server" class="easyui-textbox" style="width:80%;height:25px;border:0px" value="" readonly>
</div>
</div>
<!-- 查询服务人员行动轨迹 -->
<div style="margin-left:10px;margin-bottom:10px">
<div style="margin-bottom:10px">服务人员运动轨迹:</div>
<div style="text-align:center;margin-bottom:10px">
<!-- 选择要查询的服务人员的serverID 数据通过javascript加入 -->
<select id="select_serverID" class="easyui-combobox" name="serverID" style="width:160px"></select>
</div>
<div style="text-align:center">
<!-- 点击后返回原来的页面(将"xxxx的运动轨迹",改为"呼叫信息") -->
<a href="#" id="back_and_reload" class="easyui-linkbutton" data-options="iconCls:'icon-reload'" style="width:70px">Reload</a>
<!-- 点击后 (将"呼叫信息",改为"xxxx的运动轨迹")-->
<a href="#" id="search_server_trace" class="easyui-linkbutton" data-options="iconCls:'icon-search'" style="width:70px">Search</a>
</div>
</div>
</div>
<!-- -->
<div data-options="region:'center'" class="easyui-tabs" style="width:700px;height:250px">
<!-- 开始展示地图上用户等其他信息,当Search被点击后绘制展示选中serverID的运动轨迹 -->
<div id="alter_title" title="呼叫信息" style="padding:0px">
<!-- 加载显示呼叫信息在地图上跳动显示 -->
<div id="allmap" style="width: 100%;height:100%" ></div>
</div>
</div>
</div>
