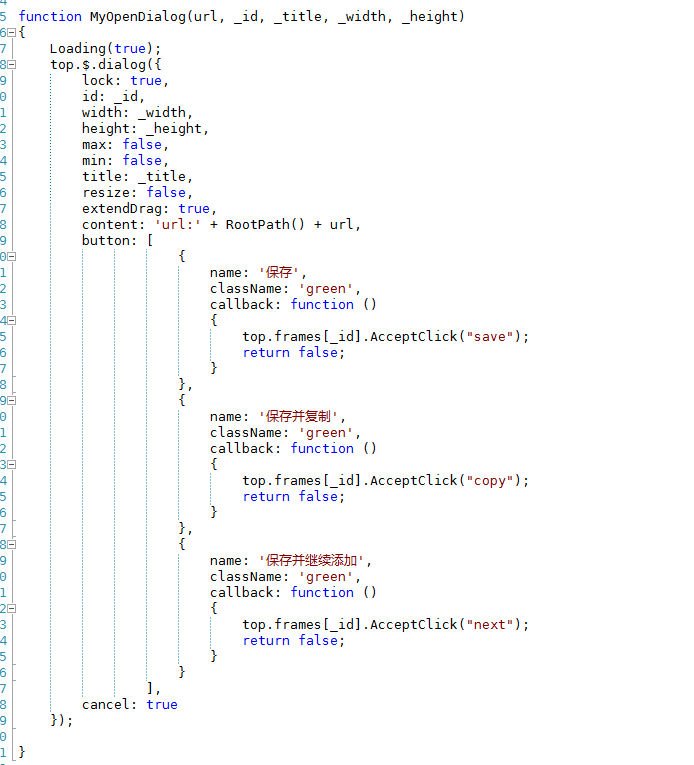
在IE环境下,弹出一层窗口,仍然可以点击父页面的按钮进行相应的操作,文档的有两层iframe结构,
弹窗的插件引用在最顶层,弹窗的父页面在第二层iframe,页面已添加w3css的标准。
该怎么解决呢?
lhgdialog在IE环境下遮罩层没有效果
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
悬赏问题
- ¥15 有两个非常“自以为是”烦人的问题急期待大家解决!
- ¥30 STM32 INMP441无法读取数据
- ¥100 求汇川机器人IRCB300控制器和示教器同版本升级固件文件升级包
- ¥15 用visualstudio2022创建vue项目后无法启动
- ¥15 x趋于0时tanx-sinx极限可以拆开算吗
- ¥500 把面具戴到人脸上,请大家贡献智慧,别用大模型回答,大模型的答案没啥用
- ¥15 任意一个散点图自己下载其js脚本文件并做成独立的案例页面,不要作在线的,要离线状态。
- ¥15 各位 帮我看看如何写代码,打出来的图形要和如下图呈现的一样,急
- ¥30 c#打开word开启修订并实时显示批注
- ¥15 如何解决ldsc的这条报错/index error
