
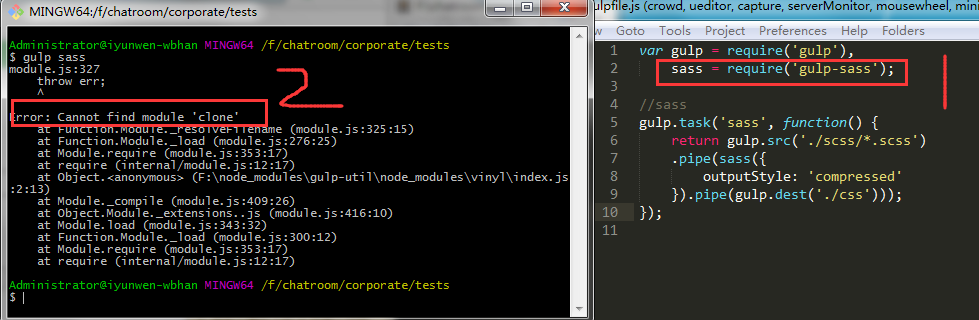
如图,只要引入第1句话,再运行,就会出现2的错误;
我试过,如果不引入gulp-sass的话,我写的其他的任务就不会报错
代码如下:
var gulp = require('gulp'),
sass = require('gulp-sass');
//sass
gulp.task('sass', function() {
return gulp.src('./scss/*.scss')
.pipe(sass({
outputStyle: 'compressed'
}).pipe(gulp.dest('./css')));
});