3条回答
 俊刚、 2016-11-04 08:08关注
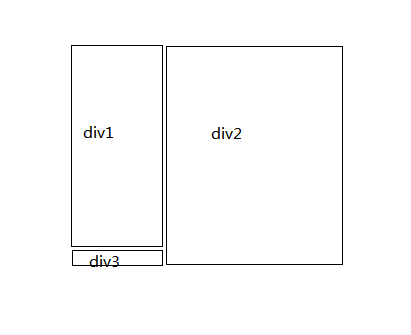
俊刚、 2016-11-04 08:08关注<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>例子</title> <style type="text/css"> .nav{float:left;} .div1{width:60px;height:100px;border:1px solid black;} .div2{width:80px;height:130px;border:1px solid red;float:left;} .div3{width:60px;height:30px;border:1px solid black;} </style> </head> <body> <div class="nav"> <div class="div1">div1</div> <div class="div3">div3</div> </div> <div class="div2">div2</div> </body> </html>这个例子你试下
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 2无用